H5拖放API基础篇
不要搞错,本文不是讲如何拖地的。看过《javascript精粹》朋友应该知道,他实现拖放的过程比较复杂,现在时代不同了,我们用H5的新的拖放API就能非常方便的实现拖放效果了。最近在园子见一园友写了一篇《HTML5 进阶系列:拖放 API 实现拖放排序》,真乃大师之作,大~熊同学作为一代菜鸟(不是宗师),无法与之想比,遂推出基础篇,希望各位园友有所收获。
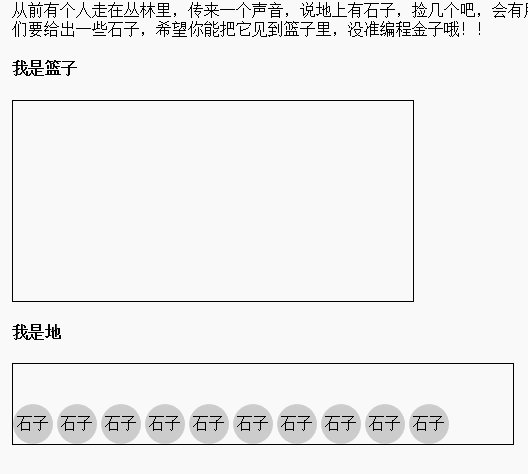
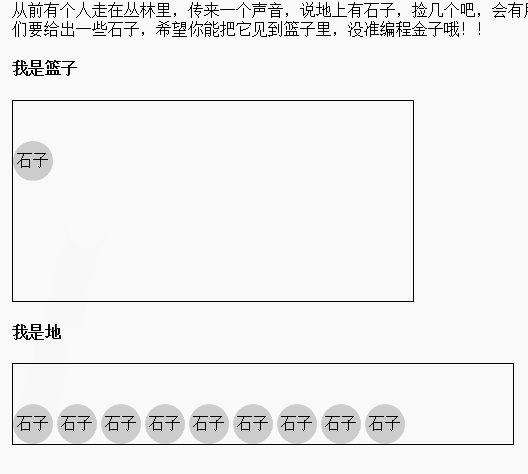
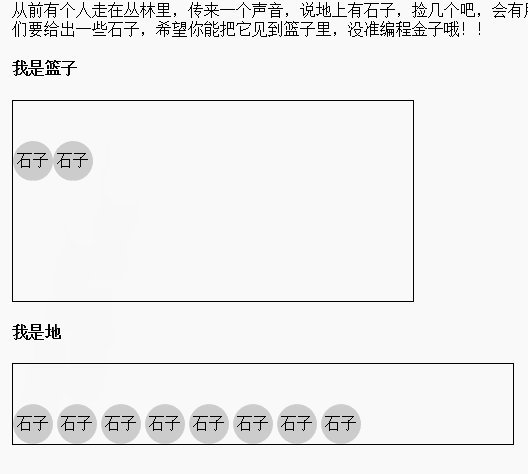
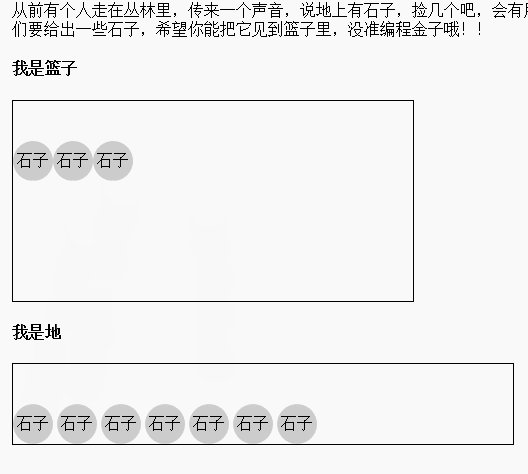
一、一个简单的例子--地上有石子捡几个吧
地上有石子,捡几个吧 我是篮子 我是地 石子 石子 石子 石子 石子 石子 石子 石子 石子 石子
(gif演示是用的edge,我的ubuntu做gif太麻烦了,借了个windows)

这里用一个简单的例子演示了如何实现拖放,那么问题来了,从上面的演示中你可以猜出一些属性和方法的用法了,那些方法的作用究竟是怎样的?那些个属性又是啥意思呢?下面一一到来。
二、实现拖放的一般步骤
1、找到一个可拖的元素
正如不是所有人都叫大熊一样,并不是所有的元素都是可以被拖的。img和a元素默认可拖,其他元素默认不可拖,当时可以加一个draggable=true让它可拖。
<p draggable='true'></p>
2、处理拖放有关事件
所有相关事件如下:(这个摘自:http://www.cnblogs.com/linxin/p/6794542.html)
源对象:
dragstart:源对象开始拖放。
drag:源对象拖放过程中。
dragend:源对象拖放结束。
过程对象:
dragenter:源对象开始进入过程对象范围内。
dragover:源对象在过程对象范围内移动。
dragleave:源对象离开过程对象的范围。
目标对象:
drop:源对象被拖放到目标对象内。
我们可以用一个测试来看看这些事件的触发时机和事件对象为何物。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>testEvents</title>
<style type="text/css">
.source{
width: 50px;
height: 50px;
border: 1px solid red;
}
.process{
width: 100px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
.dest{
width: 100px;
height: 100px;
border: 1px solid green;
margin-top: 10px;
}
</style></head><body>
<p class="source" id="source" draggable="true"></p>
<p class="process" id="process"></p>
<p class="dest" id="dest"></p>
<script type="text/javascript">
window.onload=function(){ var source = document.getElementById("source"); var process = document.getElementById("process"); var dest = document.getElementById("dest"); var sourceEle;
source.addEventListener("dragstart",function(e){
console.log("source dragstart");
console.log(e);
sourceEle = e.target; var dt = e.dataTransfer;
dt.effectedAllowed = "all";
},false);
process.addEventListener("dragenter",function(e){
console.log("process dragenter");
console.log(e);
},false);
process.addEventListener("dragover",function(e){
console.log("process dragover");
console.log(e);
},false);
process.addEventListener("dragleave",function(e){
console.log("process dragleave");
console.log(e);
},false);
source.addEventListener("drag",function(e){
console.log("source drag");
console.log(e);
},false);
dest.addEventListener("dragend",function(e){
console.log("dest dragend");
console.log(e);
e.preventDefault();
},false);
dest.addEventListener("drop",function(e){
console.log("dest drop");
console.log(e);
dest.appendChild(sourceEle);
e.preventDefault();
e.stopPropagation();
},false);
document.ondragover = function(e){e.preventDefault();}
document.ondrop = function(e){e.preventDefault();}
} </script></body></html>这个例子将拖放过过程涉及的事件做了一个罗列,这里不再细讲,你可以查看控制台看看事件的触发顺序和事件对象。
三、一个重要的对象DataTransfer对象
这里首字母大写了,严格说叫做一个类,每一次拖放会实例化这个类,保存在事件对象的dataTransfer属性中。其属性和方法见下表(来自:http://www.cnblogs.com/ijjyo/p/4316232.html)
感谢这位兄台的总结,拿了你这么多东西,谢谢啊。



下面做一些简单的测试
关于effectAllowed和dropEffect,这里将前者置为effectAllowed后者用下拉列表选择,以便于看到不同的鼠标样式。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>testEvents</title>
<style type="text/css">
.source{
width: 50px;
height: 50px;
border: 1px solid red;
}
.process{
width: 100px;
height: 100px;
border: 1px solid black;
margin-top: 10px;
}
.dest{
width: 100px;
height: 100px;
border: 1px solid green;
margin-top: 10px;
}
</style></head><body>
<select id="dpe">
<option value="copy">copy</option>
<option value="move">move</option>
<option value="link">link</option>
<option value="none">none</option>
</select>
<p class="source" id="source" draggable="true"></p>
<p class="process" id="process"></p>
<p class="dest" id="dest"></p>
<script type="text/javascript">
window.onload=function(){ var source = document.getElementById("source"); var process = document.getElementById("process"); var dest = document.getElementById("dest"); var dpe = document.getElementById("dpe"); var dpev;
dpe.onchange = function(){
dpev = this.value;
} var sourceEle;
source.addEventListener("dragstart",function(e){
console.log("source dragstart");
console.log(e);
sourceEle = e.target; var dt = e.dataTransfer;
dt.effectedAllowed = "all";
},false);
dest.addEventListener("dragend",function(e){
console.log("dest dragend");
console.log(e);
e.preventDefault();
},false);
dest.addEventListener("drop",function(e){
console.log("dest drop");
console.log(e);
dest.appendChild(sourceEle);
e.preventDefault();
e.stopPropagation();
},false);
document.ondragover = function(e){
e.dataTransfer.dropEffect = dpev;
e.preventDefault();
}
document.ondrop = function(e){e.preventDefault();}
} </script></body></html>我在ubuntu chrome测试法现,都是一个手,但是置为none时拖不进去了,可能不同系统会有一些差别。
关于setData()和getData()方法
这两个是有关数据交换的方法,前者传两个参数,第一参数是一个mime类型字符串,第二个是数据;后者传一个参数,为mime类型。可用mime类型为text/plain,text/html,text/xml,text/uri-list.
测试用例,将菜单的菜拖到记录本上。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>点菜</title>
<style type="text/css">
.menu{
width: 200px;
height: 300px;
border: 1px solid red;
margin-right: 10px;
float: left;
}
.record{
width: 200px;
height: 300px;
border: 1px solid black;
margin-right: 10px;
float: left;
}
</style></head><body>
<ul class="menu" id="menu">
<li draggable="true">糖醋排骨</li>
<li draggable="true">青椒肉丝</li>
<li draggable="true">武昌鱼</li>
<li draggable="true">手撕包材</li>
<li draggable="true">千叶豆腐</li>
</ul>
<ul class="record" id="record">
</ul>
<script type="text/javascript">
window.onload = function(){ var menu = document.getElementById("menu"); var record = document.getElementById("record");
menu.addEventListener("dragstart",function(e){ var dt = e.dataTransfer; var tar = e.target; if(tar.tagName=="LI"){
dt.setData("text/plain",tar.innerHTML);
}
dt.effectedAllowed = "all";
},false);
record.addEventListener("drop",function(e){ var li = document.createElement("li");
li.appendChild(document.createTextNode(e.dataTransfer.getData("text/plain")));
record.appendChild(li);
e.stopPropagation();
},false);
record.addEventListener("dropend",function(e){
e.preventDefault();
},false);
document.addEventListener("dragover",function(e){e.preventDefault()},false);
document.addEventListener("drop",function(e){e.preventDefault()},false);
} </script></body></html>关于setDragImage(Element img,long x,long y)
这个方法是设置拖放时的图标的,第一个参数表是图标元素,第二个表示相对与光标的水平偏移,第三个是垂直的。
还是前面的例子,在dragstart事件添加下面的代码,拖动时你会发现一只很大的手(不要被吓到);
var img = document.createElement("img");
img.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1493802056263&di=232de2c30491e19f32833669ad5a67ae&imgtype=0&src=http%3A%2F%2Fstatic.freepik.com%2Ffree-photo%2Fone-finger_318-10333.jpg";
dt.setDragImage(img,10,10);
四、关于拖放数据传递
上面的例子已经谈到了拖放的数据传递方法,这里在总结一下。
1、通过dataTransfer的setData()和getData()方法传递
2、通过闭包的方法,请参考开篇的例子。
五、总结
HTML5的拖放api非常简洁实用,为我们省去了很多麻烦,如果没有它,我们可能需要通过mousedownmousemove等等事件才能实现上述功能。本文较为详细的介绍了相关api,希望对你有所帮助。关于拖放api的应用大家可以参看下面链接的文章,他做了一个拖放排序,这是一个比较常见的应用场景。
大~熊同学的粉丝数正在逼近三位数,感谢各位园友的支持,大~熊会继续努力的!
参考:
http://www.cnblogs.com/ijjyo/p/4316232.html
http://www.cnblogs.com/linxin/p/6794542.html
以上是H5拖放API基础篇的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5 页面制作是指使用 HTML5、CSS3 和 JavaScript 等技术,创建跨平台兼容的网页。其核心在于浏览器解析代码,渲染结构、样式和交互功能。常见技术包括动画效果、响应式设计和数据交互。为避免错误,应使用开发者工具调试;而性能优化和最佳实践则包括图像格式优化、减少请求和代码规范等,以提高加载速度和代码质量。
 h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
制作 H5 点击图标的步骤包括:在图像编辑软件中准备方形源图像。在 H5 编辑器中添加交互性,设置点击事件。创建覆盖整个图标的热点。设置点击事件的操作,如跳转页面或触发动画。导出 H5 文档为 HTML、CSS 和 JavaScript 文件。将导出的文件部署到网站或其他平台。
 什么是H5编程语言?
Apr 03, 2025 am 12:16 AM
什么是H5编程语言?
Apr 03, 2025 am 12:16 AM
H5不是独立编程语言,而是HTML5、CSS3和JavaScript的集合,用于构建现代Web应用。1.HTML5定义网页结构和内容,提供新标签和API。2.CSS3控制样式和布局,引入动画等新特性。3.JavaScript实现动态交互,通过DOM操作和异步请求增强功能。
 H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)适合应用于轻量级应用,如营销活动页面、产品展示页面和企业宣传微网站。它优势在于跨平台性和丰富的交互性,但局限性在于复杂的交互和动画、本地资源访问和离线功能。
 h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
H5 弹窗制作步骤:1. 确定触发方式(点击式、时间式、退出式、滚动式);2. 设计内容(标题、正文、行动按钮);3. 设置样式(大小、颜色、字体、背景);4. 实现代码(HTML、CSS、JavaScript);5. 测试和部署。
 H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
是的,H5页面制作是前端开发的重要实现方式,涉及HTML、CSS和JavaScript等核心技术。开发者通过巧妙结合这些技术,例如使用<canvas>标签绘制图形或使用JavaScript控制交互行为,构建出动态且功能强大的H5页面。
 H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo






