微信小程序开发样式常见的问题整理
摘要: 我们在微信小程序的开发过程中会遇到一些常见的问题,代码的实现不如预期。都是自己在开发过程中走过的弯路,希望对大家有帮助。1.关于import和include我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一 ...
|
我们在微信小程序的开发过程中会遇到一些常见的问题,代码的实现不如预期。都是自己在开发过程中走过的弯路,希望对大家有帮助。 1.关于import和include 我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。 import可以在该文件中使用目标文件定义的template。但是要注意import没有传递性,即:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。 include可以将目标文件除了的整个代码引入,相当于是拷贝到include位置。 使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。 2.关于switchtab和navigateTo 有tabBar的页面用switchTab进行跳转,没有tabBar的页面用navigateTo进行跳转。
swiper组件使用时,无法设置图片大小等。
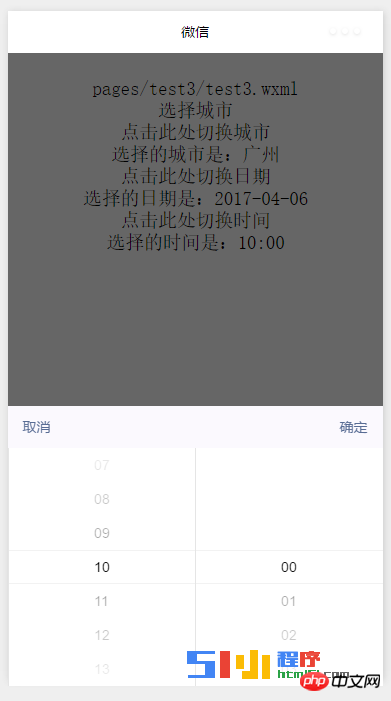
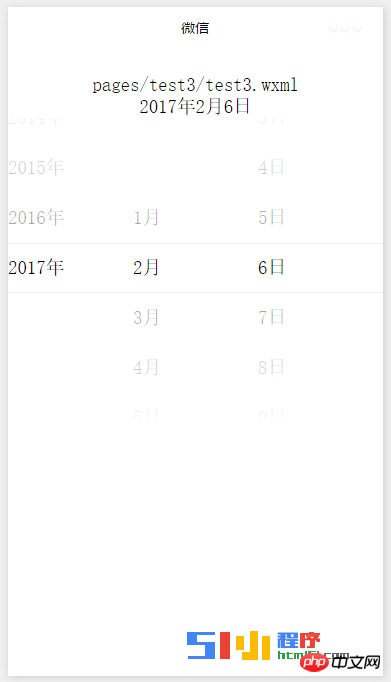
这种设置有效。 Picker和picker-view的区别在于一个从底部弹出,一个直接嵌入页面内部
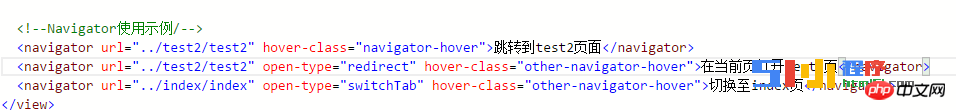
4.关于为navigate和redirect的区别:
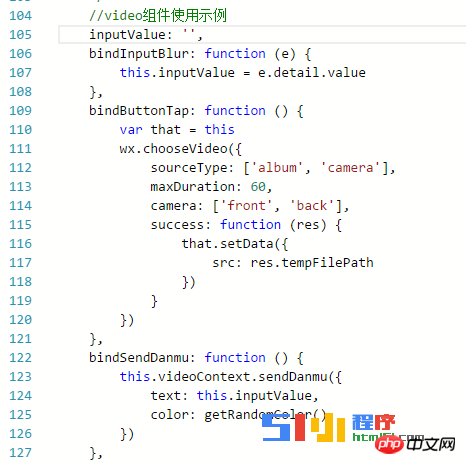
切换页面时传递参数的方法:
|
以上是微信小程序开发样式常见的问题整理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)