看了那么多的小程序入门,想必各位看官也差不多对小程序已经有了一定的了解。这篇文章就不再主讲入门,现在我们要通过一个知乎日报的小程序去实践一下,加深对微信小程序API的理解。
好了,下面我们开始吧。
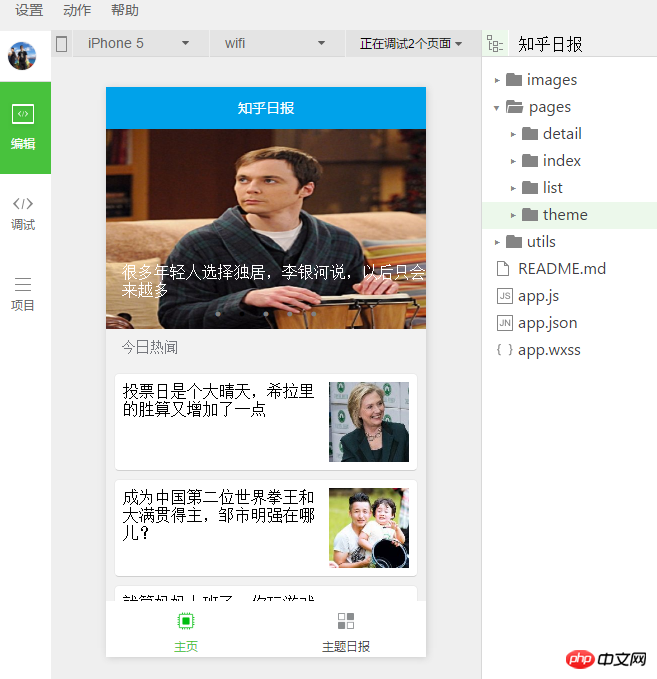
首先先看看我们今天要做的知乎日报的成果。
如下图。不过由于篇幅问题,今天只讲首页的完成,里面包含了与后端的交互,页面的布局,数据的渲染,事件响应等,基本上囊括了如何制作一个单页所有开发。

知乎日报小程序首页
知乎日报-简要版 API:
new s-at.zhihu.com/api/4/news/latest 今日热文 news.at.zhihu.com/api/4/news/ before / 更多往日热文登录后复制
上面这两个地址是我们今天要做的首页的API,我们将发起request请求,拿回数据做渲染。
下面我们将开始编写代码,请保持首页目录结构跟我下图一致。

首页三个文件
好,首先我们先写JS文件,代码如下,而且我都加了详细的注释。
// index.js
//index.js
//获取应用实例
var app = getApp()
var utils = require('../../utils/util.js');
//初始化数据
Page({
data: {
list: [],
duration: 2000,
indicatorDots: true,
autoplay: true,
interval: 3000,
loading: false,
plain: false
},
//onLoad方法,程序启动自执行,请求知乎日报今日热闻接口
onLoad: function () {
var that = this;
wx.request({
url: 'http://news-at.zhihu.com/api/4/news/latest',
headers: { // http头数据
'Content-Type': 'application/json'
},
success: function (res) { //请求成功后的回调
that.setData({ // 设置返回值
banner: res.data.top_stories, //banner图片数据
list: [{ header: '今日热闻' }].concat(res.data.stories) //热闻数据list
})
}
})
this.index = 1; //方便下拉点击更多时的计数下标,暂可忽略
},
//下拉滚动条,点击更多的响应
loadMore: function (e) {
if (this.data.list.length === 0) return
var date = this.getNextDate()
var that = this
that.setData({ loading: true });
wx.request({ // 再次发起请求,请求上一天的热闻
url: 'http://news.at.zhihu.com/api/4/news/before/' + (Number(utils.formatDate(date)) + 1), //此此API需要带日期
headers: {
'Content-Type': 'application/json'
},
success: function (res) { // 成功回调
that.setData({
loading: false,
list: that.data.list.concat([{ header: utils.formatDate(date, '-') }]).concat(res.data.stories)
})
}
})
},
//事件处理函数
bindViewTap: function(e) {
wx.navigateTo({
url: '../detail/detail?id=' + e.target.dataset.id
})
},
//转换时间函数
getNextDate: function (){
var now = new Date()
now.setDate(now.getDate() - this.index++)
return now
},
})这里我们简单讲下几个要点:
目前微信小程序只能支持
this.setData({....});无法直接指定一个值
this.data.xxxx = ''; //记住,这样是不行的。
这是页面生命周期里的一个监听页面加载的方法,就是说每一次进入这个页面开始都要执行这里面的方法,和JS中load一样。
微信小程序中和后端交互也是采用的请求接口,具体样例如下,我已经加了注释了,想必都能看懂。
wx.request({
url: 'test.php', //接口地址
data: { // 参数
x: '' ,
y: ''
},
header: { // 头信息
'Content-Type': 'application/json'
},
success: function(res) { // 成功 回调
console.log(res.data)
}
})好了,写完了和后端交互的js代码,这样我们就拿到了数据,现在我们开始写页面的布局。
其实微信小程序在渲染页面这块,采用的也是一种模板引擎的方式。而且页面取值方式都比较通用。和其他一些页面模板引擎都是差不多的。
好,我们开始吧。这个页面布局还是比较简单的。

布局划分
首先,我们去找下文档,会有专门的banner组件,
swiper(点击可以跳转文档)
我们就用这个swiper组件写咱们的bannner模块,这里有个注意点
在
swiper组件中只可放置<swiper-item/>组件,其他节点会被自动删除。
// index.html banner模块代码
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}">
<!-- 循环bannner图片开始-->
<block wx:for="{{banner}}">
<swiper-item class="banner" >
<image src="{{item.image}}" data-id="{{item.id}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%"/>
<text class="banner-title">{{item.title}}</text>
</swiper-item>
</block>
<!-- 循环bannner图片结束-->
</swiper>其实下面的一个热闻列表也就是一个list循环,这边怎么做循环呢,同样我们可以查询API文档可得。
利用 wx-for 属性,但是这只是一个属性,我们需要把它加到一个标签上面才能执行,为了承载这个属性,微信小程序专门定义了一个无其他作用的标签
另外注意,微信小程序里有很多默认:
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,如果需要修改的话,使用 wx:for-item 可以指定数组当前元素的变量名。
所以对下面的item.header不要惊讶,item哪来的。
代码如下:
<view class="news-item-container">
<block wx:for="{{list}}" wx:for-index="id">
<text wx:if="{{item.header}}" class="sub-title">{{item.header}}</text>
<navigator wx:else url="../detail/detail?id={{item.id}}">
<view class="news-item" >
<view class="news-item-left">
<text class="news-item-title">{{item.title}}</text>
</view>
<view class="news-item-right">
<image src="{{item.images[0]}}" class="news-image"/>
</view>
</view>
</navigator>
</block>
<button type="primary" class="load-btn" size="mini" loading="{{loading}}" plain="{{plain}}" bindtap="loadMore"> 更多 </button>
</view>另外,这里有个更多的点击响应,使用的是 bindtap 属性指定响应方法名。
这个就不单独说了,跟平时写的 css几乎没啥区别。最后也会放出源代码给大家下载。
这篇小文,只是带领大家做一个和服务端进行交互的小demo,加深下对微信小程序的前前后后的理解。
后续的正在coding中....
敬请期待。
【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
以上是微信开发实战之知乎日报的详细内容。更多信息请关注PHP中文网其他相关文章!




