CSS3中的颜色值RGBA以及渐变色的具体详解(图)
CSS3之前渐变色图片只能用背景图片
CSS3的渐变色语法可以让我们省去下载图片的开销
并且在改变浏览器分辨率时有更好的效果
颜色值RGBA
我们熟悉的rgb颜色标准,是由r(red)、g(green)、b(blue)三种颜色叠加变化形成各种颜色
取值0~255,或0~100%
rgba就是在rgb基础上增加了alpha不透明度参数
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
alpha取值0~1,值越小越透明
线性渐变linear-gradient
gradient是“倾斜度”的意思,linear是“线性的”的意思
渐变色就是在多个颜色间平稳过渡,形成绚丽的色彩
线性渐变linear-gradient参数有渐变的方向(选填)和任意个渐变色
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);}注意我这里写的是background不是background-color
(其实渐变色是background-image的函数) 
不填写渐变方向默认是从上到下
渐变方向有以下属性值
to top、to bottom(默认)、to left、to right
to top left、to top right、to bottom left、to bottom right
或者填写角度 xxxdeg
比如to top left就代表方向朝向左上
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
角度0deg与to top等价,增加角度,相当于顺时针旋转
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
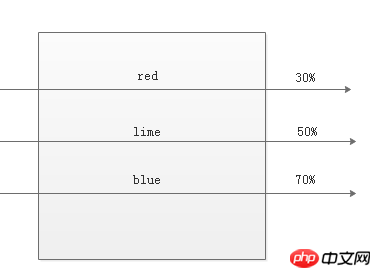
在每一个颜色的后面可以添加各个颜色渐变的位置
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

如果不填的话,浏览器就默认均分了,比如三个色值默认就是0%,50%,100%
还有一个不常见的函数repeating-linear-gradient使我们可以重复线性渐变
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);}
结果就画出了这样巨丑无比的渐变色
径向渐变radial-gradient
radial意思是“径向的、辐射状的”
就是一个渐变中心向外放射渐变
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
和线性渐变类似
不过第一个参数(选填)是径向渐变的渐变形状、位置
可以使用圆形circle、椭圆形ellipse(默认)
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
可以使用shape at postion的格式定义渐变中心的位置
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
渐变位置可以使百分数形式,也可以是像素形式
如果只写一个值时,另一个值默认是中间位置50%
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
渐变尺寸如果你不想用关键字,也可用用数字形式
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);}表示渐变尺寸100px*100px,渐变位置50px*50px 
径向渐变同样有一个重复渐变的函数
用法和线性渐变的类似,这里就不多解释了
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
以上是CSS3中的颜色值RGBA以及渐变色的具体详解(图)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 PPT创建渐变色立体圆柱的操作流程
Mar 26, 2024 pm 04:21 PM
PPT创建渐变色立体圆柱的操作流程
Mar 26, 2024 pm 04:21 PM
1、打开PPT,进入其主界面。2、将单击此处添加标题和副标题两个输入框删除。3、点击插入菜单,选择形状工具。4、在基本形状找到并点击圆柱体,画出一个圆柱体。5、点击格式,选择形状填充。6、点击渐变,在打开的下拉菜单中点击其他渐变。7、选择渐变填充,在预设颜色中点击漫漫黄沙,按关闭。8、我们就在PPT中创建好了一个漫漫黄沙渐变色圆柱。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。







