用H5实现手机摇一摇的实例详解
手机上的摇一摇功能不错.怎么实现的呢
在百度开发者大会上我介绍过HTML5另外一个重要特性就是DeviceOrientation,它将底层的方向传感器和运动传感器进行了高级封装,提供了DOM事件的支持。这个特性包括两种事件:
1、 deviceOrientation:封装了方向传感器数据的事件,可以获取手机静止状态下的方向数据,例如手机所处角度、方位、朝向等。
2、 deviceMotion:封装了运动传感器数据的事件,可以获取手机运动状态下的运动加速度等数据。
使用它我们能够很容易的实现重力感应、指南针等有趣的功能,在手机上将非常有用。例如Opera H5体验版里的重力感应球示例就是通过监听DeviceOrientation API的deviceOrientation事件来实现的。
 用HTML5实现手机摇一摇的功能
用HTML5实现手机摇一摇的功能
其实它还能帮助我们在网页上实现一个手机应用里非常常见而时尚的功能:手机摇一摇。
我最开始见到这个功能其实是在PhotoShake里,后来包括微信在内的许许多多、大大小小的应用都加入了这个功能。 用HTML5实现手机摇一摇的功能
用HTML5实现手机摇一摇的功能
如果你曾经做过Android或者iOS开发,对于这样的功能可能非常了解。但是下面,我们将在Web上首次实现这个功能。
让我们赶快开始吧!
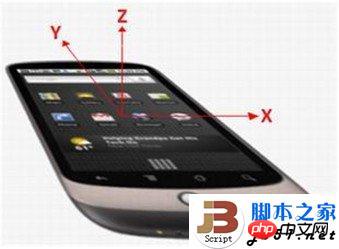
DeviceMotionEvent(设备运动事件)返回设备有关于加速度和旋转的相关信息。加速度的数据将包含三个轴:x,y和z(示意如下图所 示,x轴横向贯穿手机屏幕或者笔记本键盘,y轴纵向贯穿手机屏幕或笔记本键盘,z轴垂直于手机屏幕或笔记本键盘)。因为有些设备可能没有硬件来排除重力的 影响,该事件会返回两个属性,accelerationIncludingGravity(含重力的加速度)和acceleration(加速度),后者 排除了重力的影响。
用HTML5实现手机摇一摇的功能
我们先来监听运动传感事件。
代码如下:
[javacript]
if
(window.DeviceMotionEvent) {
window.addEvent
List
ener('devicemotion',deviceMotionHan
dl
er, false);
}
[/
javascript
]
然后获取含重力的加速度。
[javacript]
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
}
[/javascript]</p>
<p>
下面就涉及到我们如何计算用户摇晃手机的原理了。考虑的要点如下:
1、 用户大多时候都是以一个方向为主晃动手机来进行摇动;
2、 在晃动时三个方向的加速度数据必定都会变化;
3、 我们不能误判手机正常的运动行为,想一想,如果你的手机放在裤兜里,走路时它也会有加速度数据变化。
综上,我们应该针对三个方向的加速度进行计算,间隔测量它们,考察它们在固定时间段里的变化率,而且需要为它确定一个阈值来触发动作。
我们需要定义几个变量来记录历史x、y、z轴的数据以及上一次触发的时间。核心方法实现代码如下:
代码如下:
var SHAKE_THRESHOLD = xxx;
var last_up
date
= 0;
var x, y, z, last_x, last_y, last_z;
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
var cur
Time
=
new
Date().getTime();
if ((curTime - lastUpdate)> 100) {
var diffTime = curTime -last_update;
last_update = curTime;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD) {
alert("shaked!");
}
last_x = x;
last_y = y;
last_z = z;
}
}【相关推荐】
1. Html5免费视频教程
以上是用H5实现手机摇一摇的实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














