一、timing-function: steps()
一开始在使用CSS3的时候并没有太注意这个timing-function,只是注意到自定义贝塞尔曲线。
1)一个项目中的实例
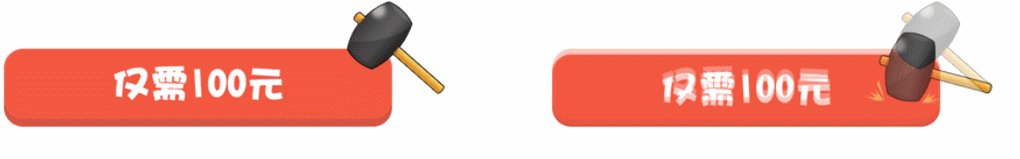
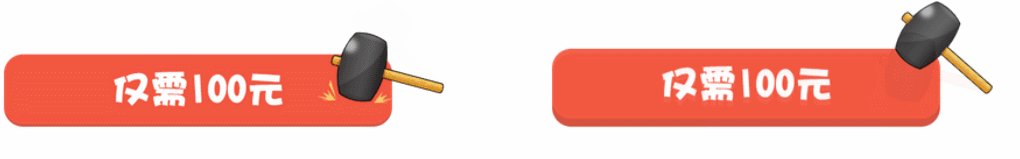
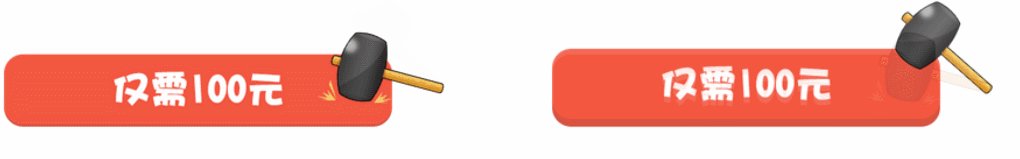
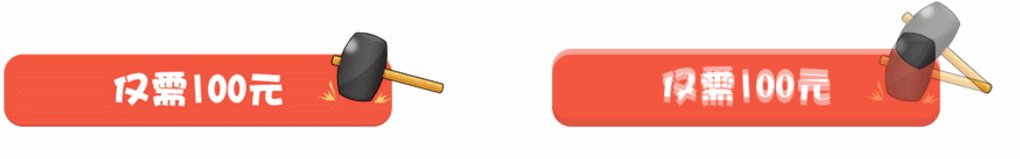
先来看看左边加了steps和右边没加的区别。左边的是一锤一锤的,右边会出现影子。

【注意下面这个demo在firefox中不能执行,只能在chrome中执行,因为我动画的是“background-image”属性】
代码如下,我只把关键的几个代码贴出来了,详细的可以查看这里:
.btn-pay {
background: url(t_btn-pay.png) no-repeat -30px;
animation: pay-interval 0.5s steps(1) infinite;
}
.btn-pay2 {
animation: pay-interval 0.5s linear infinite;
}
@keyframes pay-interval {
from {
background-image: url(t_btn-pay.png);
}
30% {
background-image: url(t_btn-pay-active.png);
}
to {
background-image: url(t_btn-pay.png);
}
}2)参数说明
语法如下:

a. 第一个参数指定了时间函数中的间隔数量(必须是正整数),这个间隔数量作用用于两个关键帧之间,也就是form与30%之间、30%与to之间。
b. 第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end。
我在CSS中设置了1(这个例子中start与end区别不大),也就是一步一步动画,而如果不设置,那其实里面就会有多步操作,就会出现影子。
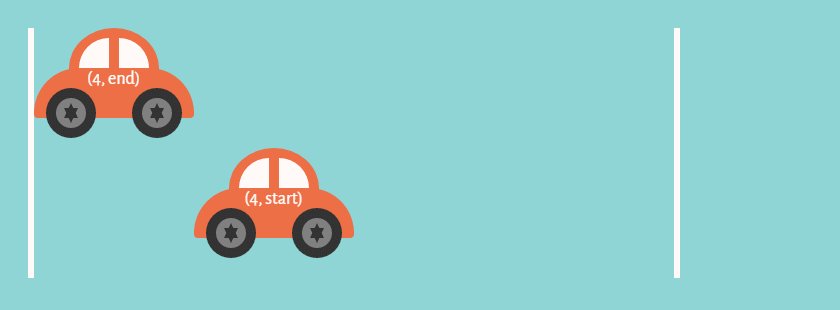
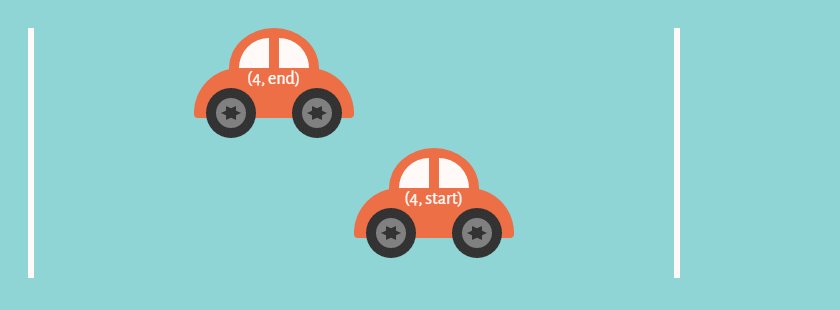
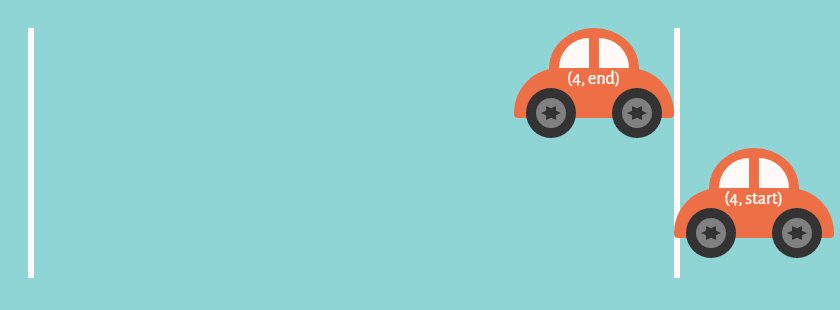
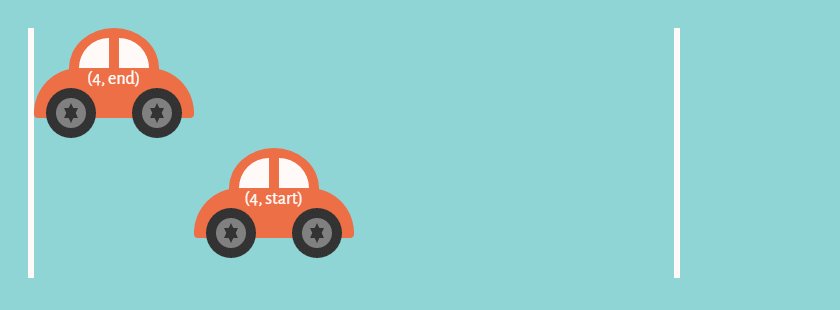
国外有篇文章中写了个例子,可以区分这两个值的区别,demo链接可以点击这里,具体的原理可以在网上搜索。
.contain-car {
animation: drive 4s steps(4, end) infinite;
}
.contain-car-2 {
animation: drive 4s steps(4, start) infinite;
}
3)通过sprite图片制作动画
通过合成的图片,再设置个间隔数,就能出现动画了,例如下面的这张loading图片,点击查看在线demo。

二、animation-direction
animation-direction 定义是否应该轮流反向播放动画,选项有normal、alternate(交替)、reverse(反向)等。
1)一个项目中的实例
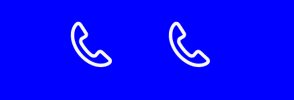
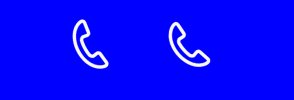
左边的抖动明显要流畅很多,而右边的抖动在完成100%以后就直接跳回到0%的状态。

代码如下,我只把关键的几个代码贴出来了,详细的可以查看这里:
.img1 {
animation: tel-rotate 1s linear infinite alternate;
}
.img2 {
animation: tel-rotate 1s linear infinite;
}
@keyframes tel-rotate {
from {
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
to {
-webkit-transform: rotate(40deg);
transform: rotate(40deg);
}
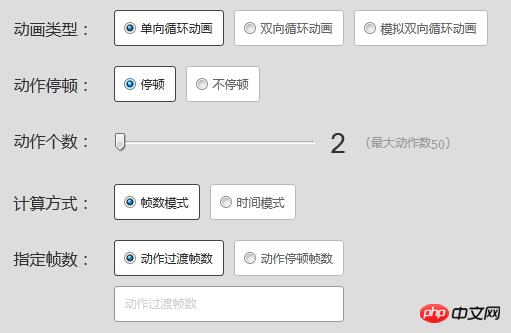
}2)CSS3动画帧数计算器
在做这个抖动的时候,一开始没有注意到这个属性,后面查到有这么一个CSS3动画帧数计算器。
并注意到这个里面来回滚动的动画非常流畅。关键帧的计算是蛮有讲究的,里面还有些算法了,网上相关资料也蛮多的。

三、timing-function: cubic-bezier()
自定义贝塞尔曲线函数,通过设置四个参数,可以控制动画的速度。
平时使用的ease、linear、ease-in等,其实也是输入了四个参数后得到的结果。
1)一个网上的实例
通过自定义可以组织比较复杂的合成动画,例如球跌落到地上的情景,点击查看在线代码。

当我看到这个实例的时候,我是蛮震惊的,我一直以为这种动画需要与JavaScript配合才行。
图片来自于《网页动画的十二原则》,这篇文章从国外翻译过来的,里面的原则是迪士尼动画总结的。
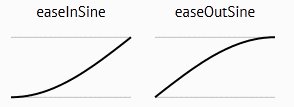
2)贝塞尔辅助工具
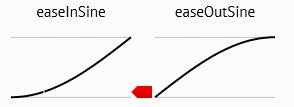
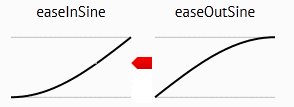
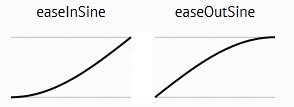
在easings.net这个网页上,可以查看各种缓动的效果。

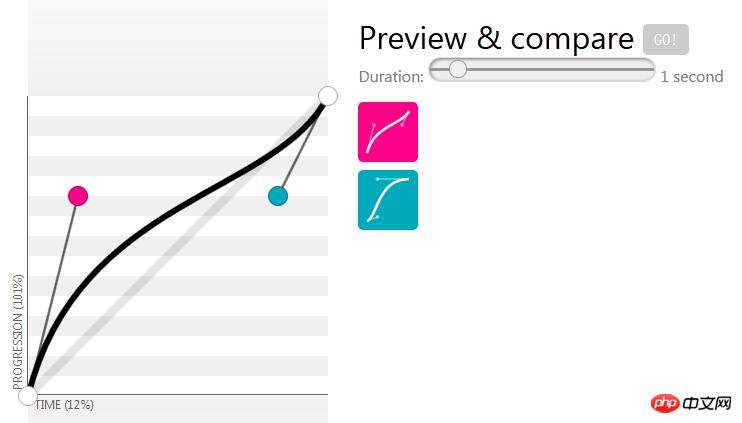
在cubic-bezier.com中,可以在线制作,拖动红色或蓝色的那两个点,可以自动显示相应的参数。

以上是不被注意的几个CSS3属性之强大应用的详细内容。更多信息请关注PHP中文网其他相关文章!




