HTML代码如何生成嵌入网页直播详解
当今的直播业务发展日新月异的大环境下,若企业、机构、政府、学校官方网站甚至是个人的网站主页,要是没有个直播版块或视频点播版块,应该都不好意思说是官网吧。 难为了管理网站的技术人员,购买第三方的直播点播云服务,小并发还比较适合。但往往会预估并发量比较大,计算下来,用云平台根本不划算。 尤其现在很多直播云平台都不再提供按照流量付费的方式,而转以峰值带宽付费方式。对比下来,最终只有自建直播点播服务器。
那么问题就来了。 如何把直播内容+播放器嵌入到网页上呢?网友们也纷纷提问:
ü HTML怎么添加一个直播flash播放器;
ü 如何在网页中放置视频播放代码;
ü 怎么在HTML网页中插入直播视频;
ü 网页嵌入在线直播代码。
那么我们来抽丝剥茧来分析下如何生成嵌入网页的直播的HTML代码呢?
目前市场上直播都已采集先进的流式传输stream方式。那么RTMP流媒体直播系统、RTMFP/P2P流媒体系统或HLS直播系统就是必需的。选择的这种流媒体系统要求:
1. 生成flash的HTML播放器代码,嵌入网页保证无需安装插件。
2. 手机端采用HLS协议,H5技术,保证安卓和苹果移动端也不需要安装任何插件。或者提供M3U8的视频播放地址,开发APP调用视频进行流式播放。
3. 直播系统如Adobe Media Server或800Li Media Server能够自适应多种播放终端。
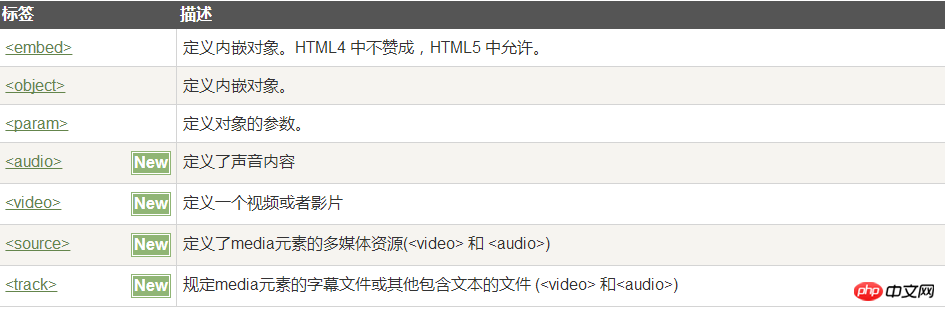
PC上用flash的HTML代码示例 (object+embed标签)
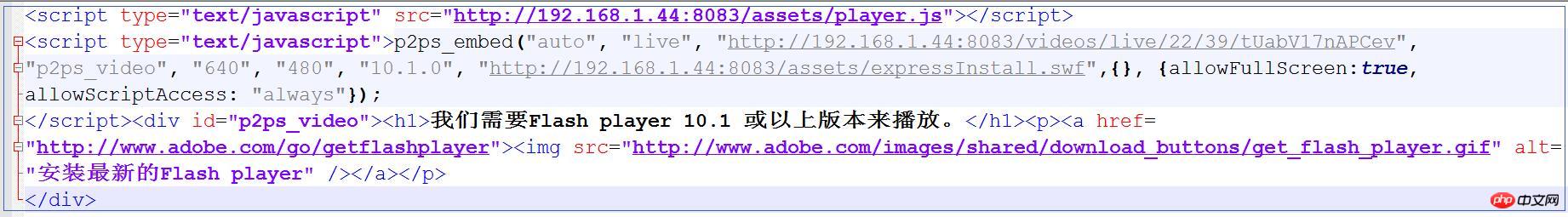
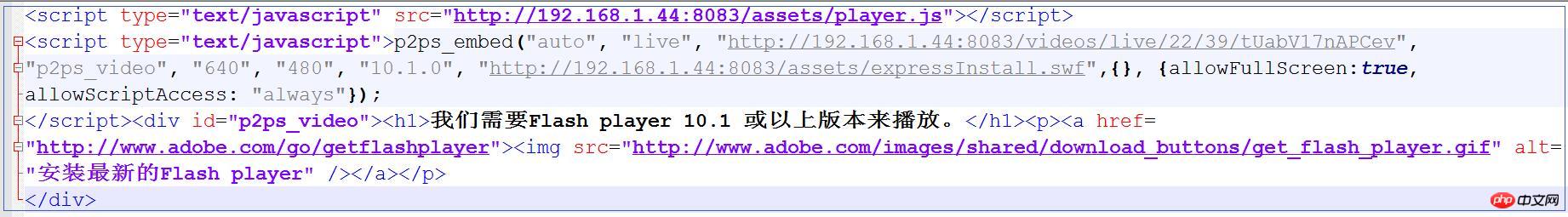
现在很多直播系统软件的安装和部署都设计很简洁,管理都是web网页观看,没有繁杂的操作步骤,简单易懂。 当然也会直接提供直播内容插入网页的HTML标签,考虑兼容性都会有obeject标签+embed标签两种。 如下图:


代码如下:
<script type="text/javascript" src="http://192.168.1.44:8083/assets/player.js"></script>
<script type="text/javascript">p2ps_embed("auto", "live", "http://192.168.1.44:8083/videos/live/22/39/tUabV17nAPCev",
"p2ps_video", "640", "480", "10.1.0", "http://192.168.1.44:8083/assets/expressInstall.swf",{}, {allowFullScreen:true,
allowScriptAccess: "always"});
800Limediaserver</script><div id="p2ps_video"><h1>我们需要Flash player 10.1 或以上版本来播放。</h1><p><a href=
"http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt=
"安装最新的Flash player" /></a></p>
</div>
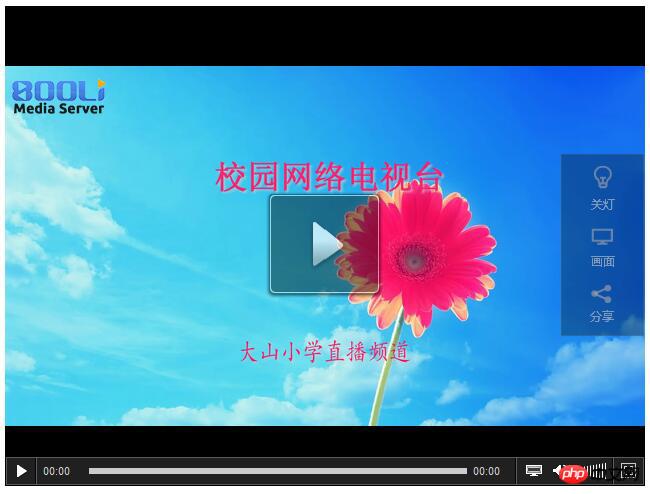
嵌入网页显示:

转发其他人的直播,如爱奇艺,优酷等,会提供分享嵌入网页代码。 如下图:

以上是HTML代码如何生成嵌入网页直播详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













