详解前端开发常用的HTML标签
html
标签
<p>这篇文章主要为大家详细介绍了前端开发每天必学之HTML标签,帮助大家认识HTML标签,感兴趣的小伙伴们可以参考一下
<p><strong>2.1 语义化,让你的网页更好的被搜索引擎理解
<p>这一章节我们要开始把网页中常用到的标签一 一向大家介绍,学习这一章节的时候要记住学习html标签过程中,主要注意两个方面的学习:标签的用途、标签在浏览器中的默认样式。
<p>什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理),比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
<p><strong>2.2 body标签,网页显示内容放在这里
<p>在网页上要展示出来的页面内容一定要放在body标签中。如下图是一个新闻文章的网页。 <br>
<p><strong>2.4 hx标签,添加标题<p>标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<code><h1>是最高的等级。<p>语法:<code><hx>标题文本</hx> (x为1-6)<p>文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题也可使用它们。如下图为腾讯网站:<p> <p>在浏览器中显示样式:
在浏览器中显示为:<p>举例:<p>在浏览器显示为:
使用span的变成了蓝色,使用strong标签的变化为粗体,使用em标签的变成斜体。<p><strong>2.7 q标签,短文引用<p>想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么语法:<p>注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。<p>注意这里用<p>代码中是没有引号的,但是因为是<code><q>标签,所以自动加上引号。<p><strong>2.8 blockquote标签,长文本引用<p><code><blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。<p><code><q>标签是对简短文本的引用,比如说引用一句话就用到<code><q>标签。<p><strong>语法:<code><blockquote>引用文本<p>浏览器对<code><blockquote>标签的解析是缩进样式。<p>在浏览器中显示效果如下,可以看到被<code><blockquote>标签部分前后都缩进了:
xhtml1.0写法:<code><br />
html4.01写法:<code><br><p>与以前我们学过的标签不一样,<code><br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<code><br />、<hr />和![]() 。<p>总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<code><br />。<p><p><strong>
。<p>总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<code><br />。<p><p><strong> <p><strong>2.10  为网页中添加一些空格<p>已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 <p><strong>语法:<code> <p>如下插入两个空格:<p><strong>2.11 hr标签,添加水平横线<p>在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。比如下面网页<p>语法: <p>html4.01版本 <code><hr>
<p><strong>2.10  为网页中添加一些空格<p>已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 <p><strong>语法:<code> <p>如下插入两个空格:<p><strong>2.11 hr标签,添加水平横线<p>在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。比如下面网页<p>语法: <p>html4.01版本 <code><hr>
xhtml1.0版本<code><hr /><p><code><span style="font-family:NSimsun"><</span><code>hr />标签和<code><br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。<p><code><hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。<p>浏览器中效果:<p>在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它<code><address>标签的默认样式。
<p><strong>2.13 code标签,加入一行代码<p>在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code><code>标签了,注意:在文章中一般如果要插入多行代码时不能使用<code><code>标签了。如下面例子:<p>注:如果是多行代码,可以使用<code>
<p>浏览器效果: 
<br>浏览器效果如下:



<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> p标签</title> </head> <body> <h2>段落验证</h2> <p>我的第一个段落。</p> <p>我的第二个段落。</p> </body> </html>
登录后复制

XML/HTML Code复制内容到剪贴板
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>登录后复制

XML/HTML Code复制内容到剪贴板
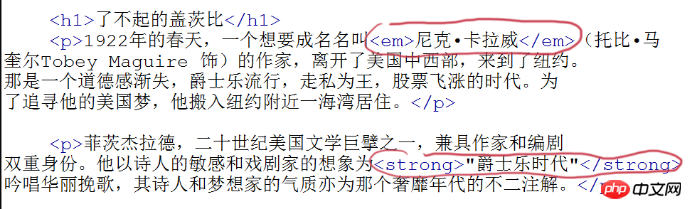
- <p><em>需要强调的文本em>
- <p><strong>需要强调的文本strong>

在浏览器中显示为:

<span>文本</span>
登录后复制
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{
color:blue;
}
</style>
</head>
<body>
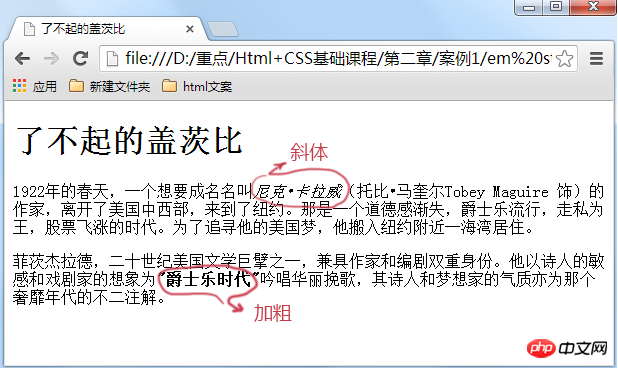
<p><span>美国梦</span>。</p>
<p><strong>菲茨杰拉德</strong></p>
<p><em>爱丽丝</em></p>
</body>
</html>登录后复制

使用span的变成了蓝色,使用strong标签的变化为粗体,使用em标签的变成斜体。<p><strong>2.7 q标签,短文引用<p>想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么语法:
<q>引用文本</q>
登录后复制
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>q标签</title>
</head>
<body>
<p>周瑜,确实也配的上那句<q>聪明秀出为之英,胆略过人为之雄。</q></p>
</body>
</html>登录后复制
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>blockquote标签的使用</title> </head> <body> <h2>心似桂花开</h2> <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> <blockquote>暗淡轻黄体性柔,情疏迹远只香留。</blockquote> <blockquote>何须浅碧深红色,自是花中第一流。</blockquote> <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> </body> </html>
登录后复制

xhtml1.0写法:<code><br />
html4.01写法:<code><br><p>与以前我们学过的标签不一样,<code><br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<code><br />、<hr />和
XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>br标签的使用</title> </head> <body> <h2>《咏桂》</h2> <p> 暗淡轻黄体性柔,<br> 情疏迹远只香留。<br> 何须浅碧深红色,<br> 自是花中第一流。 </p> </body> </html>
登录后复制
浏览器效果:
登录后复制
 <p><strong>2.10  为网页中添加一些空格<p>已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 <p><strong>语法:<code> <p>如下插入两个空格:
<p><strong>2.10  为网页中添加一些空格<p>已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 <p><strong>语法:<code> <p>如下插入两个空格:XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>空格讲解</title>
</head>
<body>
<h1>感悟梦想</h1>
来源:作文网 作者:为梦想而飞
</body>
</html>登录后复制
xhtml1.0版本<code><hr /><p><code><span style="font-family:NSimsun"><</span><code>hr />标签和<code><br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。<p><code><hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>hr标签使用</title> </head> <body> <p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p> <hr> <p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。</p> </body> </html>
登录后复制

<address>联系地址信息</address>
登录后复制
<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>
登录后复制
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>address标签介绍</title> </head> <body> <h2>慕课网</h2> <p>超酷的互联网、IT技术免费学习平台!公司地址:<address>北京市西城区德外大街10号</address></p> </body> </html>
登录后复制
<code>var i=i+300;</code>
登录后复制
</code>标签。</p><p class="codeHead"><span class="lantxt">XML/HTML Code</span><span style="CURSOR: pointer" class="copyCodeText">复制内容到剪贴板</span></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>code标签介绍</title>
</head>
<body>
<p>我们可能知道水平渐变的实现,类似这样:<code>{background-image:linear-gradient(left, red 100px, yellow 200px);}</code></p>
</body>
</html>登录后复制

</code>标签: <br/></p><p style="max-width:90%"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/b91e972cd7a37eaa071bcef1cdb4ca22-13.png" class="lazy" title="" alt="这里写图片描述"/></p><p><code><pre class="brush:php;toolbar:false"></code>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。注意:<code><pre class="brush:php;toolbar:false"></code> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<code><pre class="brush:php;toolbar:false"></code>标签的一个常见应用就是用来展示计算机的源代码。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>pre标签的使用</title>
</head>
<body>
<pre class="brush:php;toolbar:false">var message="欢迎";for(var i=1;i<=10;i++){
alert(message);}


