所谓DIV滚动条,就是利用DIV标签,在里面嵌入CSS样式表,加入overflow的属性值,这样,当div所规范的区域内的内容达到一定程序时,滚动条就派上用场,jQuery里和滚动条有关的概念很多,但是有三个属性和滚动条的拖动有关,就是:scrollTop、scrollLeft、scrollHeight。其中 scrollHeight 属性,互联网上几乎搜素不到关于它的应用技巧,而我正好需要用到它,那么我们今天给大家总结一下div滚动条!
JS/JQ实现div滚动条效果:

本文实例讲述了jQuery实现将p中滚动条滚动到指定位置的方法,使用简单明了的示例代码,虽然案例比较简单了点,但是当你学会这篇文章的代码,你就可以举一反三,巩固自己的知识!
2.用js控件div的滚动条,让它在内容更新时自动滚到底部的实现方法
本文详细描述了用js控件div的滚动条,让它在内容更新时自动滚到底部的实现方法,对于JS爱好者十个不错的文章,正在学JS的也是个不错的参考案例!
3.一个用jquery写的判断div滚动条到底部的方法【推荐】

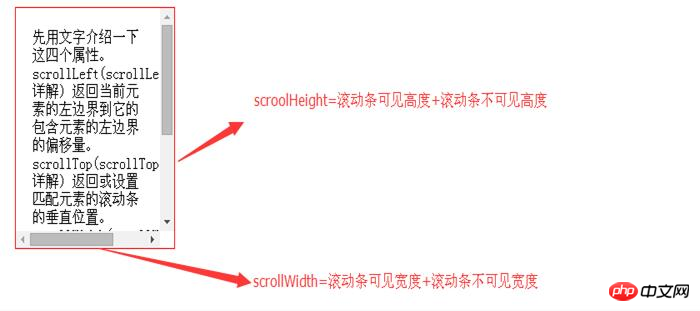
jQuery 里和滚动条有关的概念很多,但是有三个属性和滚动条的拖动有关,就是:scrollTop、scrollLeft、scrollHeight。其中 scrollHeight 属性,互联网上几乎搜素不到关于它的应用技巧,而我正好需要用到它。
JS/JQ设置div滚动条的位置:
1.js DIV滚动条随机位置的设置技巧_javascript技巧

刚才一个朋友告诉我他的blog友情链接太多了,所以把所有链接放到一个DIV中,加了个滚动条,可是他又不想每次别人来看,看到的都是前面几个链接,于是问我有没有什么办法,想了一个,呵呵,正好有个办法
2.JavaScript 固定DIV高度,超出部分自动添加滚动条
这篇文章主要使用了示例代码的形式,来详述了JavaScript 固定DIV高度,超出部分自动添加滚动条,文章中的内容对很多程序员有一定帮助,可以参考下!
div滚动条相关问答:
1.javascript - 禁用body的touchmove事件后,里面的div滚动条怎么控制呢?
【相关文章推荐】:
以上是各种JS/JQ实现div滚动条效果的方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!




