CSS3中的盒模型与盒模型属性box-sizing的详细介绍
这两天写的都是小知识点
因为确实有点忙
虽然很简单,但是本着全面总结的原则,还是要说一下
今天我来说一下这个CSS中的盒模型
以及CSS3中可以改变盒模型的属性
盒模型
盒模型是计算元素尺寸的模型规则
在我们CSS中盒模型分为两种
W3C标准盒模型
正常情况下我们用的都是这个标准的盒模型
标准盒模型中元素尺寸使用如下计算方式
元素实际宽度 = width + padding(左右内边距大小) + border(左右边框大小)
元素实际高度 = height + padding(上下内边距大小) + border(上下边框大小)
我们设置的width和height属性实际上是元素的content内容区的宽度与高度
设置padding和border之后元素尺寸就会变大
IE6混杂模式盒模型
IE总是那么与众不同
在IE6混杂模式(IE6之前更老的版本)也有自己的盒模型
它的盒模型或许更适合我们理解
我们设置的width与height属性就是元素的实际宽度与高度
计算公式如下
元素content内容区宽度 = width - padding(左右内边距大小) - border(左右边框大小)
元素content内容区高度 = height - padding(上下内边距大小) - border(上下边框大小)
在IE6混杂模式下的盒模型下
我们设置了width和height之后
元素的宽高就定下来了
设置padding与margin会使内容区变小
再次强调,IE6 的盒模型是标准盒模型,而 IE6 混杂模式下的盒模型是非标准的
还有无论哪种盒模型,都是不包括margin外边距的
box-sizing
CSS3增加的box-sizing属性
允许我们规定元素使用哪种盒模型
两个属性值
content-box 【W3C标准盒模型】(默认)
border-box 【IE6混杂模式盒模型】
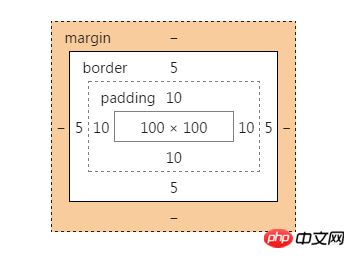
在我们标准盒模型下
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}
可以看到width与height就是我们内容区的大小
增加了padding与border后增加了元素的实际尺寸
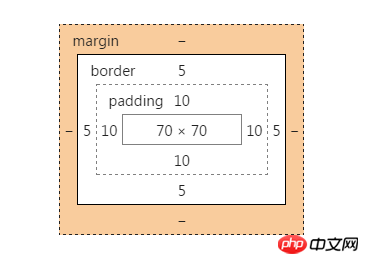
设置box-sizing:border-box来使用IE6混杂盒模型
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
设置padding与border后,内容区的宽度和高度被压缩为70px*70px
盒的原尺寸仍然是100px*100px
box-sizing设置盒模型属性允许我们选择盒模型
可以使我们布局的时候更加灵活
以上是CSS3中的盒模型与盒模型属性box-sizing的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







