CSS3字体与文本效果的示例代码分享
CSS3允许我们使用自定义字体
也多了一些不错的文本效果
自定义字体
使用自定义字体需要使用@font-face规则
当然首先你要有自定义文字文件
<p class="demo">Payen S.Tsung</p>
@font-face { font-family: myDIYfont; /*自定义字体名*/
src: url('Ginga.ttf'); /*字体文件*/}.demo { font-family: myDIYfont;}
如果我们还有粗体格式的字体文件
可以这样用
@font-face { font-family: myDIYfont; src: url('Ginga_bold.ttf'); font-weight: bold;}.demo { font-family: myDIYfont;}@font-face各个浏览器有兼容问题
我们可以在src属性后添加format格式像这样src: url('Ginga.ttf') format('truetype');
浏览器兼容性:
url(‘font.eot?#iefix’) format(‘embedded-opentype’), /* IE6-IE8 */
url(‘ont.woff’) format(‘woff’), /* chrome、firefox */
url(‘font.ttf’) format(‘truetype’), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url(‘font.svg#fontname’) format(‘svg’); /* iOS 4.1- */
文本效果
CSS3加了很多文本效果但是都不常用
介绍两个
文本边界换行word-wrap
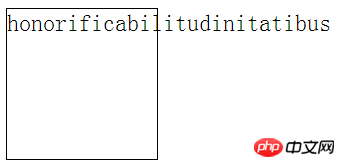
<p class="demo">honorificabilitudinitatibus</p>
.demo { width: 100px; height: 100px; border: 1px solid black;}
浏览器认为这是一个单词,所以没有换行
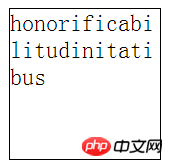
对于所有非中日韩文本的断行规则我们可以使用word-wrap强制换行
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: keep-all;}
属性值还有normal(默认)表示浏览器默认规则,keep-all表示空格和连字符换行
其实两个是一样的
文本阴影text-shadow
这个属性和box-shadow很像但还不太一样
只不过它是文本的阴影而不是盒阴影
同样很耗性能要少用
属性值有水平阴影距离,垂直阴影距离,模糊半径(选填),颜色(选填)
也可以定义多个阴影
区别与box-shadow它没有阴影大小和投影模式
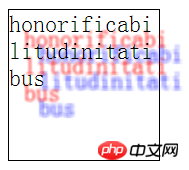
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: break-all; text-shadow: 10px 10px 2px red, 20px 20px 3px blue;
}
通过这个属性我们可以让文本看起来更酷炫
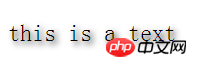
<p class="demo">this is a text</p>
.demo { text-shadow: 2px 2px 5px;}
嗯没有了就这些~
以上是CSS3字体与文本效果的示例代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 win10字体文件夹路径详情
Jan 03, 2024 pm 08:37 PM
win10字体文件夹路径详情
Jan 03, 2024 pm 08:37 PM
在输入文字的时候很多的小伙伴都喜欢加入自己喜爱的个性字体,但是不知道win10系统的字体文件夹路径在哪而没法加入字体,下面就为大家介绍一下具体的文件夹路径。win10字体文件夹路径:1、点击桌面的“此电脑”。2、进入系统盘C盘。3、点击“windows”文件夹。4、下拉找到“Fonts”文件夹。5、即可进入字体库。还有其他问题的小伙伴可以看看了解更多有关win10字体常见的问题~
 苹果手机outlook怎么更改字体
Mar 08, 2024 pm 04:46 PM
苹果手机outlook怎么更改字体
Mar 08, 2024 pm 04:46 PM
苹果手机outlook怎么更改字体呢,首先打开outlook软件,在界面点击左上角的文件。可以根据自己的喜好进行设置字体,设置完成之后,点击确定按钮即可。让我们一起来看看吧!苹果手机outlook怎么更改字体1、打开outlook软件,在界面点击左上角的“文件”选项。2、在出现的列表中,找到“选项”并点击进入。3、在选项列表的左侧,点击“邮件”。4、接着,选择“信纸和字体”。5、如果想要设置新邮件、回复邮件或者撰写中的字体,点击相应选项进入设置。6、根据个人喜好对字体进行设置,设置完成后,点击确
 如何解决win11字体模糊问题
Jan 13, 2024 pm 09:00 PM
如何解决win11字体模糊问题
Jan 13, 2024 pm 09:00 PM
有的朋友在更新完win11系统后,发现自己的win11字体模糊不清,使用起来非常的难受,这可能是由于系统版本bug导致,也可能是我们开启了特殊效果,下面就跟着小编一起来看看应该怎么解决吧。win11字体模糊不清:方法一:1、首先右键此电脑,打开“属性”2、接着进入相关链接中的“高级系统设置”3、然后点击性能中的“设置”打开。4、在“视觉效果”下勾选“调整为最佳性能”并点击“确定”保存即可。方法二:1、右键桌面空白处,打开“显示设置”2、点击缩放和布局下的“缩放”3、再点击进入相关设置下的“文本大
 调整 Windows 11 中记事本字体、样式和大小的方法
Sep 23, 2023 pm 11:25 PM
调整 Windows 11 中记事本字体、样式和大小的方法
Sep 23, 2023 pm 11:25 PM
许多用户希望在Windows11上的记事本中更改字体,因为默认字体对他们来说太小或难以阅读。更改字体非常简单快捷,在本指南中,我们将向您展示如何自定义记事本并根据需要更改字体。Windows11记事本默认使用什么字体?至于默认字体选项,记事本使用Consolas字体,默认字体大小设置为11像素。如何在Windows11中更改记事本字体大小和样式?使用记事本中的“编辑”菜单单击搜索按钮并键入记事本。从结果列表中选择记事本。在记事本中,单击“编辑”菜单,然后选择“字体”。现在,您应该在左窗格中看到设
 vivo手机字体怎么变大在哪设置
Feb 24, 2024 pm 06:16 PM
vivo手机字体怎么变大在哪设置
Feb 24, 2024 pm 06:16 PM
vivo手机字体怎么变大在哪设置?在vivo手机中是可以把字体变大,但是多数的用户不知道如何设置vivo手机字体,接下来就是小编为用户带来的vivo手机字体怎么变大设置方法图文教程,感兴趣的用户快来一起看看吧!vivo手机使用教程vivo手机字体怎么变大在哪设置1、首先打开vivo手机中的【设置】功能点击;2、接着跳转到设置的界面,找到其中的【显示与亮度】功能;3、然后到达下图的页面,点击【字体大小与粗细】服务;4、最后滑动下图的横线调整字体的大小。
 Win11字体安装方法详细解释
Dec 27, 2023 pm 05:16 PM
Win11字体安装方法详细解释
Dec 27, 2023 pm 05:16 PM
有的朋友在安装win11字体后,找不到自己的字体安装在哪里了,因此提出了win11字体安装位置的问题,其实我们可以进入个性化中的字体管理,就可以找到字体安装的位置了,下面一起来看看吧。win11字体安装位置:1、首先右键桌面空白处,打开“个性化”设置。2、接着进入其中的“字体”安装管理设置。3、在其中找到你想要的字体进入。4、如果找不到,也可以直接在上方搜索。5、进入字体后,在元数据下的“字体文件”处就可以看到win11字体安装位置了。6、如果我们想要卸载字体,那么点击这里的卸载即可。
 详解win10电脑所有字体阴影怎么办
Jul 23, 2023 pm 11:13 PM
详解win10电脑所有字体阴影怎么办
Jul 23, 2023 pm 11:13 PM
在使用电脑的过程中,由于操作不当等情况可以会产生一些问题出来。最近就有网友说自己的win10电脑所有字体阴影怎么办,比较影响查看,桌面的图标都有了阴影。下面小编教下大家清除电脑桌面所有字体阴影的方法。具体的步骤如下:1、首先打开电脑,输入win+r组合键,打开运行窗口,输入gpedit.msc确定。2、找到启用ActiveDesktop,双击将它打开,并将其禁用。3、接下来我们需要再打开下面的禁用ActiveDesktop,再将其启用。4、再打开控制面板的系统,打开其高级系统设置属性,再进入到性







