CSS3中有一些你不知道的冷知识
可能我们在看一些网页的源码时
会发现自己从来没见过的属性或用法
今天我就来总结一下
CSS3的冷知识 
样式计算
在CSS中也可以进行简单的计算
通过calc函数可以实现
这样还可以使我们的元素自适应
当然计算的值应该是合法的值
.demo { ...
width: calc(100% - 500px); height: 200px;}这个demo中,元素的宽度值是父元素宽度减去500像素
如果父元素是body
改变视窗的大小,它的宽度也会随之改变
模糊文字
两行简单的代码就可以实现模糊文字的效果
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}其实就是利用了我们熟悉的text-shadow配合前景色透明
实现类似滤镜的效果 
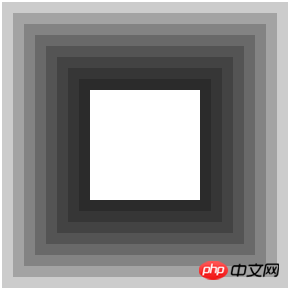
多重边框
可能我们利用border和outline可以实现两层边框
其实我们可以利用盒阴影实现多重边框的效果
.demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
指针事件
pointer-events属性可以让我们控制光标在鼠标点击、拖拽等事件的行为
a { pointer-events: none;}添加了这个样式后,链接就会失效
甚至鼠标悬浮在这个链接上都不会变成pointer的光标样式
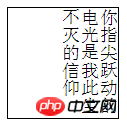
书写模式
writing-mode属性用于指定书写模式
这个属性是为了解决不是所有语言都是从左到右的书写习惯
比如说我想指定书写模式垂直方向从右向左
.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
元素裁剪
可能我们用过对图片裁剪的属性background-clip
但其实css可以对元素裁剪
就是用clip属性
不过好像真的不常用
这个属性很娇气
它只有在absolute或fixed定位的时候才生效
这个属性这样用
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}不过我在chrome浏览器上使用这个属性时
发现它和背景图片的裁剪还不太一样
四个像素值虽然同样分别对应上右下左
但是只有第一个值(上)和最后一个值(左)是指定裁剪多大的尺寸
而第二个值(右)和第三个值(下)更像是保留多大的尺寸
由于不常用,这里就不细说了
感兴趣的同学可以在浏览器上调试一下
暂时写这些
以后再想到什么
整理在这里
以上是CSS3中有一些你不知道的冷知识的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







