CSS3中使用word-wrap将英文单词强制换行的示例代码分享
语法
word-wrap: normal|break-word; 所有主流浏览器都支持 word-wrap 属性。
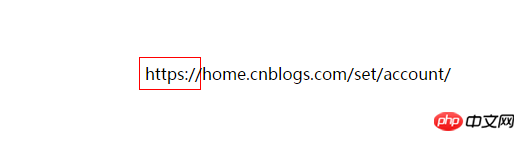
<p style="border:1px #f00 solid;width:50px;word-wrap:break-word;">
https://home.cnblogs.com/set/account/</p>不写word-wrap:break-word;的效果

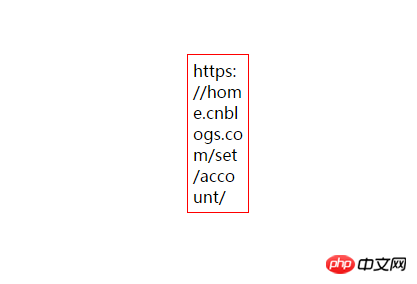
加上word-wrap:break-word;的效果

以上是CSS3中使用word-wrap将英文单词强制换行的示例代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







