JS如何实现多级菜单中当前菜单不随页面跳转样式而发生变化的详细介绍
本文介绍了JQuery巧妙实现多级菜单中当前菜单不随页面跳转样式发生变化,实现方法非常简单,感兴趣的朋友一起看看吧
一.概述
本文介绍了JQuery巧妙实现多级菜单中当前菜单不随页面跳转样式发生变化,貌似没看懂啥意思?
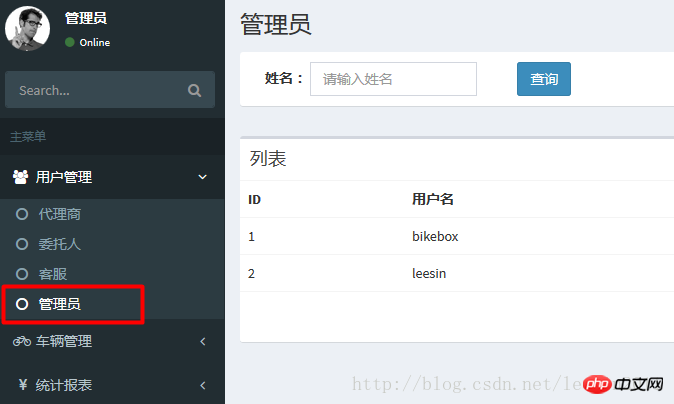
看图说话:就是点二级或多级菜单时,父级展开,当前菜单是被选中状态,这下明白了吧?

二.应用场景
当一个项目使用公共模板文件时(如上图的左侧菜单栏),我们给每个子菜单添加链接时,点击页面跳转样后还是公共模板的样式,这时就需要实现动态加载当前菜单的样式。
三.实现方法
第一种:.通过php传递变量,模板页面通过接收这些变量来实现当前页面的菜单选中与否,父级展开等这些样式
缺点:虽然实现简单,但是每个页面都需要php传递变量,很繁琐,这种方法不推荐,故不再赘述!
第二种:通过比对当前菜单里的a标签的href值与浏览器的url的值,判断a标签里href属性值是属于浏览器url中的一部分,即表示包含该a标签的菜单应该时被选中状态,在将样式赋予该菜单及对应的父级菜单。
四.举个栗子
<ul class="sidebar-menu">
<li class="header">主菜单</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理员</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>车辆管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>统计报表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车收益</a></li>
</ul>
</li>
</ul>注:上述样式是bootstamp的样式
如果当前页面是管理员页,那个给所对应的li添加class="active"的属性,父级ul的样式由style="<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: none;"修改为style="display: block;",ul的父级再添加class="active"的属性,即有了图一的效果。
以下是我写的js实现代码,放在公共js文件即可
var CURRENT_URL = window.location.href.split('?')[0];
CURRENT_URL_ARR=CURRENT_URL.split("/",6);
for (i=0;i<CURRENT_URL_ARR.length ;i++ ){
TEM_URL = CURRENT_URL_ARR.join(",");
TEM_URL = TEM_URL.replace(/,/g,"/");
$('.sidebar-menu').find('a').filter(function () {
return this.href ==TEM_URL+"/";
}).parent('li').addClass('active').parent('ul').css("display","block").parent('li').addClass('active');
CURRENT_URL_ARR.pop();
}解释:
第1行:取得当前url?前的地址,去除url参数
alert(CURRENT_URL);
结果为:
http://partner.bike.lc/admin/
第2行:把url里按“/”再次分割成字符串数组,后面的6为了精确的找到对应控制器及方法,按需设着
alert(CURRENT_URL_ARR);
结果为:
http:,,partner.bike.lc,admin,
第3行:循环匹配url
第4行:再将数组转化为字符串
aert(TEM_URL);
循环得到的结果依次为:
http:,,partner.bike.lc,admin, http:,,partner.bike.lc,admin http:,,partner.bike.lc ...
第5行:将上一步字符串转化为URL形式
aert(TEM_URL);
循环得到的结果依次为:
http://partner.bike.lc/admin/http://partner.bike.lc/adminhttp://partner.bike.lc ...
第6-10行:遍历菜单栏里的所有a标签,判断循环里的url是否有等于a标签的href值,如果有加上所需的样式
注:
this.href得到的是完整的URL地址;
pop用于删除并返回数组的最后一个元素,此步很重要。
好了,以上所述是小编给大家介绍的JS实现多级菜单中当前菜单不随页面跳转样式而发生变化 。不知道大家理解了没有。主要是理解实现思路,样式可根据自身情况调整~
以上是JS如何实现多级菜单中当前菜单不随页面跳转样式而发生变化的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能概述:在Web开发中,经常需要使用地图功能来展示地理位置和地理信息。而地图上的点击事件处理是地图功能中常用且重要的一部分。本文将介绍如何使用JS和百度地图API来实现地图的点击事件处理功能,并给出具体的代码示例。步骤:导入百度地图的API文件首先,要在HTML文件中导入百度地图API的文件,可以通过以下代码实现:
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 使用uniapp实现页面跳转动画效果
Nov 21, 2023 pm 02:15 PM
使用uniapp实现页面跳转动画效果
Nov 21, 2023 pm 02:15 PM
标题:使用uniapp实现页面跳转动画效果近年来,移动应用的用户界面设计已经成为吸引用户的重要因素之一。页面跳转动画效果在提升用户体验和可视化效果方面起着重要的作用。本文将介绍如何使用uniapp实现页面跳转动画效果,并提供具体的代码示例。uniapp是一个基于Vue.js开发的跨平台应用开发框架,可以通过一套代码编译生成小程序、H5、App等多个平台的应用
 如何使用JS和百度地图实现地图多边形绘制功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript






