圆角: border-radius
阴影: box-shadow
边框图片: border-image
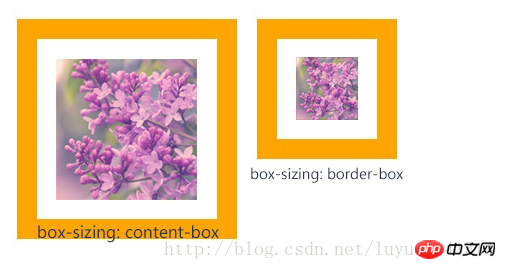
盒子内减: box-sizing:border-box;
一个值设置的是盒子的四个角的水平和垂直半径 每个角都可以单独进行设置,取值顺序是左上 右上 右下 左下顺时针设置 可以简写,逻辑跟padding和margin一样 单位支持像素,和百分比(参照的是宽度和高度)
可以用 水平半径/垂直半径去单独控制半径,并且每一个半径都可以单独控制
p:nth-child(5){
border-radius: 0px 200px;
}
p:nth-child(7){
width: 400px;
/* 如果中间有斜杠,控制的是水平方向和垂直方向的半径大小 */
border-radius: 200px/100px;
}胶囊的制作: 值为大于等于短边的一半即可,一半以上也不会有变化。
p {
width: 200px;
height: 100px;
background-color: palevioletred;
border-radius: 50px;
}值说明:
第一个值 :Npx 阴影向水平方向偏移N个像素 第二个值 :Npx 阴影向垂直方向偏移N个像素 第三个值 :羽化大小 第四个值 :阴影尺寸 第五个值 :颜色(默认黑色) 第六个参数: 内外阴影(默认是外阴影,内阴影是inset) 阴影可以写多个,中间用逗号隔开
阴影可以简写,但是需要注意有一些值需要补0
p:nth-child(8):hover{
/* 阴影可以写多个 */
background-color: #000;
box-shadow: 10px 10px 10px 2px red, 20px 20px 10px 4px green,30px 30px 2px 6px blue;
}语法:text-shadow:水平偏移 垂直偏移 羽化大小 颜色
遵从的是九宫格式切图,上下左右分别来一刀
值说明:
border-image-source:url(‘border.png’); 图片路径 border-image-slice:26;图片切割,不要带单位,遵从九宫格式切图法(上下左右各来一刀) border-image-repeat:round或者stretch或者repeat; round没有瑕疵,stretch默认拉伸,repeat 平铺(可能有瑕疵)
简写:border-image:url(‘border.png’) 26 round;
content-box: padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
此属性表现为标准模式下的盒模型。
border-box: padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
此属性表现为怪异模式下的盒模型。
 vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"brush:sql;">
/*bootstrap全局中设定该样式*/
*,
*::before,
*:after{
border-sizing:border-box;
}
vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"brush:sql;">
/*bootstrap全局中设定该样式*/
*,
*::before,
*:after{
border-sizing:border-box;
}
小例子:实现两列布局,中间始终保持有10px的间距
<style type="text/css">* {
padding: 0;
margin: 0;
}
.left {
width: 50%;
float: left;
height: 300px;
padding-right: 5px;
box-sizing: border-box;
}
.right {
width: 50%;
float: left;
height: 300px;
padding-left: 5px;
box-sizing: border-box;
}
.info {
width: 100%;
height: 100%;
background-color: pink;以上是CSS3中关于圆角和阴影以及边框图片和盒子内减的详解的详细内容。更多信息请关注PHP中文网其他相关文章!




