这篇文章主要介绍了html插入图片示例(html添加图片),需要的朋友可以参考下
在html插入图片 让图片显示需要HTML标签来实现,使用img标签即可实现。
一、html图片标签语法
代码如下:

img介绍:
src 后跟的是图片路径地址
width 设置图片宽度
height 设置图片高度
二、具体html 图片显示实例 - TOP
我们在html源代码中分别插入三张图片,一张原始大、一张将宽度高度改小小、一张将宽度高度改大。
1、实例完整html代码:
代码如下:
<!DOCTYPE html> <html> <head> <meta char set ="utf-8" /> <title>图片插入html 在线演示 <a href="http://www.vcss.com</title">www.vcss.com</title</a>> </head> <body> <p>原始大图片</p> <p> <img src="pcss5-logo-201305.gif" width="165" height="60" /> </p> <p>改小图片</p> <p> <img src="pcss5-logo-201305.gif" width="105" height="30" /> </p> <p>改大图片</p> <p> <img src="pcss5-logo-201305.gif" width="365" height="120" /> </p> </body> </html>
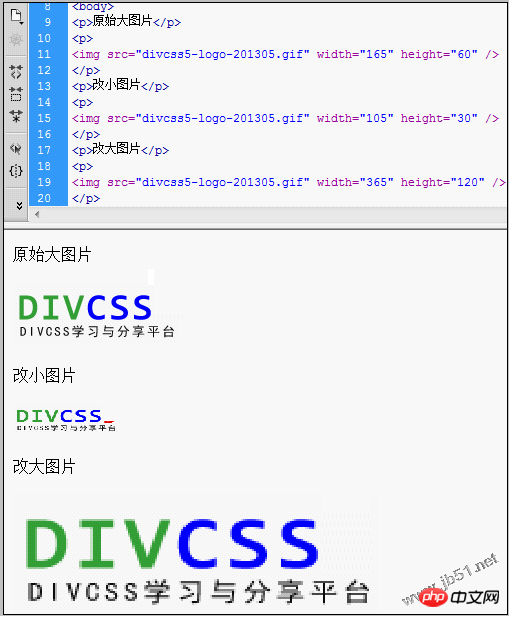
2、html插入图片实例截图

html图片插入显示实例截图
【相关推荐】
1. Html免费视频教程
4. HTML字符所对应的编码
以上是教你怎么在html中插入图片的详细内容。更多信息请关注PHP中文网其他相关文章!




