小程序开发之详解使用Underscore.js
大家都知道Underscore.js是一个 JavaScript 工具库,它提供了一整套函数式编程的实用功能,但是没有扩展任何 JavaScript 内置对象。那么这篇文章我们就来学习下微信小程序如何使用第三方库Underscore.js,有需要的可以参考学习。
前言
Underscore.js是一个很精干的库,压缩后只有4KB。Underscore 提供了100多个函数,包括常用的:map、filter、invoke — 当然还有更多专业的辅助函数,如:函数绑定、JavaScript 模板功能、创建快速索引、强类型相等测试等等。弥补了标准库的不足,大大方便了JavaScript的编程。
微信小程序无法直接使用require( 'underscore.js' )进行调用。
微信小程序模块化机制
微信小程序运行环境支持CommoJS模块化,通过module.exports暴露对象,通过require来获取对象。
微信小程序Quick Start utils/util.js
function formatTime(date) {
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds();
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
module.exports = {
formatTime: formatTime
}pages/log/log.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})原因分析
Underscore CommonJs模块导出代码如下:
// Export the Underscore object for **Node.js**, with
// backwards-compatibility for the old `require()` API. If we're in
// the browser, add `_` as a global object.
if (typeof exports !== 'undefined') {
if (typeof module !== 'undefined' && module.exports) {
exports = module.exports = _;
}
exports._ = _;
} else {
root._ = _;
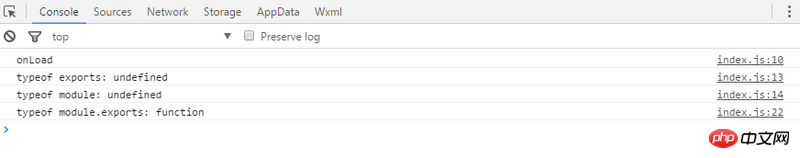
}exports、module必须都有定义,才能导出。通过测试,微信小程序运行环境exports、module并没有定义
//index.js
//获取应用实例
var app = getApp();
Page({
onLoad: function () {
console.log('onLoad');
var that = this;
console.log('typeof exports: ' + typeof exports);
console.log('typeof module: ' + typeof exports);
var MyClass = function() {
}
module.exports = MyClass;
console.log('typeof module.exports: ' + typeof module.exports);
}
})
解决方法
修改Underscore代码,注释原有模块导出语句,使用module.exports = _ 强制导出
/*
// Export the Underscore object for **Node.js**, with
// backwards-compatibility for the old `require()` API. If we're in
// the browser, add `_` as a global object.
if (typeof exports !== 'undefined') {
if (typeof module !== 'undefined' && module.exports) {
exports = module.exports = _;
}
exports._ = _;
} else {
root._ = _;
}
*/
module.exports = _; /*
// AMD registration happens at the end for compatibility with AMD loaders
// that may not enforce next-turn semantics on modules. Even though general
// practice for AMD registration is to be anonymous, underscore registers
// as a named module because, like jQuery, it is a base library that is
// popular enough to be bundled in a third party lib, but not be part of
// an AMD load request. Those cases could generate an error when an
// anonymous define() is called outside of a loader request.
if (typeof define === 'function' && define.amd) {
define('underscore', [], function() {
return _;
});
}
*/使用Underscore.js
//index.js
var _ = require( '../../libs/underscore/underscore.modified.js' );
//获取应用实例
var app = getApp();
Page( {
onLoad: function() {
//console.log('onLoad');
var that = this;
var lines = [];
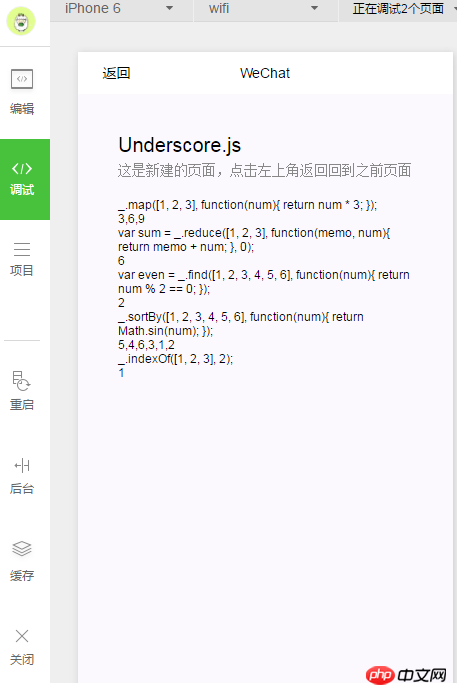
lines.push( "_.map([1, 2, 3], function(num){ return num * 3; });" );
lines.push( _.map( [ 1, 2, 3 ], function( num ) { return num * 3; }) );
lines.push( "var sum = _.reduce([1, 2, 3], function(memo, num){ return memo + num; }, 0);" );
lines.push( _.reduce( [ 1, 2, 3 ], function( memo, num ) { return memo + num; }, 0 ) );
lines.push( "var even = _.find([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });" );
lines.push( _.find( [ 1, 2, 3, 4, 5, 6 ], function( num ) { return num % 2 == 0; }) );
lines.push( "_.sortBy([1, 2, 3, 4, 5, 6], function(num){ return Math.sin(num); });" );
lines.push( _.sortBy( [ 1, 2, 3, 4, 5, 6 ], function( num ) { return Math.sin( num ); }) );
lines.push( "_.indexOf([1, 2, 3], 2);" );
lines.push( _.indexOf([1, 2, 3], 2) );
this.setData( {
text: lines.join( '\n' )
})
}
})
总结
以上就是微信小程序使用第三方库Underscore.js的全部内容,希望对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
【相关推荐】
以上是小程序开发之详解使用Underscore.js的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 小程序开发中的PHP权限管理与用户角色设定
Jul 04, 2023 pm 04:48 PM
小程序开发中的PHP权限管理与用户角色设定
Jul 04, 2023 pm 04:48 PM
小程序开发中的PHP权限管理与用户角色设定随着小程序的普及和应用范围的扩大,用户对于小程序的功能和安全性提出了更高的要求,其中权限管理和用户角色设定是保证小程序安全性的重要一环。在小程序中使用PHP进行权限管理和用户角色设定能够有效地保护用户的数据和隐私,下面将介绍如何实现这一功能。一、权限管理的实现权限管理是指根据用户的身份和角色,授予不同的操作权限。在小
 PHP在小程序开发中的页面跳转与路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程序开发中的页面跳转与路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程序开发中的页面跳转与路由管理随着小程序的快速发展,越来越多的开发者开始将PHP与小程序开发相结合。在小程序开发中,页面跳转和路由管理是非常重要的一部分,它能够帮助开发者实现页面之间的切换和导航操作。PHP作为一种常用的服务器端编程语言,可以很好地与小程序进行交互和数据传递,下面我们来详细了解一下PHP在小程序中的页面跳转与路由管理。一、页面跳转基
 如何在uniapp中实现小程序开发和发布
Oct 20, 2023 am 11:33 AM
如何在uniapp中实现小程序开发和发布
Oct 20, 2023 am 11:33 AM
如何在uni-app中实现小程序开发和发布随着移动互联网的发展,小程序成为了移动应用开发的一个重要方向。而uni-app作为一个跨平台的开发框架,可以同时支持多个小程序平台的开发,如微信、支付宝、百度等。下面将详细介绍如何使用uni-app开发和发布小程序,并提供一些具体的代码示例。一、小程序开发前准备在开始使用uni-app开发小程序之前,需要做一些准备工
 小程序开发中的PHP安全防护与攻击防范
Jul 07, 2023 am 08:55 AM
小程序开发中的PHP安全防护与攻击防范
Jul 07, 2023 am 08:55 AM
小程序开发中的PHP安全防护与攻击防范随着移动互联网的迅猛发展,小程序成为了人们生活中重要的一部分。而PHP作为一种强大而灵活的后端开发语言,也被广泛应用于小程序的开发中。然而,安全问题一直是程序开发中需要重视的方面。本文将重点介绍小程序开发中PHP的安全防护与攻击防范,同时提供一些代码示例。XSS(跨站脚本攻击)防范XSS攻击是指黑客通过向网页注入恶意脚本
 小程序开发中的PHP数据缓存与缓存策略
Jul 05, 2023 pm 02:57 PM
小程序开发中的PHP数据缓存与缓存策略
Jul 05, 2023 pm 02:57 PM
小程序开发中的PHP数据缓存与缓存策略随着小程序的快速发展,更多的开发者开始关注如何提高小程序的性能和响应速度。其中一个重要的优化手段就是使用数据缓存来减少对数据库和外部接口的频繁访问。而在PHP中,我们可以利用各种缓存策略来实现数据缓存。本文将介绍PHP中的数据缓存原理,并提供几个常见的缓存策略的示例代码。一、数据缓存原理数据缓存是指将数据存放在内存中,以
 微信小程序中PHP开发的下拉菜单实现方法
Jun 04, 2023 am 10:31 AM
微信小程序中PHP开发的下拉菜单实现方法
Jun 04, 2023 am 10:31 AM
今天我们来学习一下微信小程序中PHP开发的下拉菜单实现方法。微信小程序是一种轻量级的应用程序,用户可以在微信里直接使用,而且不需要下载安装,非常方便。而PHP是一种非常流行的后端编程语言,也是与微信小程序配合很好的一种语言。下面我们就来看看如何在微信小程序中使用PHP开发下拉菜单。首先,我们需要准备好开发环境,包括PHP、微信小程序开发工具和服务器。然后我们
 小程序开发中的PHP页面动画效果与交互设计
Jul 04, 2023 pm 11:01 PM
小程序开发中的PHP页面动画效果与交互设计
Jul 04, 2023 pm 11:01 PM
小程序开发中的PHP页面动画效果与交互设计导语:小程序是一种在移动设备上运行的应用程序,能够提供类似原生应用的体验。而在小程序开发中,PHP作为一种常用的后端语言,可以为小程序页面增添动画效果与交互设计。本文将介绍一些常用的PHP页面动画效果与交互设计,并附上代码示例。一、CSS3动画CSS3提供了丰富的属性和方法,用于实现各种动画效果。而在小
 UniApp实现字节跳动小程序的开发与上线流程解析
Jul 06, 2023 pm 05:01 PM
UniApp实现字节跳动小程序的开发与上线流程解析
Jul 06, 2023 pm 05:01 PM
UniApp实现字节跳动小程序的开发与上线流程解析字节跳动小程序作为一种新兴的移动应用开发方式,正逐渐在业界流行起来。在开发字节跳动小程序之前,我们需要了解如何使用UniApp来实现开发和上线的流程。一、UniApp简介UniApp是一套基于Vue.js开发的以HTML5、App、小程序为多端统一开发的框架,通过编写一套代码,可以同时在多个平台上运行,包括字






