canvas 动态图表
前言
canvas 强大的功能让它成为了 HTML5 中非常重要的部分,至于它是什么,这里就不需要我多作介绍了。而可视化图表,则是 canvas 强大功能的表现之一。
现在已经有了很多成熟的图表插件都是用 canvas 实现的,Chart.js、ECharts等可以制作出好看炫酷的图表,而且几乎覆盖了所有图表的实现。
有时候自己只想画个柱状图,自己写又觉得麻烦,用别人插件又感觉累赘,最后打开百度,拷段代码,粘贴上来修修改改。还不如自己撸一个呢。
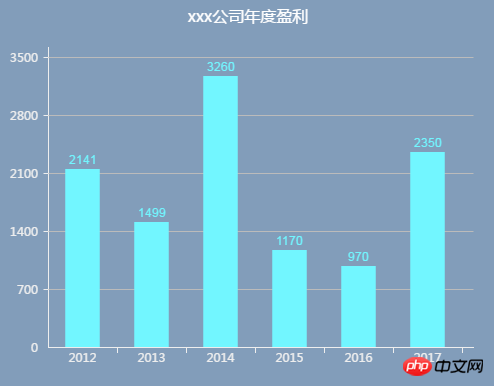
效果

分析
可以这个图表由 xy轴、数据条形和标题组成。
轴线:可以使用 moveTo() & lineTo() 实现
文字:可以使用 fillText() 实现
长方形:可以使用 fillRect() 实现
这样看来,似乎并没有多难。
实现
定义画布
1 |
|
canvas 标签只是个容器,真正实现画图的还是 JavaScript。
画坐标轴
坐标轴就是两条横线,也就是canvas里最基础的知识。
由 ctx.beginPath() 开始一条新的路径
ctx.lineWidth=1 设置线条宽度
ctx.strokeStyle='#000000' 设置线条颜色
ctx.moveTo(x,y) 定义线条的起点
ctx.lineTo(x1,y1) 定义线条的终点
最后 ctx.stroke() 把起点和终点连成一条线
1 |
|
画坐标点
y轴上多少坐标点由自己来定义,需要获取到数据的最大值来计算y轴上的坐标值。x轴的点则由传入的数据长度决定,坐标值由传入数据的 xAxis 属性决定。
坐标值就是文字,由 ctx.fillText(value, x, y) 填充文字,value 为文字值,x y 为值的坐标
ctx.textAlign='center' 设置文字居中对齐
ctx.fillStyle='#000000' 设置文字填充颜色
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
柱状动画
接下来要把数据通过柱状的高低显示出来,这里有个动画效果,柱状会从0升到对应的值。在 canvas 上实现动画我们可以使用 setInterval、setTimeout 和 requestAnimationFrame。
requestAnimationFrame 不需要自己设置定时时间,而是跟着浏览器的绘制走。这样就不会掉帧,自然就流畅。
requestAnimationFrame 原本只支持IE10以上,不过可以通过兼容的写法实现兼容到IE6都行。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
柱状即是画矩形,由 ctx.fillRect(x, y, width, height) 实现,x y 为矩形左上角的坐标,width height 为矩形的宽高,单位为像素
ctx.fillStyle='#1E9FFF' 设置填充颜色
到这里,一个最基本的柱状图就完成了。接下来,我们可以为他添加标题。
标题
要放置标题,就会发现我们一大早定义的 padding 内边距确实有用,总不能把标题给覆盖到柱状图上吧。但是标题有的是在顶部,有的在底部,那么就不能写死了。定一个变量 position 来判断位置去画出来。这个简单。
1 2 3 4 5 6 7 |
|
监听鼠标移动事件
我们看到,有些图表,把鼠标移上去,当前的柱状就变色了,移开之后又变回原来的颜色。这里就需要监听 mouseover 事件,当鼠标的位置位于柱状的面积内,触发事件。
那我怎么知道在柱状里啊,发现在 drawAnimation() 里会有每个柱状的坐标,那我干脆把坐标给保存到 data 里。那么鼠标在柱状里的条件应该是:
ev.offsetX > data[i].left
ev.offsetX < data[i].right
ev.offsetY > data[i].top
ev.offsetY < data[i].bottom
1 2 3 4 5 6 7 8 9 10 11 |
|
总结
为了更方便的使用,封装成构造函数。通过
1 2 3 4 5 6 7 8 9 |
|
参数可配置,很简单就生成一个个性化的柱状图。代码地址:canvas-demo
最后加上折线图、饼图、环形图,完整封装成sChart.js插件,插件地址:sChart.js
以上是canvas 动态图表的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 canvas哪些学校用
Aug 18, 2023 pm 05:59 PM
canvas哪些学校用
Aug 18, 2023 pm 05:59 PM
在用canvas的学校有斯坦福大学、麻省理工学院、哥伦比亚大学、加州大学伯克利分校等。详细介绍:1、斯坦福大学,使用Canvas作为其主要的在线学习平台,斯坦福大学的教师和学生使用Canvas来管理和交流课程内容,并通过在线讨论、作业提交和考试等功能进行学习;2、麻省理工学院,MIT也采用了Canvas作为其在线学习管理系统,通过Canvas平台进行课程管理;3、哥伦比亚大学等
 学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具体代码示例引言:Canvas是HTML5中提供的一个绘图API,通过它我们可以实现丰富的图形和动画效果。为了提高绘图的效率和便捷性,许多开发者开发了不同的Canvas框架。本文将介绍一些常用的Canvas框架,并提供具体代码示例,以帮助读者更深入地了解这些框架的使用方法。一、EaselJS框架Ea
 uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果,需要具体代码示例一、引言随着移动设备的普及,越来越多的应用程序需要在移动端展示各种图表和动画效果。而uniapp作为一款基于Vue.js的跨平台开发框架,提供了使用canvas绘制图表和动画效果的能力。本文将介绍uniapp如何使用canvas来实现图表和动画效果,并给出具体的代码示例。二、canvas
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。详细介绍:1、html2canvas v0.x,这是html2canvas的早期版本,目前最新的稳定版本是v0.5.0-alpha1。它是一个成熟的版本,已经被广泛使用,并且在许多项目中得到了验证;2、html2canvas v1.x,这是html2canvas的新版本。
 canvas箭头插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭头插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭头插件有:1、Fabric.js,具有简单易用的API,可以创建自定义箭头效果;2、Konva.js,提供了绘制箭头的功能,可以创建各种箭头样式;3、Pixi.js,提供了丰富的图形处理功能,可以实现各种箭头效果;4、Two.js,可以轻松地创建和控制箭头的样式和动画;5、Arrow.js,可以创建各种箭头效果;6、Rough.js,可以创建手绘效果的箭头等。
 canvas时钟有哪些细节
Aug 21, 2023 pm 05:07 PM
canvas时钟有哪些细节
Aug 21, 2023 pm 05:07 PM
canvas时钟的细节有时钟外观、刻度线、数字时钟、时针、分针和秒针、中心点、动画效果、其他样式等。详细介绍:1、时钟外观,可以使用Canvas绘制一个圆形表盘作为时钟的外观,可以设置表盘的大小、颜色、边框等样式;2、刻度线,在表盘上绘制刻度线,表示小时或分钟的位置;3、数字时钟,可以在表盘上绘制数字时钟,表示当前的小时和分钟;4、时针、分针和秒针等等。
 探索canvas在游戏开发中的强大作用及应用
Jan 17, 2024 am 11:00 AM
探索canvas在游戏开发中的强大作用及应用
Jan 17, 2024 am 11:00 AM
了解canvas在游戏开发中的威力与应用概述:随着互联网技术的迅猛发展,网页游戏越来越受到广大玩家的喜爱。而作为网页游戏开发中重要的一环,canvas技术在游戏开发中逐渐崭露头角,展现出强大的威力与应用。本文将介绍canvas在游戏开发中的潜力,并通过具体的代码示例来演示其应用。一、canvas技术简介canvas是HTML5中新增的一个元素,它允许我们使用
 tkinter canvas有哪些属性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些属性
Aug 21, 2023 pm 05:46 PM
tkinter canvas属性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand属性等等。详细介绍






