20个为前端开发者准备的文档和指南(3)
我们来到了2015年(译者注:原文撰写与2015年2月25日),而且我感肯定你现在有下面两种感觉的其中一种:
1.你对在这个产业中得花费多少来学习有些不堪重负(Really overwhelmed)
2.渴望获取到更多的知识,但是等不到别人告诉你接下来该学些什么。
我假设它综合了这两种情绪-第一种产生的原因是我们个人的情感,而第二种焦虑产生就有些不必要了。
所以,为了帮你走出困境,我编译了另外一些有用的文档,信息站点和涉及到前端开发不同领域的指南的列表。
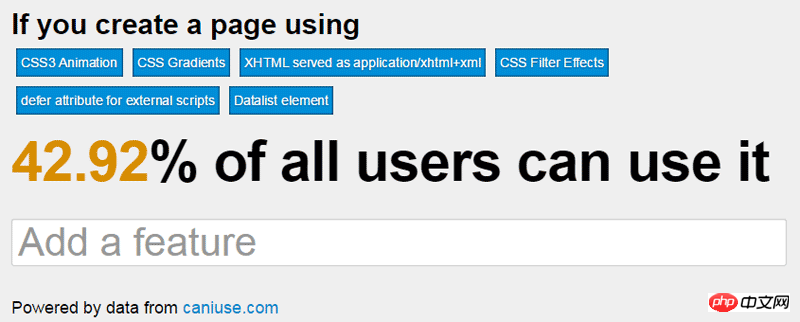
1.I want to use
基于的数据和功能都在Can I use网站上列出来了,这个app可以给你选择很多前端开发功能的能力和获得全世界用户看到你选择的功能的人数的百分比。

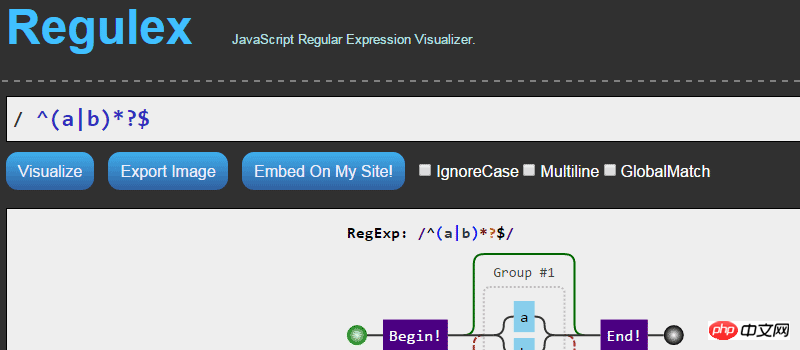
2. Regulex(JavaScript正则表达式可视化工具)
它是一个客户端工具,一个JavaScript正则表达式可视化工具,该工具有一个精确的错误提示器,来告诉你在你的正则表达式里有某个语法错误。它也提供一种选择,即通过使用一对iframe标签来把输出的结果嵌入到你想要嵌入的地方。

3. Mastering the :nth-child(精通:nth-child)
它是只有一页的站点,可以帮助你理解如何使用多种多样有用但是通常又很复杂的基于nth-child的选择器组合。

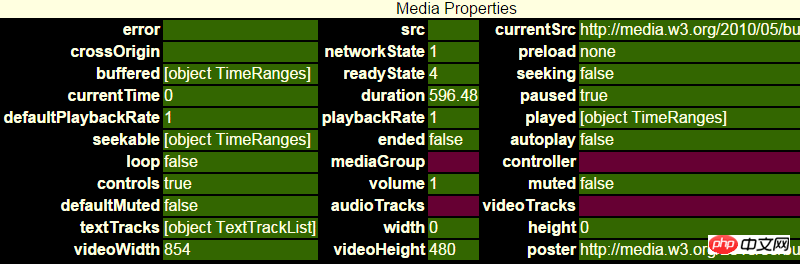
4. HTML5 Video Events and API(HTML5 Video(视频)事件和API)
“这个页面演示了HTML5 video的新元素,它的多媒体API,以及多媒体事件。播放、暂停和在整个视频里搜索、调节音量、静音、调节回放速度(包括设置为负值)。在视频里看看效果,看看主要事件的效果和属性值的变化。”

5. Excess XSS(攻克XSS)
XSS介绍链接地址: http://baike.sogou.com/v625072.htm?fromTitle=xss
它大概就是一个所有开发者都应该熟悉的主题,而且对于了解XSS,它上面的内容也许是很好的开始。它是跨站脚本的综合性的教程,是一份潜在攻击类型的手册,并且提供了解决方案来预防这些攻击。

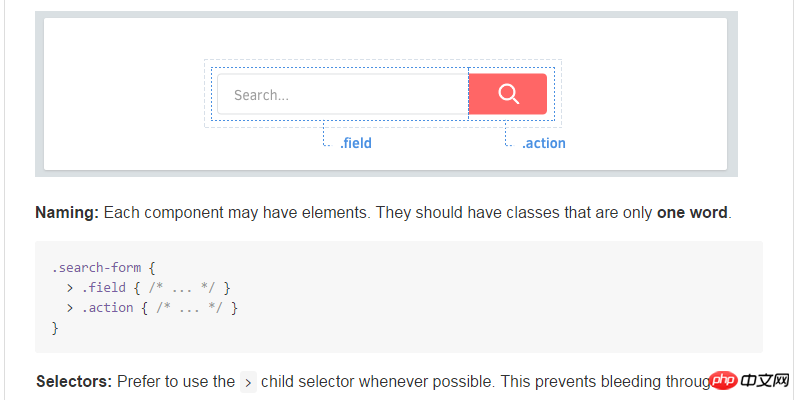
6. RSCSS
它意味着”合理的CSS 样式表结构标准”,在为很大的项目编写Sass/CSS时,它还在备档一些技巧和技术。
Sass介绍链接地址: http://baike.sogou.com/v73912368.htm?fromTitle=SASs

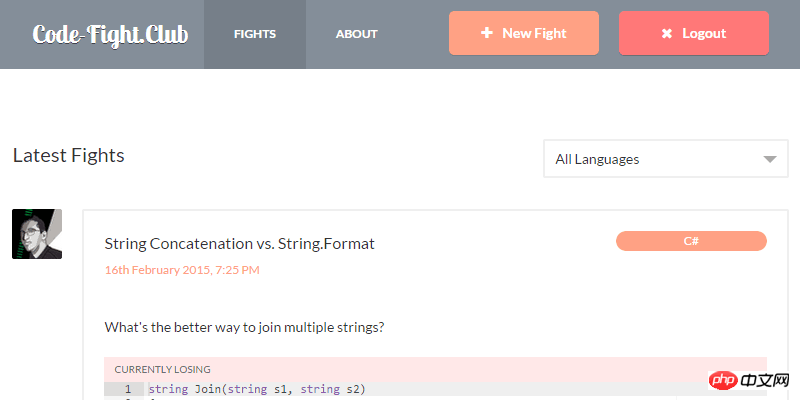
7. CodeFightClub(编程竞争俱乐部)
“它是由Andrew Hathaway创建的一个项目,它的目标是帮助同样的开发者学习如何尽他们所能来以最好、最有效和最优的方式来编写他们的代码。为了能决定谁的代码编写方式是最好的,用户可以发表评论,并且可以为他们喜欢的竞争者投票来赢得一场竞争。”这个网站根据编程语言分成了很多类别,但是上面似乎没有那么多,然而你可以在网站上添加来使它增多,并且也可以发起一些”编程竞争赛”。

8. Sass Guidelines(Sas指南)
它来自Sass大师Hugo Giraudel,“一个固执己见的样式指南,用来编写合理的,可维持的和可扩展的Sass代码。”该指南已经被翻译成了六种其他的语言。

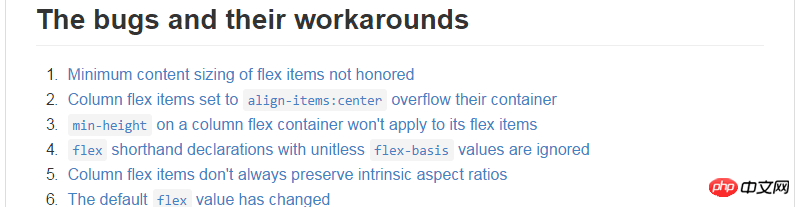
9. Flexbugs
“它是一个社区策划的flexbox(伸缩布局盒)问题和为它们准备的跨浏览器解决方案。它的目的是,如果你用flexbox构建了一个站点,而它并没有像你预期的那样运行工作,你可以在这里找到解决方案。”当用Flexbox开始构建一个新布局时,应该为它们确定一个必要的标签。

10. A Front End Engineer’s Manifesto(一份前端工程师的忠告)
它没有特别深入的内容,就是一个告示的简单集合,它提醒所有的前端开发者应该把他们的开发流程和工作流相结合。

11. ECMAScript 6 equivalents in ES5
一份非常好的,可以把ES6功能转化为ES5兼容的代码的参考手册。它很好地考虑到了对ES5的强力支持(ES5 has great support),但是对ES6却没有强力的支持(ES6 doesn’t)。

12. Flexbox Adventures
它是来自澳洲的开发者Chris Wright制作的,具有一定的深度和实际效果的Flexbox手册。他也发布了标题是Using Flexbox Today的帖子,该帖子有助于帮你以合理实际的方式移到Flexbox开发上来。
Using Flexbox Today的链接地址: https://chriswrightdesign.com/experiments/using-flexbox-today/

13. Get BEM
它是一个综合的站点,旨在推广和教导开发者使用流行的BEM CSS方法学。
BEM的链接地址: http://www.w3cplus.com/css/bem-definitions.html

14. Sass Compatibility(Sass 兼容性)
“它报告了不同Sass引擎之间的不兼容。”

15. HTMLelement.info
一份小巧、合理、使用简单的指南,它可以从参考手册上获取不同的HTML元素信息。

16. JSLint Error Explanations(JSLint的错误提示解释)
如果你喜欢,你也许会遵循很多的JavaScript的最佳实践,但是你也许并不一定理解在这些技术下的所有成因。该站点主旨是揭示你在流行的linting工具JSLint、JSHint和ESLint上产生的错误和警告的秘密。

17. Animations — Web Fundamentals(动画-Web的基础)
在Google的Web Fundamentals documentation(web 基础文档)里有很多的有用信息,但是这个为前端开发者特别提出来,是因为在制作一个动态的UI元素时,有一些重要的好的经验可以应用到自己的项目上。

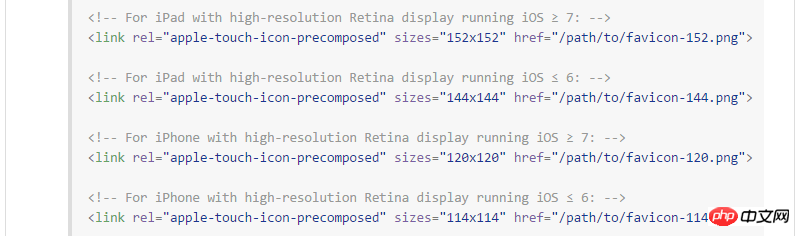
18. Favicon Cheat Sheet(网站图标参考手册)
Favicon介绍链接地址: http://baike.sogou.com/v8483500.htm?fromTitle=favicon
“一份令人分神吃力的手册,用来查看所使用图标的尺寸或类型。”它是从很多不同流行的文章哪里编译的,这些文章讨论了从电脑到手机从里到外的图标。

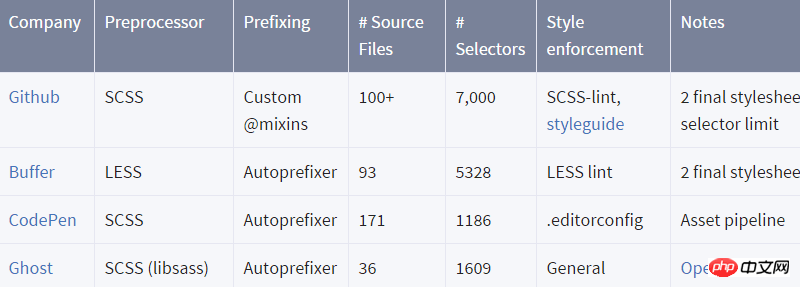
19. The CSS at…
如果你想用一些大神制作的CSS样式指南充实自己,那么在本站点中,Chris Coyier已经把去年几个月里不同的帖子根据统计趋势排了名,并且把它们的相关信息和链接都放到了一张表格里。我确定他还会继续更新这个的,就如同其他人用他们的CSS方法和经验来公之于众一样。

20. Dash
Dash介绍链接地址: http://scriptfans.iteye.com/blog/1543219
它是一个native(本地)Mac或者iOS应用,“是一个API文档浏览骑和代码片段管理者。Dash存储了代码片段,并且可以离线即时在超过150篇API文档集合里搜索文档。”它很棒,很适合不同类型的开发者。

结论
如果你知道其它没有在这些帖子里列出来的,或者你自己构架或者编写一些类似的东西,请在讨论区让我们知道。
以上是20个为前端开发者准备的文档和指南(3)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Windows11中VBS关闭指南
Mar 08, 2024 pm 01:03 PM
Windows11中VBS关闭指南
Mar 08, 2024 pm 01:03 PM
随着Windows11的推出,微软引入了一些新的功能和更新,包括一种名为VBS(Virtualization-basedSecurity)的安全功能。VBS利用虚拟化技术来保护操作系统和敏感数据,从而提高系统的安全性。然而,对于一些用户来说,VBS不是必需的功能,甚至可能会影响系统性能。因此,本文将介绍如何在Windows11中关闭VBS的方法,以帮助
 VSCode 设置中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode 设置中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode设置中文:完全指南在软件开发中,VisualStudioCode(简称VSCode)是一个常用的集成开发环境。对于使用中文的开发者来说,将VSCode设置为中文界面可以提升工作效率。本文将为大家提供一个完整的指南,详细介绍如何将VSCode设置为中文界面,并提供具体的代码示例。第一步:下载安装语言包在打开VSCode后,点击左
 如何对Word文档加红线
Mar 01, 2024 am 09:40 AM
如何对Word文档加红线
Mar 01, 2024 am 09:40 AM
它是395个字,就是495个这篇文章将向您介绍如何在Word文档中添加红线。在文档中添加红线是指对文档进行修改,以便用户可以清楚地查看所做的更改。这项功能在多人共同编辑一个文档时非常重要。redline是什么意思标记文档加红线是指使用红线或标注来指示对文档的更改、编辑或修订。这个术语的灵感来源于使用红色笔在打印文档上做标记的做法。红线批注被广泛应用在不同场景下,如:在编辑文档时为作者、编辑和审阅人清楚地显示建议的更改。在法律协议或合同中提出变更和修改对论文、演讲等提出建设性的批评和建议。如何给W
 Word文档在Windows 11/10上打开时为空白
Mar 11, 2024 am 09:34 AM
Word文档在Windows 11/10上打开时为空白
Mar 11, 2024 am 09:34 AM
当您在Windows11/10计算机上打开Word文档时遇到空白页面的问题,可能需要进行修复以解决此状况。造成这一问题的根源多种多样,其中最普遍的原因之一是文档本身损坏。此外,Office文件的损坏也可能导致类似的情况。因此,本文提供的修复方法可能会对您有所帮助。您可以尝试使用一些工具来修复损坏的Word文档,或者尝试将文档转换为其他格式再重新打开。另外,检查系统中的Office软件是否需要更新也是解决此问题的一种方法。通过这些简单的步骤,您可能能够解决Word文档空白打开的Word文档在Win
 详解Word文档操作:将两页合并为一页
Mar 26, 2024 am 08:18 AM
详解Word文档操作:将两页合并为一页
Mar 26, 2024 am 08:18 AM
Word文档是我们日常工作和学习中使用频率较高的应用程序之一。在处理文档时,有时会遇到需要将两页内容合并为一页的情况。本文将详细介绍在Word文档中如何将两页合并为一页,帮助读者更高效地处理文档排版。在Word文档中,将两页合并为一页的操作通常用于节省纸张和打印成本,或者为了使文档更加紧凑和整洁。以下是合并两页为一页的具体步骤:第一步:打开需要操作的Word
 PHP7安装目录配置指南
Mar 11, 2024 pm 12:18 PM
PHP7安装目录配置指南
Mar 11, 2024 pm 12:18 PM
PHP7安装目录配置指南PHP是一种流行的服务器端脚本语言,用于开发动态网页。目前,PHP的最新版本是PHP7,它引入了许多新特性和性能优化,是许多网站和应用程序的首选版本。在安装PHP7时,正确配置安装目录是非常重要的,本文将为您提供一个详细的PHP7安装目录配置指南,并附上具体的代码示例。下载PHP7首先,您需要从PHP官方网站(https://www.
 Golang桌面应用开发指南
Mar 18, 2024 am 09:45 AM
Golang桌面应用开发指南
Mar 18, 2024 am 09:45 AM
Golang桌面应用开发指南随着互联网的普及和数字化时代的来临,桌面应用程序在我们的生活和工作中扮演着越来越重要的角色。而作为一种强大的编程语言,Golang(Go语言)在桌面应用程序开发领域也逐渐崭露头角。本文将为您介绍如何使用Golang来开发桌面应用程序,并提供具体的代码示例,帮助您快速入门和掌握开发技巧。首先,我们需要了解一些基本概念和工具。在Gol
 如何在 IDE 中查看 Golang 函数文档?
Apr 18, 2024 pm 03:06 PM
如何在 IDE 中查看 Golang 函数文档?
Apr 18, 2024 pm 03:06 PM
使用IDE查看Go函数文档:将光标悬停在函数名称上。按下热键(GoLand:Ctrl+Q;VSCode:安装GoExtensionPack后,F1并选择"Go:ShowDocumentation")。






