微信小程序开发(五)名片盒「我」的页面详解
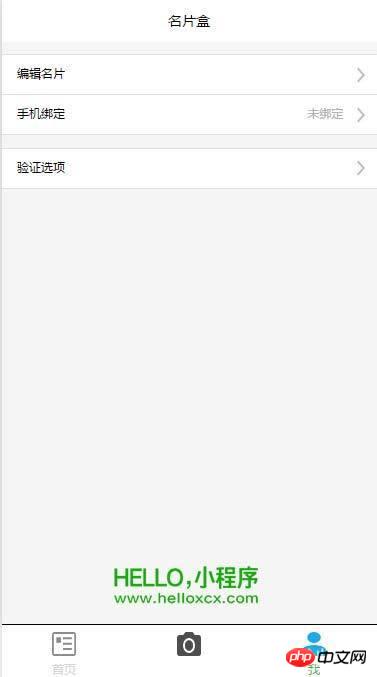
用户有多张名片,需要左右切换查看,往下切换是菜单按钮。 这里需求两处滑动,用到了微信提供给我们的滑动组件 swiper,并且进行了嵌套使用,第一层是名片展示与菜单按钮的上下滑动, 第二层是名片展示的左右滑动(支持互相嵌套使用的,可以放心使用)。

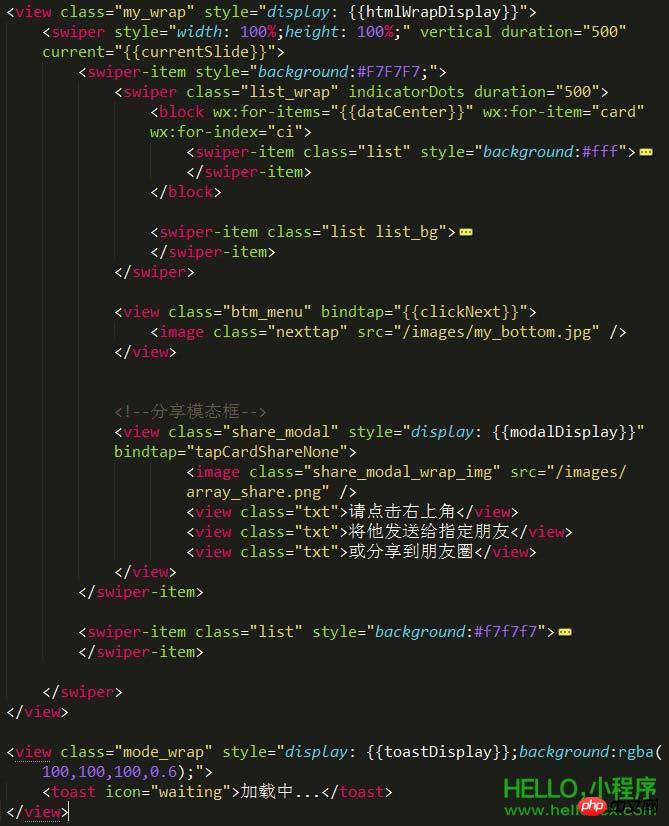
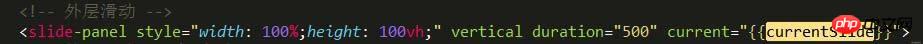
Vertical 加上就是纵向滑动,去掉即是左右滑动。整体结构如下所示:

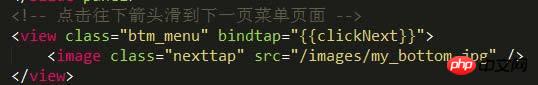
点击事件绑定的是数据切换方式,因为需要支持多次点击切换。

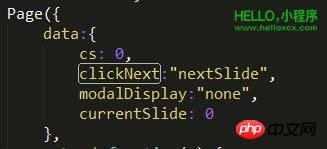
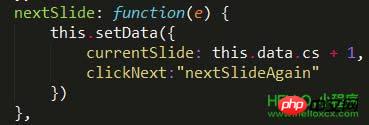
初始化数据是 nextSlide:

再看下 nextSlide 事件。currentSlide 是当前页面的 index,改变它即可完成切换效果,可以看上图初始化数据时设置了 cs 是 0。

因而赋值当前 data.cs+1 即可,再把绑定点击事件 clickNext 切换成 nextSlideAgain。

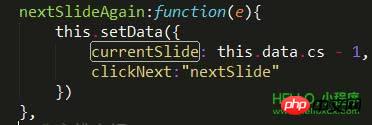
再看下 nextSlideAgain 事件,执行的减去 1 个索引,实现多次点击切换效果。

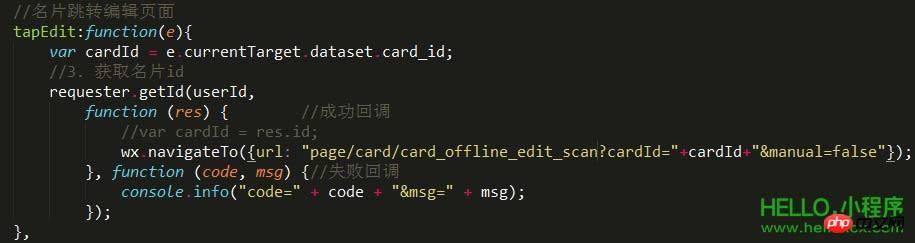
具体效果可以看到。 点击个人名片进去编辑名片页面,由于需要带参,故而使用的是 wx.navgateTo。

可以看下效果:


最后上点干货:
我们发出第一篇教程的时候有人就注意到这点了,怎么做真实数据交互,下面大家可以了解下。
首先进去是 MD5 加密,requster 交互层。

怎么引用 MD5.js?当然是模块化 require,被引用的 js 不要忘记 module.exports 出来。
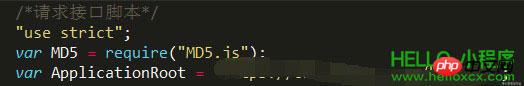
下面是 requester.js 引用 MD5.js。
ApplicationRoot 是服务器地址(配置服务器时在开发设置页面查看 AppID 和 AppSecret,配置服务器域名)。

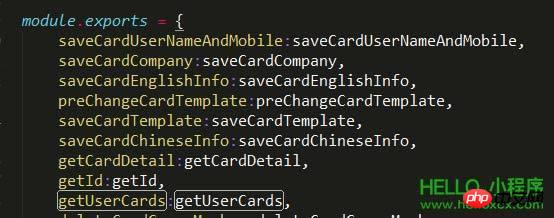
Require.js 这里 module.exports 是暴露方法出去。。

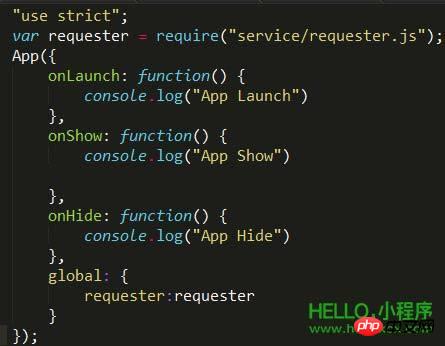
这时候在全局 app.js 里面引入 require.js 映射到全局 global,这个 global 是全局的。

这时候那个页面需要那个页面就直接去接受吧,模块化是不是很好用?

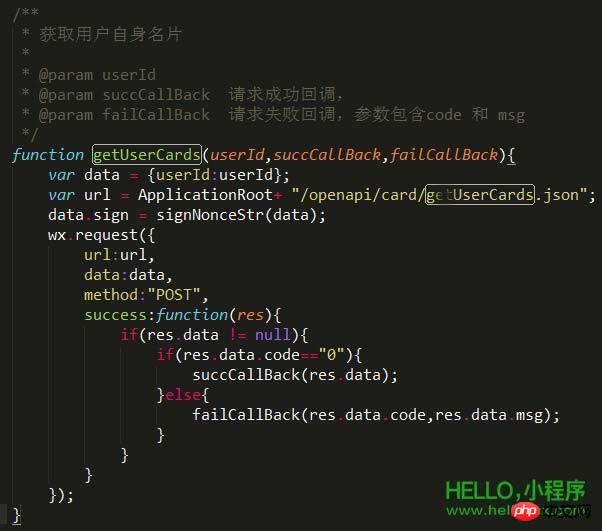
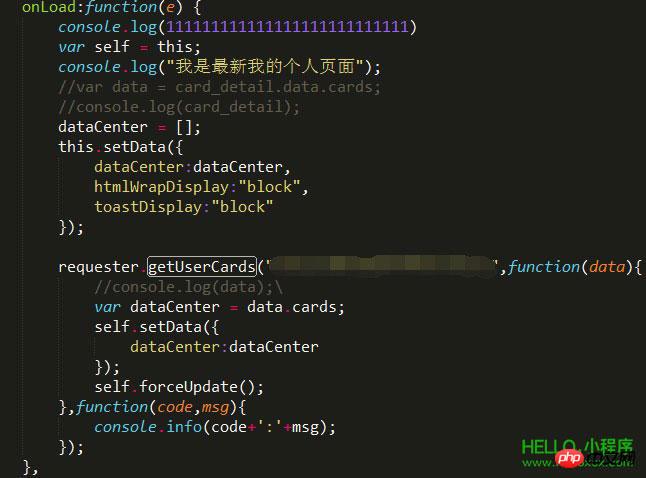
可以完整的看下与后台做数据交互的一个请求实现方式如下:
图一是 requester.js 里面的封装。
图二是需要调用数据的页面渲染。


大家有什么疑问可以多指点,会在下一章说明一些已知疑问。
应该有一些人喜欢 sublime 编辑器,有人问怎么切换高亮,在你的右下角直接切换成 html 即可。

【相关推荐】
1. 微信小程序完整源码下载
以上是微信小程序开发(五)名片盒「我」的页面详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 如何使用PHP开发微信小程序的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP开发微信小程序的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP开发微信小程序的二手交易功能?微信小程序作为一种热门的移动应用开发平台,被越来越多的开发者所使用。在微信小程序中,二手交易是一种常见的功能需求。本文将介绍如何使用PHP开发微信小程序的二手交易功能,并提供具体的代码示例。一、准备工作在开始开发前,需要先确保已具备以下条件:微信小程序的开发环境已搭建完成,包括注册小程序的AppID,并在小程序后台
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程






