分享16款漂亮的Bootstrap前端模板
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。今天php中文网为大家分享5个漂亮的Bootstrap前端模板,欢迎下载使用!更多Bootstrap前端模板,请关注php中文网Bootstrap前端模板栏目!
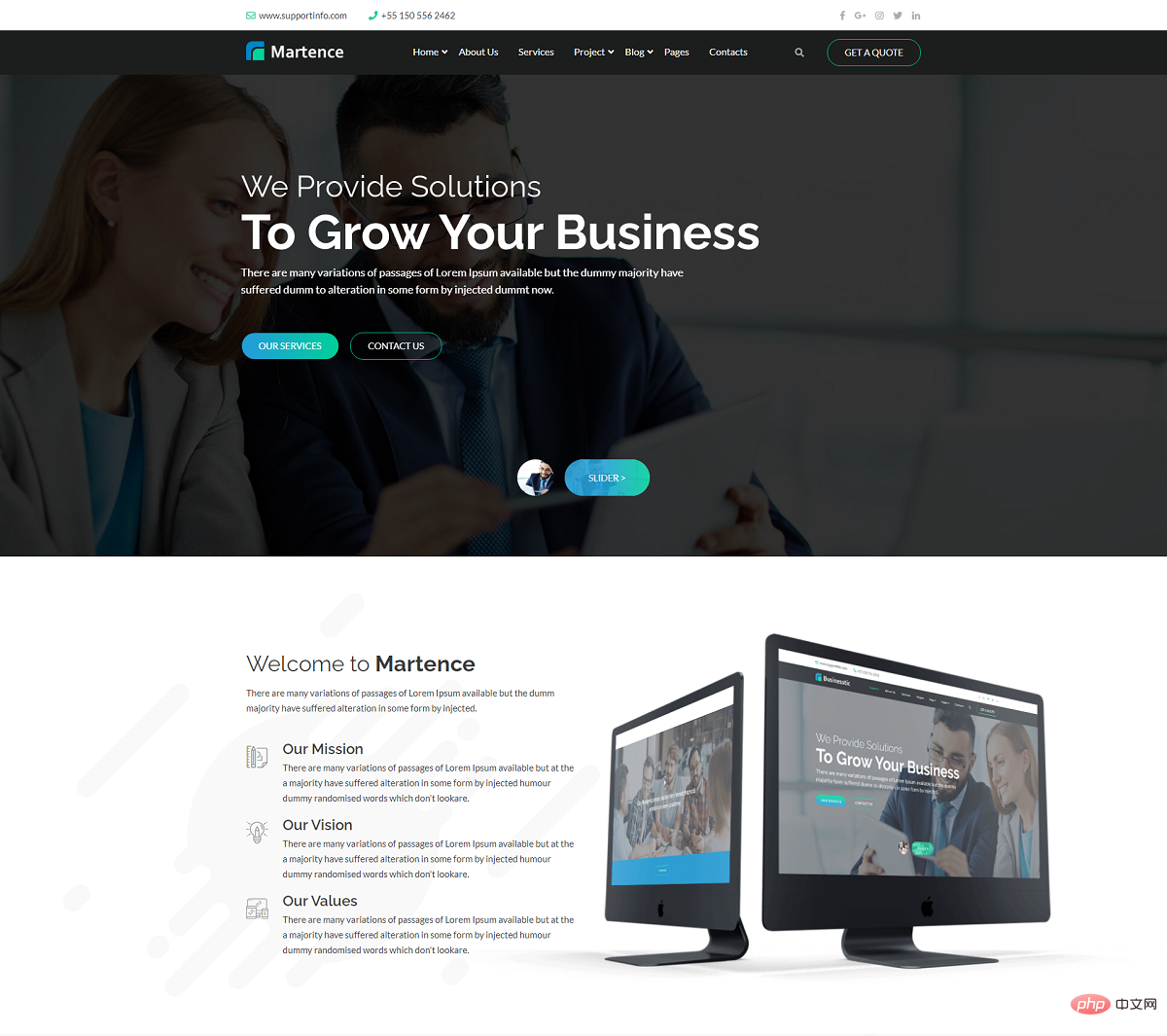
黑色宽屏的互联网商业服务公司网站Bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6830
模板简介:Martence是一款黑色大气的互联网商业解决公司网站Bootstrap模板是一个建立在Bootstrap4充分响应的公司模板,HTML5,CSS3,JavaScript jQuery。这是一个现代的HTML5模板可以用于企业的网站。高度可定制的—看起来很棒在平板电脑和移动设备上。
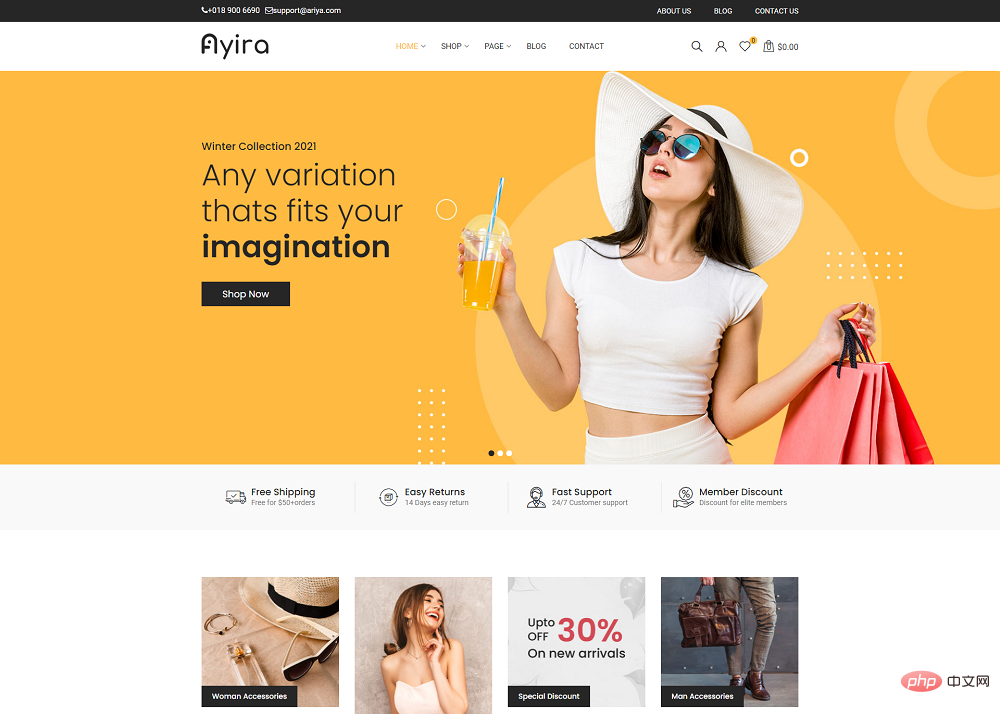
创意电商购物网站UI设计前端模板Ayira

演示和下载地址:https://www.php.cn/xiazai/code/6829
模板简介:Ayira是时尚的商店HTML模板,创意电商购物网站设计方案,包含各种各样的电商UI设计。这套在线商店bootstrap模板有干净、整洁的前端页面源码,很容易创建任何类型的电商网站。
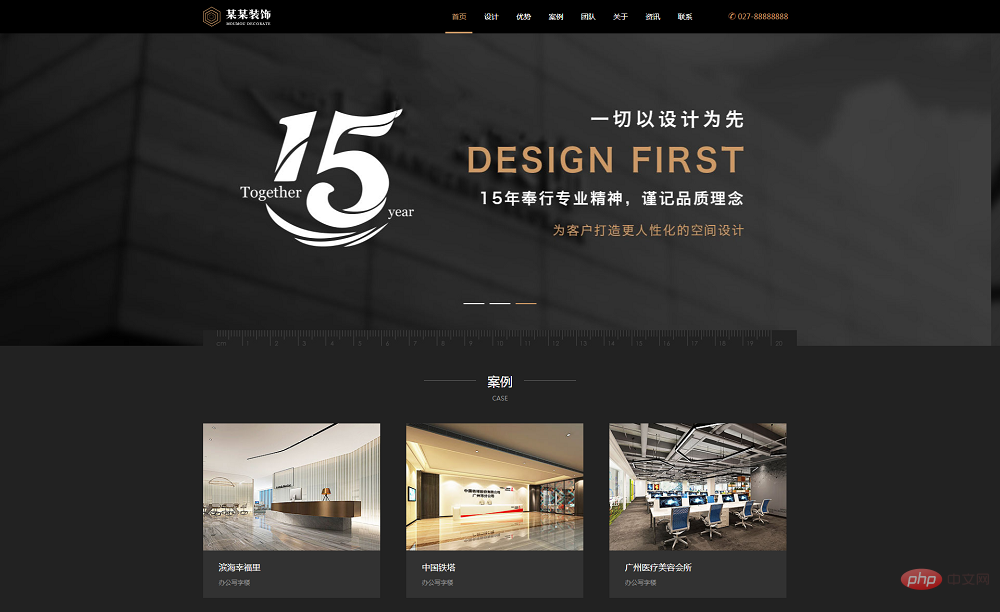
黑色大气的建筑装饰设计类网站bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6822
模板简介:一款基于bootstrap开发的响应式黑色大气高端酷炫。建筑装饰设计公司网站模板html整站代码下载。数十个页面包含图片素材压缩包不过1M多,响应速度快,堪称精品。主要有:设计、优势、案例、团队、关于、资讯、联系等12个页面模板。
清新的手工肥皂网站展示bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6819
简洁的响应式个人博客网站bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6812
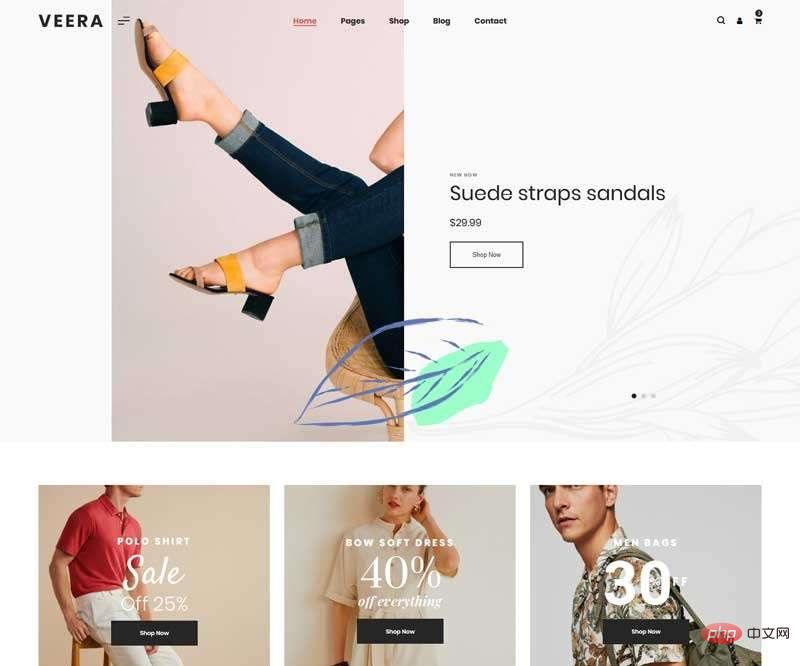
Bootstrap服装购物商城前端模板

演示和下载地址:https://www.php.cn/xiazai/code/6805
模板简介:Veera是一款通用的服装购物商城Bootstrap4模板,一个强大的电子商务HTML模板。这个惊人的电子商务网站模板适合销售男装、时尚女装、化妆品、RMG产品,鞋子,手表,太阳镜、皮具、电子、饰品、时尚和孩子更多的东西。这是一个网上销售产品HTML模板可定制的。
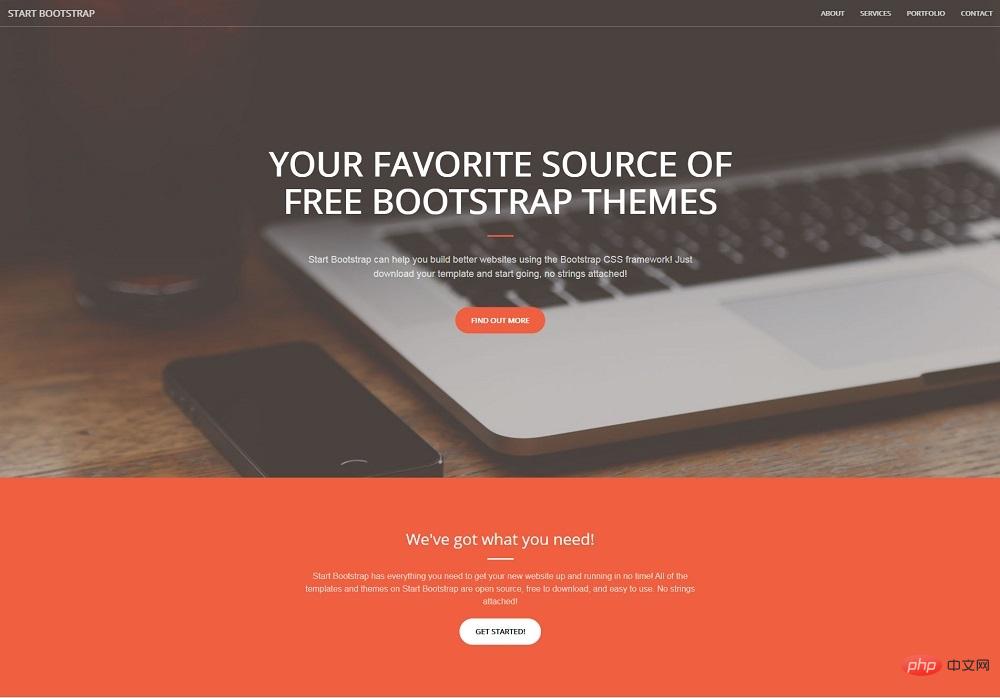
大气背景扁平化UI设计bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6803
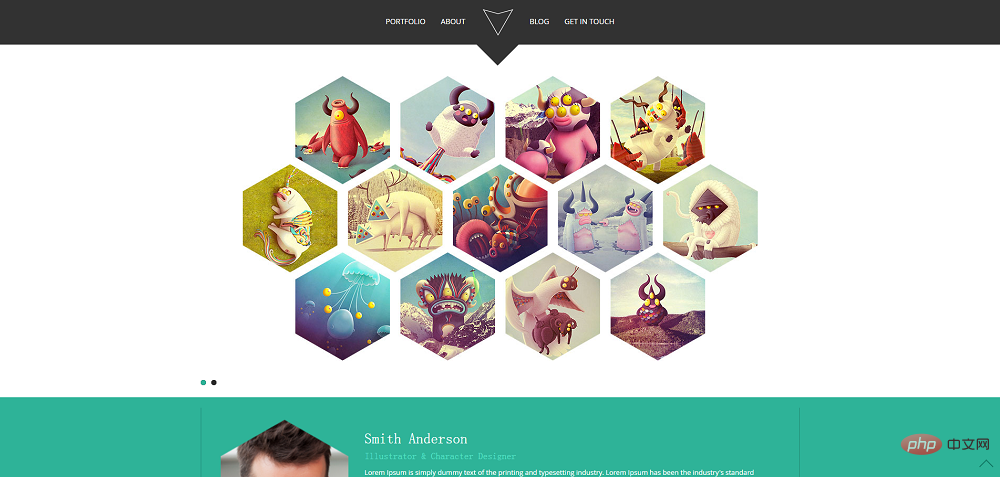
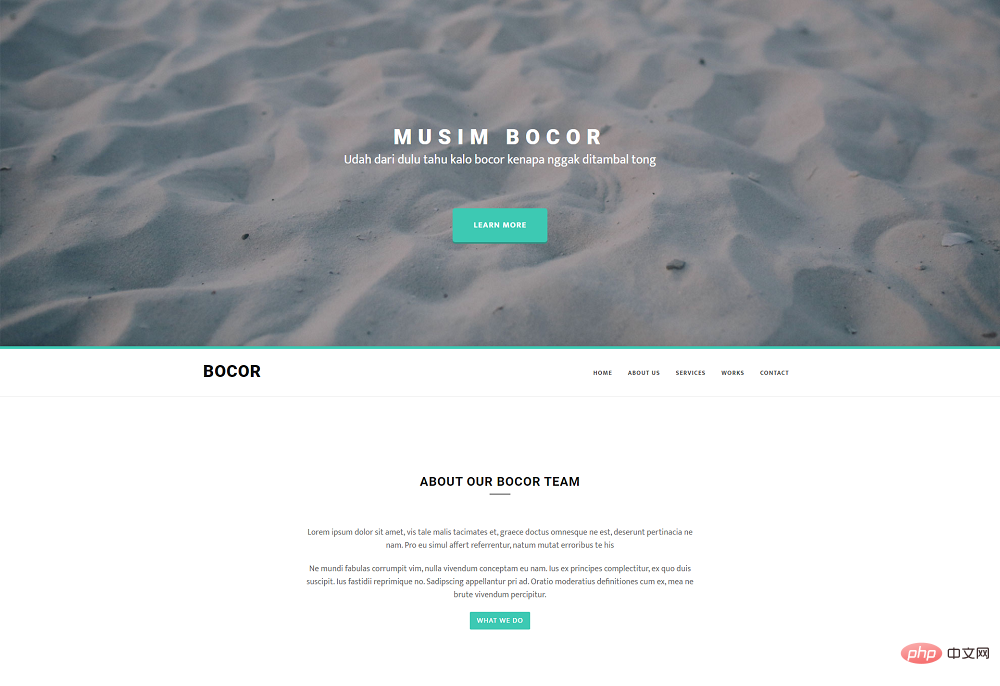
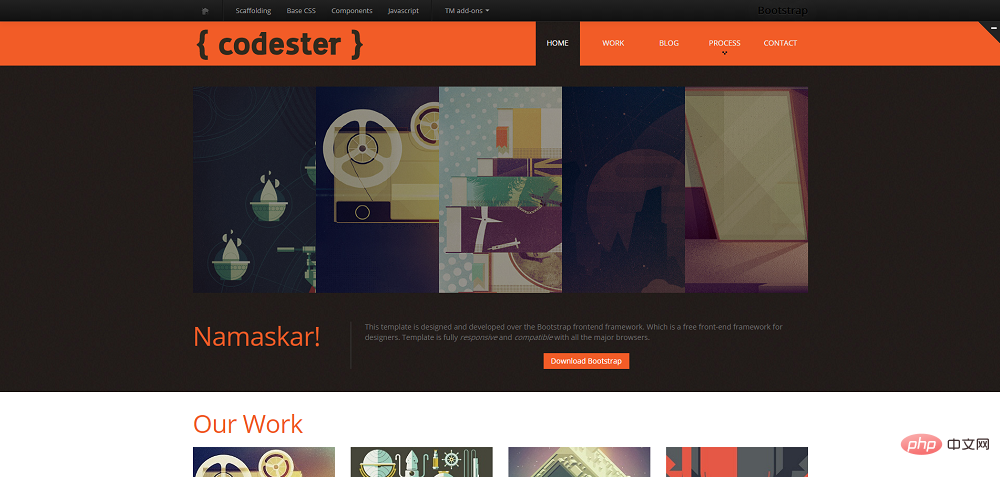
bootstrap响应式页面滚动动画作品展示单页模板

演示和下载地址:https://www.php.cn/xiazai/code/6801
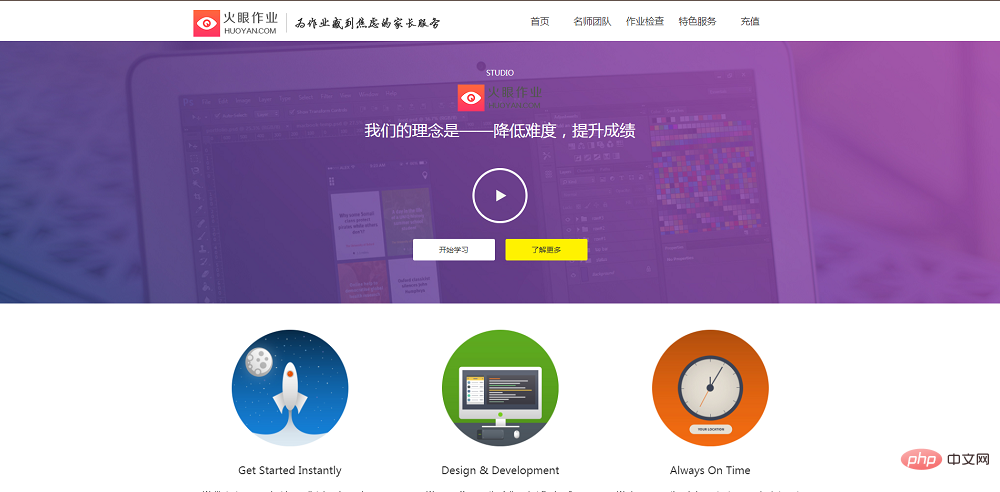
火眼作业教育培训前端模板

演示和下载地址:https://www.php.cn/xiazai/code/6799
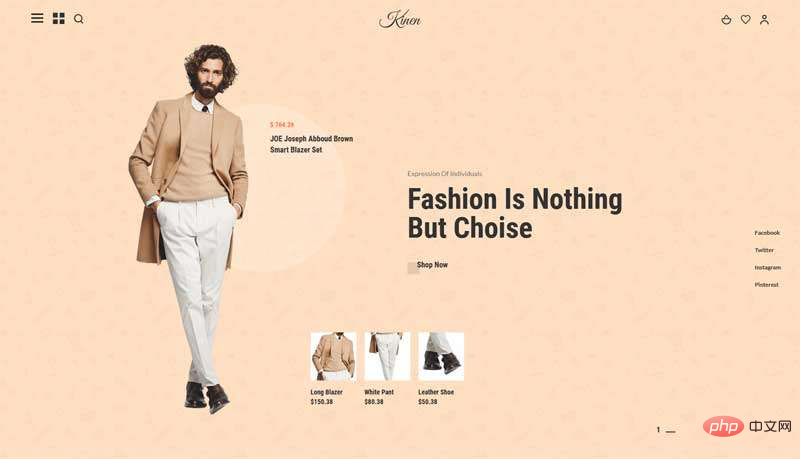
时尚服饰搭配电商网站html5前端框架

演示和下载地址:https://www.php.cn/xiazai/code/6798
模板简介:通用的服装搭配电子商务购物网站HTML模板,这是一款基于Bootstrap设计的精美的电商网站前端模板。可以创建各种各样的在线商店和电子商务业务。
黑色的摄影作品展示bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6796
模板简介:黑色的摄影作品展示bootstrap模板_html响应式模板下载
淡押线条设计花草种植公司响应式bootstrap模板

演示和下载地址:http://www.php.cn/xiazai/code/971
模板简介:一个很漂亮的淡押线条设计花草种植公司响应式bootstrap前端模板,欢迎下载!
文艺简洁VI设计公司企业响应式官网模板

演示和下载地址:http://www.php.cn/xiazai/code/967
模板简介:文艺简洁VI设计公司企业响应式官网前端模板,欢迎免费下载!
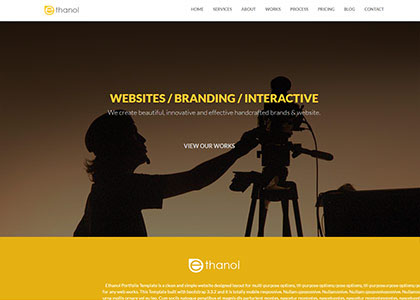
FLOIX工业设计师工作室官网

演示和下载地址:http://www.php.cn/xiazai/code/968
素材简介:一个大气的FLOIX工业设计师工作室官网前端模板,用的是bootstrap框架,欢迎下载!
黄色设计响应式教育培训网站

演示和下载地址:http://www.php.cn/xiazai/code/969
模板简介:黄色设计响应式教育培训网站bootstrap模板免费下载
时尚潮流瀑布流布局响应式网站bootstrap模板

演示和下载地址:http://www.php.cn/xiazai/code/970
模板简介:时尚潮流瀑布流布局响应式网站bootstrap模板免费下载
更多bootstrap模板相关模板,请关注php中文网bootstrap模板栏目,地址http://www.php.cn/xiazai/code/bootstrap
【相关推荐】
1【Bootstrap教程】
2. 【discuz模板】精选5个漂亮的discuz源码模板下载
4. 【dedecms模板】5款热门的织梦CMS源码模板推荐

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。





