关于Angularjs的自定义指令Directive的具体介绍
Directive是一个非常棒的功能。可以实现我们自义的的功能方法。下面通过实例代码给大家介绍Angularjs自定义指令Directive相关知识,感兴趣的朋友一起学习吧
今天学习angularjs自定义指令Directive。
Directive是一个非常棒的功能。可以实现我们自义的的功能方法。
下面的例子是演示用户在文本框输入的帐号是否为管理员的帐号"Admin"。
在网页上放一个文本框和一个铵钮:

<form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <input id="Text1" type="text" ng-model="Account" is-Administrator/> <br /> <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" /> </form>
@Scripts.Render("~/bundles/angular")定义一个App:
var app = angular.module('app', []);
定义一个控制器:

app.controller('ctrl', function ($scope) {
$scope.Account;
$scope.Verify = function () {
if ($scope.form1.$valid) {
alert('OK.');
}
else {
alert('failure.');
}
};
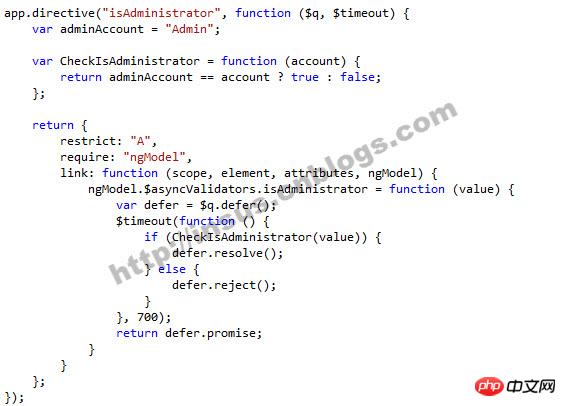
});下面是重点代码,自定义指令:

app.directive("isAdministrator", function ($q, $timeout) {
var adminAccount = "Admin";
var CheckIsAdministrator = function (account) {
return adminAccount == account ? true : false;
};
return {
restrict: "A",
require: "ngModel",
link: function (scope, element, attributes, ngModel) {
ngModel.$asyncValidators.isAdministrator = function (value) {
var defer = $q.defer();
$timeout(function () {
if (CheckIsAdministrator(value)) {
defer.resolve();
} else {
defer.reject();
}
}, 700);
return defer.promise;
}
}
};
});演示:

以上是关于Angularjs的自定义指令Directive的具体介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
![如何解决'[Vue warn]: Failed to resolve directive”错误](https://img.php.cn/upload/article/000/887/227/169252525940934.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 如何解决'[Vue warn]: Failed to resolve directive”错误
Aug 20, 2023 pm 05:54 PM
如何解决'[Vue warn]: Failed to resolve directive”错误
Aug 20, 2023 pm 05:54 PM
如何解决“[Vuewarn]:Failedtoresolvedirective”错误Vue.js是一款流行的JavaScript框架,它提供了很多有用的功能来开发交互式的Web应用程序。其中一个特性是指令(Directive),它可以用于扩展HTML元素的功能或添加特定的行为。然而,有时候在使用指令时可能会遇到一个错误:“[Vuewarn]:F
 UniApp实现自定义指令与操作封装的设计与开发指南
Jul 06, 2023 pm 11:49 PM
UniApp实现自定义指令与操作封装的设计与开发指南
Jul 06, 2023 pm 11:49 PM
UniApp实现自定义指令与操作封装的设计与开发指南一、引言在UniApp开发中,我们经常会遇到一些重复性的操作或者通用的UI需求,为了提高代码的复用性和可维护性,我们可以使用自定义指令和操作封装的方式来实现。本文将介绍UniApp中如何设计与开发自定义指令和操作封装,并结合代码示例进行讲解。二、自定义指令什么是自定义指令自定义指令是Vue.js提供的一种指
 Vue3中的directive函数:自定义指令扩展Vue3功能
Jun 18, 2023 pm 05:40 PM
Vue3中的directive函数:自定义指令扩展Vue3功能
Jun 18, 2023 pm 05:40 PM
Vue3是目前最新的Vue版本,与Vue2相比,在许多方面都进行了升级和改进,其中一项改进便是directive函数。directive函数是Vue3中新增的函数,它可以用来自定义指令,以扩展Vue3的功能。什么是指令?指令是Vue提供的一种特殊的组件属性,用于在模板中添加特定的行为。可以将指令看作是一种AngularJS中常见的指令,它们可以对元素进行操作
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Vue3中的指令函数:自定义指令让你的代码更灵活
Jun 18, 2023 pm 05:57 PM
Vue3中的指令函数:自定义指令让你的代码更灵活
Jun 18, 2023 pm 05:57 PM
Vue是一款非常流行的前端框架,近年来在使用Vue的过程中,我们经常会使用指令来操作DOM元素的显示和隐藏等功能,例如v-if和v-show。但是随着Vue3的发布,指令函数(DirectiveFunction)已经实现了重大的变革和改进,Vue3中新增了一种非常有用的指令——自定义指令。本文将详细介绍Vue3中的指令函数,尤其是自
 使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验
Jun 27, 2023 pm 07:37 PM
在如今信息时代,网站已经成为人们获取信息和交流的重要工具。一个响应式的网站能够适应各种设备,为用户提供优质的体验,成为了现代网站开发的热点。本篇文章将介绍如何使用PHP和AngularJS搭建一个响应式网站,从而提供优质的用户体验。PHP介绍PHP是一种开源的服务器端编程语言,非常适用于Web开发。PHP具有很多优点,如易于学习、跨平台、丰富的工具库、开发效
 使用PHP和AngularJS构建Web应用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS构建Web应用
May 27, 2023 pm 08:10 PM
随着互联网的不断发展,Web应用已成为企业信息化建设的重要组成部分,也是现代化工作的必要手段。为了使Web应用能够便于开发、维护和扩展,开发人员需要选择适合自己开发需求的技术框架和编程语言。PHP和AngularJS是两种非常流行的Web开发技术,它们分别是服务器端和客户端的解决方案,通过结合使用可以大大提高Web应用的开发效率和使用体验。PHP的优势PHP
 Vue 中使用 directive 实现数字货币、时间等格式化的技巧及最佳实践
Jun 25, 2023 pm 07:34 PM
Vue 中使用 directive 实现数字货币、时间等格式化的技巧及最佳实践
Jun 25, 2023 pm 07:34 PM
Vue是现代化的前端框架,通过使用它提供的指令(directive),能够轻松地实现一些常用的格式化需求,例如格式化数字货币、格式化时间等。本文将介绍Vue中如何使用directive实现这些格式化的技巧及最佳实践。数字货币格式化在许多应用程序中,需要对货币进行格式化,以便用户能够更好地理解金额的大小。Vue提供了currency指令,它可以






