CSS3圆角、盒阴影与边框图片的具体详解
今天开始整理CSS3的知识
其实应该是昨晚写的,不过好像是急性肠胃炎了,痛的一晚上没睡着,蓝瘦香菇
还好今天打点滴睡一觉就好了,看来这吃东西还是注意点好,被我的胃肠报复了
CSS没什么难的,不过看的同时自己要在浏览器上试一试,试一遍就记住了
光看不做白看
CSS3各个浏览器是存在兼容问题的
不同浏览器有不同前缀的私有属性,表示属性或规则还没有成为标准
换句话说,官方还没公布标准的时候,各个浏览器已经偷摸实现了
但是真正标准未来不一定是什么样子,怎么办,那就加前缀吧
虽然现在新版本浏览器不用加前缀,但保证兼容还是要写
| 浏览器 | 前缀 |
|---|---|
| chrome/safari | -webkit |
| firefox | -moz |
| IE | -ms |
| opear | -o |
border-radius圆角
radius这个单词是半径的意思
CSS3之前要想实现这种效果,最好的办法恐怕只能利用Photoshop了
通过这个属性可以给我们的元素加“圆角”
比如我们把一个元素变成圆
<p class="demo"></p>
.demo { width: 100px; height: 100px; background-color: gold; border-radius: 50%;}
为什么值是border-radius属性值是50%就变成了一个圆呢?
凭我们对CSS的理解它一定是一个复合属性它等价border-radius: 50% 50% 50% 50%;
border-radius可以拆分为
border-top-left-radius:边框左上角的弧度
border-top-rigtht-radius:边框右上角的弧度
border-bottom-left-radius:边框左下角的弧度
border-bottom-rigtht-radius:边框右下角的弧度
所以它和下面的代码等价,但是我们不要写这么麻烦的
.demo { width: 100px; height: 100px; background-color: gold; border-top-left-radius: 50%; border-top-right-radius: 50%; border-bottom-left-radius: 50%; border-bottom-right-radius: 50%;}就拿这个border-top-left-radius: 50%来说

实际上它相当于在元素盒的坐上画一个矩形,矩形的宽高就是元素的一半(50%)
并且以靠近元素内部的点为圆心画弧
于是四个属性合在一起,就成了一个圆

这个属性还可以更复杂
下面的代码是等价的
.demo { width: 100px; height: 100px; background-color: gold; border-top-left-radius: 10px 20px; border-top-right-radius: 20px 30px; border-bottom-right-radius: 30px 40px; border-bottom-left-radius: 40px 50px;}.demo { width: 100px; height: 100px; background-color: gold; border-radius: 10px 20px 30px 40px / 20px 30px 40px 50px;}注意顺序是顺时针:左上、右上、右下、左下
这样丧心病狂的写法还真的不常见
子属性看起来是复合属性border-top-left-radius: 10px 20px;
但其实不是,好奇的我尝试了一下发现并没有border-top-left-radius-x这个属性
第一个数字表示矩形x轴方向的距离,第二个数字表示矩形y轴方向的距离,
不要让前面的top-left误导你
css中所有类似属性的都是x轴在前,y轴在后
比如<a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a>复合属性就是background-position-x在前,background-position-y在后
通过这个好玩的属性,我们可以做半圆
.demo { width: 200px; height: 100px; background-color: orangered; border-radius: 100px 100px 0 0 / 100px 100px 0 0;}
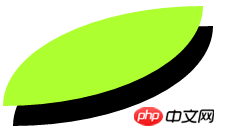
做一个叶子
.demo { width: 200px; height: 100px; background-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0;}
和我们的padding、margin等复合属性类似
写1个值 border-radius: 10px –> ↖/↗/↘/↙
写2个值 border-radius: 10px 20px –> ↖/↘,↗/↙
写3个值 border-radius: 10px 20px 30px –> ↖,↗/↙,↘
写4个值 border-radius: 10px 20px 30px 40px –> ↖,↗,↘,↙
相信大家懂我的意思
box-shadow盒阴影
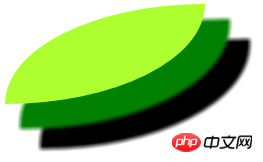
我给上面我们写的叶子加一行代码
.demo { width: 200px; height: 100px; background-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 10px 20px;}
产生了影子的效果,属性值就是x轴的偏移量和y轴的偏移量
此外还有一些可选的属性值:阴影模糊半径、阴影扩展半径、阴影颜色、投影方式
同时一个盒子可以拥有多个阴影,用逗号隔开就好了
.demo { width: 200px; height: 100px; background-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 20px 20px 5px 5px green, 40px 40px 5px 5px;}
至于投影方式默认是外投影,我们可以设置属性值inset变成内投影
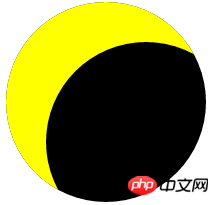
比如做一个月食的效果
.demo { width: 200px; height: 200px; background-color: black; border-radius: 50%; box-shadow: 40px 40px 0 0 yellow inset;}
border-image边框图片
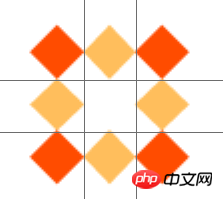
首先我需要一张作为边框图片的资源

我拿的这张图片的大小是81px*81px
border-image也是一个复合属性,子属性有这些
border-image-source:图像来源路径
border-image-slice:指定图像的边界向内偏移
border-image-repeat:边框图像的平铺方式
border-image-width :边框宽度
(border-image-outset用不上不讲了)
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png');}只写一个图片资源样子会很奇怪 
我们先加上裁剪属性值
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27;}
注意它没有单位(默认px),也可以用百分比的形式
这里的27表示对图片四个方向(上右下左)都从外向里裁剪27px变成一个九宫格

然后将四个角的图片放到边框的四个角
将剩下的部分(中间的扔掉)拉伸(默认)放到边框余下的位置
如果你想裁剪不同像素,可以分开写
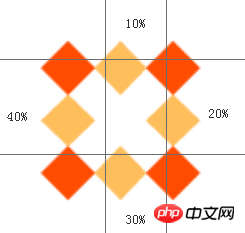
比如border-image: url('border.png') 10% 20% 30% 40%;
九宫格就会被划成这样

平铺方式一下有几种
stretch 拉伸
repeat 平铺
round 铺满(拉伸平铺)
默认的就是stretch拉伸
现在我把盒子宽度变为200px,再来比较这三种方式的区别
.demo { /*①拉伸*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 stretch;}拉伸就是把图片自适应拉开 
.demo { /*②平铺*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 repeat;}平铺会把裁剪的图片放到中间的位置,然后向两边重复 
.demo { /*③铺满*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 round;}铺满是拉伸和平铺的结合,不会造成上面的切割效果(毫无违和感)
当然它会尽可能重复多个小方格 
我们可以再调整边框图片的宽度
比如说我要调整为20px
在裁剪属性值后加‘/’写上要调整的宽度值
.demo { width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27/20px round;}
今天这个就不总结了,都在上面了
以上是CSS3圆角、盒阴影与边框图片的具体详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







