html和css中字体颜色设置的相关总结
网页中颜色的运用是网页必不可少的一个元素。使用颜色目的在于有区别、有动感、美观之用,同时颜色也是各种各样网页的样式表现元素之一,所以在我们的日常开发中不管是前端还是后端都离开不字体颜色,那么我们今天就来总结一下html和css中字体颜色的设置。
html中的字体颜色:
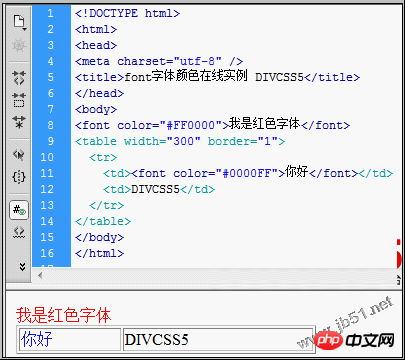
1.html中设置字体颜色的方法和使用ps获取html准确字体颜色的方法详解

这里为大家介绍三种字体颜色设置包括HTML字体、CSS文字颜色、css超链接字体颜色,同时介绍了使用PS获取准确的颜色值方法。大家平时可以灵活扩展使用对字体、对背景设置颜色值

这篇文章使用了示例代码解决了为什么不能改变子菜单的字体颜色的相关问题,代码虽然简单明了,但是懂了以后,可以做到举一反三的效果!
css中的字体颜色:
1.CSS:自定义链接样式(设置链接不同状态下的字体颜色/背景色等)

能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
2.求教如何改变一个td里的label和a的字体颜色_html/css_WEB-ITnose
此文章中描述了求助,怎么设置css能同时在鼠标经过的时候更改一个td里的a和label的颜色的问题,看完此文章可以解决更多类似的问题!
本文中的代码错误信息可以居中,但是就是改不了字体颜色 不可能吧。错误信息怎么可能不是红色。你确认一下是否有父元素的定义复盖掉了.或者把span删除掉,删除span之后成功了,只是css不是就近原则么,为什么删掉span就可以了呢?
字体颜色相关问答:
3.html5 - Canvas的字体颜色和矩形颜色设置,后者不能覆盖前者求前辈解决,菜鸟
【相关文章推荐】:
以上是html和css中字体颜色设置的相关总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






