关于CSS3多重背景及背景图片裁剪和定位以及尺寸的具体详解
CSS3之前我们可以对背景添加一张图片
CSS3允许我们在一个元素上添加多个图片
多重背景图片
<p class="demo"></p>
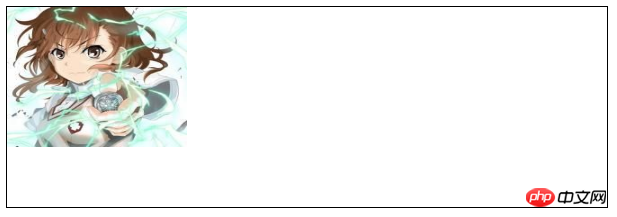
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat;}
多重背景可以把多个图片资源添加到background属性上,用逗号隔开
然后用background-position把他们定位到你想要的位置
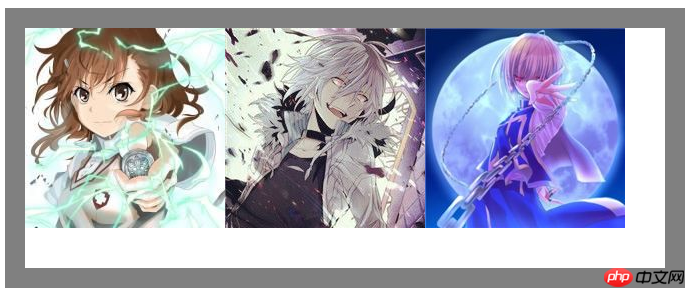
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}
如果不设置no-repeat下面的图片资源会覆盖上面的图片资源
图片起始位置background-origin
background-origin允许我们定义图片从哪儿开始定位
可选的属性值padding-box(默认)、border-box、content-box;
padding-box默认图片从内边距开始
我们可以加上内边距证明这一点
.demo { width: 600px; height: 200px; border: 20px solid gray/*改*/; padding: 20px/*增*/; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}【注:css是不能行注释的,我这样注释是为了高亮效果,大家不要被误导】 
border-box定义图片从边框开始
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: border-box/*增*/;}
修改为border-box我们发现图片的一部分被挡在了灰色背景色的底部
可以理解为边框实际要在元素的更上面
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: content-box/*改*/;}content-box定义从元素的内容部分为起始位置 
图片裁剪background-clip
虽然我们的起始位置设置为内容区
但这不代表我们的图片就被限制在内容区
在整个元素边框及边框以内都是可以绘制的
可以稍微修改一上面的代码证明这一点
.demo { width: 600px; height: 200px; border: 20px solid transparent/*改*/; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png')/*删掉no-repeat 默认repeat*/ 400px 0; background-origin: content-box;}
那么有办法设置图片显示的范围吗?
这就用到了我们的background-clip属性
与content-origin的属性值类似
有padding-box(默认)、border-box、content-box;
设置图片显示范围,像被裁剪了一样
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; background-clip: content-box/*增*/;}
这样图片多余的部分就看不到了
在我们webkit中的图片裁剪属性还有一个特殊的属性值是text
意思就是背景图片被限制到文字上
配合text-fill-color可以形成独特的遮罩文字效果,了解一下
<p class="demo">某科学的超电磁炮</p> <--添加内容
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; -webkit-background-clip: text;/*增*/
-webkit-text-fill-color: transparent;/*增*/
font: 75px/200px bold;/*增*/}
图片尺寸background-size
回到我们的一张图片上来
background-size这个属性允许我们控制图片的大小
比如写两个像素值控制宽高
.demo {/*新*/
width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: 180px 140px;}
写一个像素值就代表宽和高像素相同
当然也可以写成百分形式
除此之外还有两个关键字:cover和contain
cover是覆盖整个区域,在我们的这个例子中宽度会占满
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: cover/*改*/;}
contain是保证图片在区域内最大显示,在我们的这个例子中高度会占满
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: contain;}
CSS3背景图片的内容大概就是这些了
以上是关于CSS3多重背景及背景图片裁剪和定位以及尺寸的具体详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 我如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
我如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
内联框架在HTML中称为iframe。标签指定内容中的一个矩形区域,浏览器可以在其中显示带有滚动条和边框的不同文档。要在当前HTML文档中嵌入另一个文档,请使用内联框架。可以使用HTMLiframe名称属性指定元素的引用。在JavaScript中,对元素的引用也是使用name属性进行的。iframe本质上用于在当前显示的网页中显示网页。包含iframe的文档的URL使用“src”属性指定。语法以下是HTML的语法<iframesrc="URL"title="d
 photoshop怎么把歪的图片裁剪成正的?ps裁剪倾斜照片教程
Mar 25, 2024 pm 10:07 PM
photoshop怎么把歪的图片裁剪成正的?ps裁剪倾斜照片教程
Mar 25, 2024 pm 10:07 PM
有些用户发现图片上的某些东西是歪的,没办法直接框选裁剪,想知道有没有什么方法可以把图片上的东西摆正呢?其实这个操作对于ps高手来说非常简单,这里小编给ps小白用户讲讲photoshop把歪的图片裁剪成正的,这个方法很容易操作,希望能帮到大家。 ps裁剪倾斜照片教程 1、打开Photoshop,鼠标移至左侧的裁剪工具,然后点鼠标右键,选择“透视剪切工具”。 2、选择需要摆正的图片,确定好四个点。 3、然后按下回车键,即可成功地摆正。 4、这样一来照片上的东西就变正了,而
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 iOS 17:如何在照片中使用一键裁剪
Sep 20, 2023 pm 08:45 PM
iOS 17:如何在照片中使用一键裁剪
Sep 20, 2023 pm 08:45 PM
借助iOS17照片应用,Apple可以更轻松地根据您的规格裁剪照片。继续阅读以了解如何操作。以前在iOS16中,在“照片”应用程序中裁剪图像涉及几个步骤:点击编辑界面,选择裁剪工具,然后通过捏合缩放手势或拖动裁剪工具的角来调整裁剪。在iOS17中,值得庆幸的是,苹果简化了这个过程,这样当你放大照片库中任何选定的照片时,一个新的“裁剪”按钮会自动出现在屏幕的右上角。点击它会弹出完整的裁剪界面,其中包含您选择的缩放级别,因此您可以裁剪到您喜欢的图像部分,旋转图像,反转图像,或应用屏幕比例,或使用标记
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!







