20个为前端开发者准备的文档和指南(2)
本周开始,你也许想静下心来学些什么新的东西,或者提高一下你在一门特殊计算机语言或者技术的能力。
在四月份,我把a collection of useful docs and guides(一些有用的文档和指南)打包到了一起,那是一个很受欢迎的帖子。自此以后,我又收集了一些。请尽情享受!
1. Adobe Web Platform Team(Adobe Web Platform团队)
新设计的Adobe Web Platform站点的网页平台上有很多新技术的信息和示例。包括SVG的内容,CSS Regions的内容,Filters的内容,Web Extensions的内容和其他的内容。它们产生的很多新的标准都被Adobe team 添加进了参考手册里,因此该站点罗列了一些,你可以通过点击它们链接到参考手册和代码示例。

2. Flexbox Cheatsheet Cheatsheet(Flexbox(伸缩布局盒)参考手册)
Joni Trythall的参考手册是在多个参考手册基础上制作的,它可以帮助你理解Flexbox(伸缩布局盒)。它是一个覆盖了Flexbox(伸缩布局盒)不同方面的流程图决策树,因此通过扫一眼这个图你就能得到形象化的一切Flebox的知识。在页面上可以作为一个PNG格式的图片或者一个全尺寸的PDF文件使用。

3. Flexy Boxes(玩转布局盒)
它是Flebox(伸缩布局盒)展示的地方,并且可以生成相应的代码。我喜欢这个上面的所有附加的选项。每一个功能的下面都有一个帮助说明,并且你也可以选择使用RTL编写模式,生成旧代码,同时也可以不用前缀来观察只有标准CSS版本的代码。
RTL介绍链接地址: http://baike.sogou.com/v4890574.htm?fromTitle=RTL

4. Grid by Example
它是由Rachel Andrew制作的拥有大量资源的文档,它覆盖了CSS Grid Layout Module(CSS网格布局模块)的可用示例。包括很多相关的外部链接,同时罗列了覆盖了说明书的不同部分,并且有可视的示例。

5. CSS Guidelines(CSS指南)
Harry Roberts制作的,它的目标是“为理性编写可管理和可扩展的CSS代码而提供有用的建议和指导”。这里有适合不同CSS开发者水平的很多内容。

6. Foundation 5 Cheat Sheet
它是只有一页(虽然是一个很长的页)的参考站点,可以快速地查看到类名在ZURB流行的前端框架的不同部分的使用。我喜欢它在页面上直接包括示例部分,并且在每个部分旁边都有必要的预先定义好的类列出来。

7. Cheetyr
“它是一个便利的手册和快捷方式的集合,可以用来提高设计者和开发者的工作效率。”这个项目还在继续进行,但是目前该站点包括可以被搜索到的CSS手册,Git手册,Vim手册,Photoshop手册,Illustrator手册和InDesign手册。

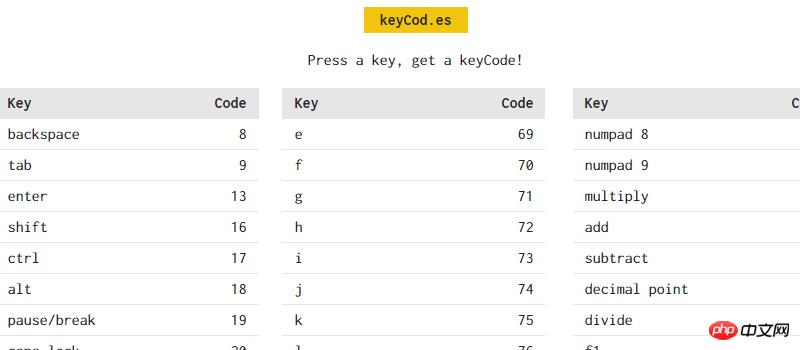
8. keyCod.es
一个简便快速的手册,可以帮助你在键盘上获取不同键的正确键值。如果你在你的脚本里使用event.keyCode或者event.which来判断哪个键被用户按了,该手册迟早会有用的。

9. AngularJS Style Guide(AngularJS样式指南)
“它的出发点是,通过最佳实践来为AngularJS开发团队提供融合性。”它实际上有很多的文档,覆盖了AngularJS语法超过20个类别。

10. Poor Man’s Styleguide
“它是一个应急式的前端样式指南,它可以直接被copy(复制),然后粘贴到你的CMS项目里。”它提供了在HTML和Markdown里的所有不同的元素的代码,并且在页面上有所有样式的显示效果。
Markdown介绍链接地址: http://baike.sogou.com/v7868944.htm?fromTitle=markdown

11. Web Fundamentals(Web 基础)
它是Google(谷歌)开发者的”现**发的最佳实践”。它覆盖了很多不同的领域,包括多策略的布局、表单,并且它甚至有一部分还盈利了。

12. CSS PRE(CSS 预处理)
一份“一站式的手册”,它用来对照不同的CSS预处理。它包括了一个博客部分,一张对照图表,和一些Less,Sass,和Stylus的转化工具的集合。
Less介绍的链接地址: http://lesscss.cn/
Sass介绍的链接地址: http://baike.sogou.com/v73912368.htm?fromTitle=SASs
Stylus介绍的链接地址: http://blog.fens.me/nodejs-stylus-css/


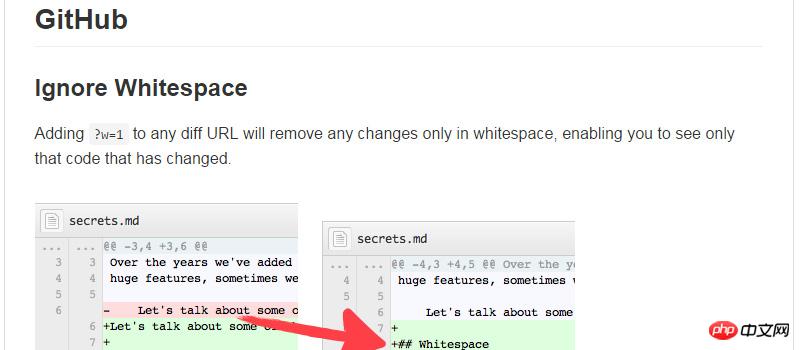
13. GitHub Cheat Sheet(GitHub参考手册)
“它是Git和GitHub非常棒的一些功能的列表”。即使你是一个高级的Git/GitHub用户,在这里你也可以清楚地找到一些你之前从没有看到过的东西。

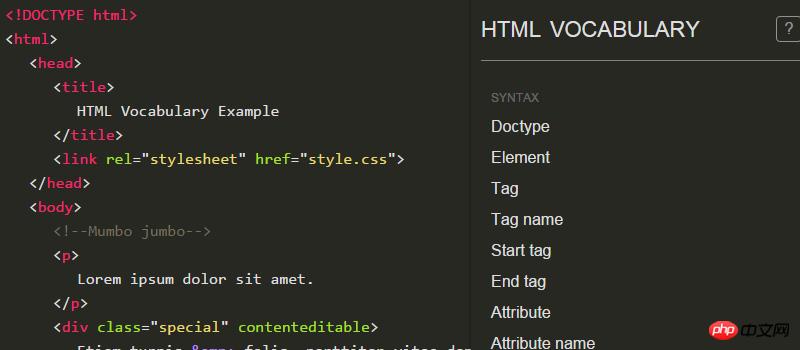
14. HTML Vocabulary(HTML词汇表)
在最后收集里出现的文档和”CSS Vocabulary”类似,这个主要关注HTML的不同部分。

15. iOS Human Interface Guidelines(iOS人机界面指南)
它在iTunes商店里可以免费使用。它主要是为iOS app开发者服务的,但是在它上面也有一些常用的UI设计原则的讨论,这些对web平台开发者或者设计者来说可能会有些利用价值。遵循设计原则对构建基于web的响应式站点非常有帮助,它可以使你制作的native(本地)app更加可用。

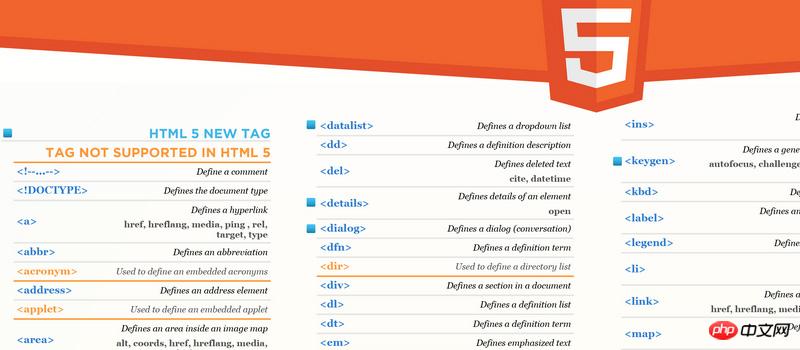
16. HTML5 Cheat Sheet(HTML5参考手册)
它是设计的很漂亮的HTML5标签的参考手册。如果你想有一份方便的复印件,它可以以PNG格式的文件或者PDF格式的文件打印出来。

17. jQuery Coding Standards & Best Practices(jQuery编码标准&最佳实践)
它是开发者编写jQuery最佳实践的集合。你或许不赞同描述的所有东西,但是毫无疑问你会找到一些值得思考的的建议。

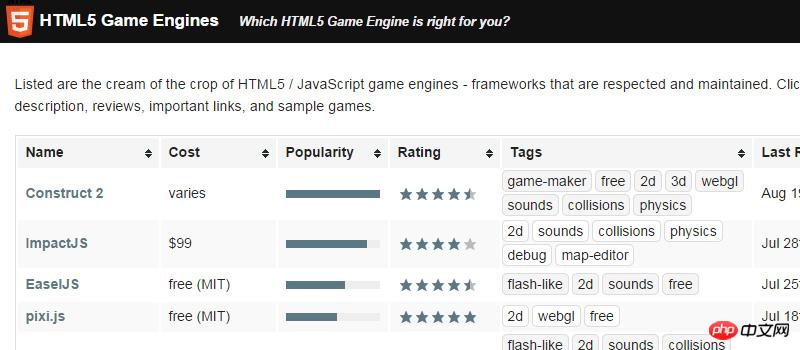
18. HTML5 Game Engines(HTML5游戏引擎)
它真的很棒。它比较了用来创作基于HTML5游戏的不同库。每一个条目都提供了大量的说明,花费的成本(如果有的话),过滤的标签,并且在网页上甚至还有和Amazon网站类似的用户星评级和评论。

19. You Might Not Need jQuery(你或许不需要jQuery)
你也许已经看过这个,因为当它问世的那一刻它就相当地受欢迎。它是大量vanilla JavaScript的综述,相当于多种多样的jQuery方法。但是在后续文档里将会有一些有经验的jQuery开发者作注释,他们会指出为什么你不应该那么快地抛弃jQuery。
Vanilla中文社区链接地址: http://vanillaforums.cn/

20. Airbnb JavaScript Style Guide(Airbnb JavaScript样式指南)
它是一份由受欢迎的国际酒店的站点开发者制作的样式指南。你没必要完全去遵循上面的某些东西,但是像其它的样式指南一样,你或许可以挑选出一些内容来应用到你自己的工作中。

总结
如果你为精通前端语言或者技术的某些方面,而编写了一个工具或者样式指南,请在评论区分享分享,而且或许在之后的一篇文章里我将把它添加进去。
以上是20个为前端开发者准备的文档和指南(2)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Windows11中VBS关闭指南
Mar 08, 2024 pm 01:03 PM
Windows11中VBS关闭指南
Mar 08, 2024 pm 01:03 PM
随着Windows11的推出,微软引入了一些新的功能和更新,包括一种名为VBS(Virtualization-basedSecurity)的安全功能。VBS利用虚拟化技术来保护操作系统和敏感数据,从而提高系统的安全性。然而,对于一些用户来说,VBS不是必需的功能,甚至可能会影响系统性能。因此,本文将介绍如何在Windows11中关闭VBS的方法,以帮助
 如何对Word文档加红线
Mar 01, 2024 am 09:40 AM
如何对Word文档加红线
Mar 01, 2024 am 09:40 AM
它是395个字,就是495个这篇文章将向您介绍如何在Word文档中添加红线。在文档中添加红线是指对文档进行修改,以便用户可以清楚地查看所做的更改。这项功能在多人共同编辑一个文档时非常重要。redline是什么意思标记文档加红线是指使用红线或标注来指示对文档的更改、编辑或修订。这个术语的灵感来源于使用红色笔在打印文档上做标记的做法。红线批注被广泛应用在不同场景下,如:在编辑文档时为作者、编辑和审阅人清楚地显示建议的更改。在法律协议或合同中提出变更和修改对论文、演讲等提出建设性的批评和建议。如何给W
 VSCode 设置中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode 设置中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode设置中文:完全指南在软件开发中,VisualStudioCode(简称VSCode)是一个常用的集成开发环境。对于使用中文的开发者来说,将VSCode设置为中文界面可以提升工作效率。本文将为大家提供一个完整的指南,详细介绍如何将VSCode设置为中文界面,并提供具体的代码示例。第一步:下载安装语言包在打开VSCode后,点击左
 Word文档在Windows 11/10上打开时为空白
Mar 11, 2024 am 09:34 AM
Word文档在Windows 11/10上打开时为空白
Mar 11, 2024 am 09:34 AM
当您在Windows11/10计算机上打开Word文档时遇到空白页面的问题,可能需要进行修复以解决此状况。造成这一问题的根源多种多样,其中最普遍的原因之一是文档本身损坏。此外,Office文件的损坏也可能导致类似的情况。因此,本文提供的修复方法可能会对您有所帮助。您可以尝试使用一些工具来修复损坏的Word文档,或者尝试将文档转换为其他格式再重新打开。另外,检查系统中的Office软件是否需要更新也是解决此问题的一种方法。通过这些简单的步骤,您可能能够解决Word文档空白打开的Word文档在Win
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 PHP7安装目录配置指南
Mar 11, 2024 pm 12:18 PM
PHP7安装目录配置指南
Mar 11, 2024 pm 12:18 PM
PHP7安装目录配置指南PHP是一种流行的服务器端脚本语言,用于开发动态网页。目前,PHP的最新版本是PHP7,它引入了许多新特性和性能优化,是许多网站和应用程序的首选版本。在安装PHP7时,正确配置安装目录是非常重要的,本文将为您提供一个详细的PHP7安装目录配置指南,并附上具体的代码示例。下载PHP7首先,您需要从PHP官方网站(https://www.
 Linux ldconfig使用指南
Mar 14, 2024 pm 12:36 PM
Linux ldconfig使用指南
Mar 14, 2024 pm 12:36 PM
标题:Linuxldconfig使用指南在Linux系统中,ldconfig命令是一个非常重要的工具,用于更新动态链接器运行时连接到可执行程序中的共享库的链接文件。正确使用ldconfig可以确保系统能够正确找到和加载相应的共享库文件,从而保证程序的正常运行。本文将介绍ldconfig的基本用法,并提供一些具体的代码示例。一、ldconfig简介ldcon
 如何在 IDE 中查看 Golang 函数文档?
Apr 18, 2024 pm 03:06 PM
如何在 IDE 中查看 Golang 函数文档?
Apr 18, 2024 pm 03:06 PM
使用IDE查看Go函数文档:将光标悬停在函数名称上。按下热键(GoLand:Ctrl+Q;VSCode:安装GoExtensionPack后,F1并选择"Go:ShowDocumentation")。






