微信开发实战之顶部导航栏(选项卡)
这篇文章主要为大家详细介绍了微信小程序实战之顶部导航栏的相关代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序顶部导航栏的具体代码,供大家参考,具体内容如下
需求:顶部导航栏
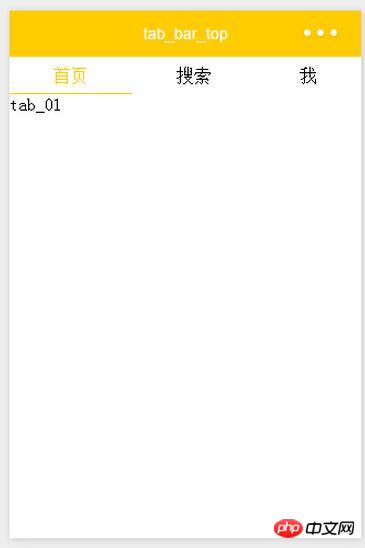
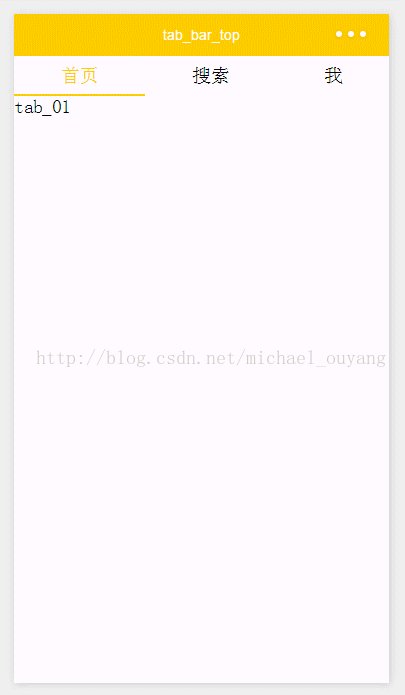
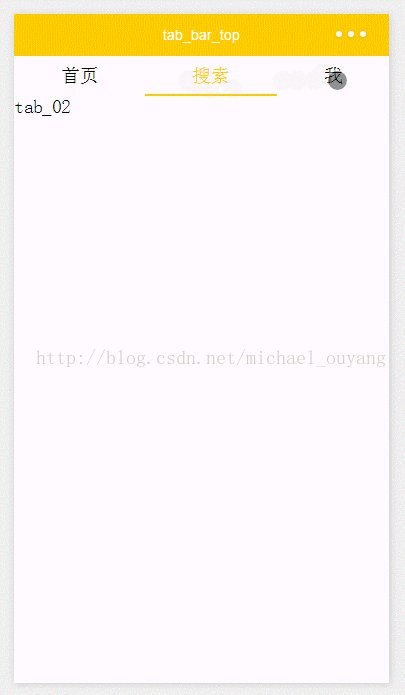
效果图:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})运行:

【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
4. 微信小程序开发之实现选项卡(窗口顶部TabBar)页面切换
以上是微信开发实战之顶部导航栏(选项卡)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 修复:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 错误
May 15, 2023 pm 06:22 PM
修复:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 错误
May 15, 2023 pm 06:22 PM
几位windows用户抱怨,当他们尝试在系统上的googlechrome浏览器上访问一些网站时,他们无法访问网页。它还在浏览器上显示一条消息,显示“无法访问该站点”,错误代码为ERR_ADDRESS_UNREACHABLE。此问题背后可能有许多潜在原因,可能是由于网站服务器问题、代理服务器设置、互联网连接不稳定等。如果您也遇到类似的问题,请不要惊慌。在深入分析了这篇文章中的问题后,我们得到了一堆解决方案。在继续之前,请尝试以下解决方法:尝试检查用户是否尝试从其他设备访问该网站并且没有问题,那么这
 在 Windows 11 中无法使用 MSI Afterburner?试试以下修复方法。
May 09, 2023 am 09:16 AM
在 Windows 11 中无法使用 MSI Afterburner?试试以下修复方法。
May 09, 2023 am 09:16 AM
MSIAfterburner是一款适用于大多数显卡的超频工具。除此之外,您还可以使用它来监控系统的性能。但是一些用户报告说MSIAfterburner无法在Windows11中运行。这可能是由于几个原因,我们在以下部分中讨论了它们。但是,当出现这种情况时,它会阻止您在玩游戏时更改性能或监控它。正如预期的那样,这对游戏玩家构成了重大挑战。这就是为什么我们专门使用本教程来帮助您了解该问题,并引导您完成针对MSIAfterburned在Windows11中无法运行的问题的最有效修复。
 修复:在 Windows 11 上运行 Valorant 时出现 VAN 1067 错误
May 22, 2023 pm 02:41 PM
修复:在 Windows 11 上运行 Valorant 时出现 VAN 1067 错误
May 22, 2023 pm 02:41 PM
该操作系统看起来比其前身要好得多,并具有AutoHDR和DirectStorage等面向游戏玩家的功能,但Valorant玩家在启动游戏时遇到了一些麻烦。这不是早先游戏玩家面临的第一个问题,Valorant无法在Windows11上打开是困扰他们的另一个问题,但我们已经介绍了修复它的方法。现在看来,切换到Windows11的Valorant玩家由于安全启动和TPM2.0服务而面临问题,这导致游戏菜单在运行时仅显示退出选项。很多用户都收到VAN1067错误,但这不应该引起警
 DirectX 函数 GetDeviceRemovedReason 失败并出现错误
May 17, 2023 pm 03:38 PM
DirectX 函数 GetDeviceRemovedReason 失败并出现错误
May 17, 2023 pm 03:38 PM
我们玩的几乎所有高端游戏都依赖DirectX来有效运行。但是,一些用户报告遇到DirectX函数GetDeviceRemovedReasonfailedwith,然后是错误原因。对于普通用户而言,上述原因并非不言自明,需要进行一定程度的研究才能确定根本原因以及最有效的解决方法。为了使事情变得更容易,我们将本教程专门用于此问题。在以下部分中,我们将帮助您确定潜在原因并引导您完成故障排除步骤,以消除DirectX函数GetDeviceRemovedReasonfailedwitherror。什么导致
 如何在 iPhone 上更改字体颜色
May 13, 2023 pm 01:01 PM
如何在 iPhone 上更改字体颜色
May 13, 2023 pm 01:01 PM
颜色有助于我们在视觉上处理事物的方式,因此在文档、电子邮件、锁定屏幕和其他元素中使用各种颜色看起来更美观。与字体样式一样,选择不同的字体颜色可能是避免手机上的文字看起来单调的好方法。如何在Pages应用程序中更改字体颜色您可以在iPhone上更改文档的文本颜色,也可以在iOS上打开Pages应用程序来完成。在Pages内,点击要打开的文档。如果文档在屏幕视图中打开,请点击右上角的编辑按钮。所选文档现在将进入编辑模式。要更改此文档中文本的字体颜色,请点击所需文本以突出显示它。突出显
 如何在 Word 文档中添加/删除水印
May 24, 2023 pm 12:52 PM
如何在 Word 文档中添加/删除水印
May 24, 2023 pm 12:52 PM
基本上,水印是一个短语或浅灰色阴影的图像,作为背景添加到任何页面或文档的一部分。它以一种带有浅色阴影的方式放置,这样它就不会干扰文档中内容的可见性。通常,您必须看到带有公司徽标、品牌名称或草稿或机密等短语作为水印的文档。在文档中使用水印有助于保护您的内容或您不希望其他人声明为他们的任何其他项目的版权。因此,水印可用于阻止复制/伪造您的文档内容。您是否正在考虑添加水印以保护您的文档或在现有水印达到目的后删除它?在本文中,我们讨论了如何在Word文档中添加和删除水印。如何在Word中添加水印1.点击
![如何在 Windows 11 中清除最近的文件 [6 种不同的方式]](https://img.php.cn/upload/article/000/000/164/168448545112252.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何在 Windows 11 中清除最近的文件 [6 种不同的方式]
May 19, 2023 pm 04:37 PM
如何在 Windows 11 中清除最近的文件 [6 种不同的方式]
May 19, 2023 pm 04:37 PM
Windows电脑显示你在文件资源管理器中打开的最后几个文件,以便你可以轻松地使用这些链接快速访问这些文件。但是,许多用户讨厌此功能,因为它会暴露您最近的活动。因此,知道如何清除Windows11中的最新文件可能是有益的。此外,您可能对我们关于如何在Windows11中删除快速访问的文章感兴趣。如何在Windows11中找到最近的文件?通过文件资源管理器快速访问列表按+键打开文件资源管理器。WindowsE在快速访问的“最近”部分下检查最近打开的文件。如果最近使用的文件未显示在“最