使用jQuery实现各种下拉菜单功能效果的方法总结
jQuery是javascript的一个库,使用起来非常的方便,功能也是十分的强大。通常,只有菜单条显示在窗口中,并且当鼠标指针指向菜单条时,菜单条的子菜单才显示出来。当鼠标指针离开菜单时,子菜单则隐藏起来,回到只显示主菜单条的状态。根据下拉菜单的这种特点,我们可以使用jQuery技术来实现这些功能。这篇文章就来具体说明一下jQuery技术来实现下拉菜单的功能。
一、可以先了解《形形色色的下拉菜单实现教程》中的相关内容介绍
本课程从易到难,循循渐进,从静态网页布局,到运用HTML/CSS、JavaScript、jQuery不同技术实现动态下拉菜单,让您掌握下拉菜单的制作及在不同浏览器间进行代码调试,解决浏览器兼容问题。
二、jQuery实现下拉菜单功能和效果
1. jquery选择select下拉菜单option项触发事件
在很多应用中,选中一个select下拉选项就会触发一个事件,执行相应的操作。下面就通过代码实例介绍一下如何利用jquery实现此功能,代码选中出去第一项以外的所以选项都可以把value值写入p中。

第一部分:添加了下了菜单的一个触发按钮
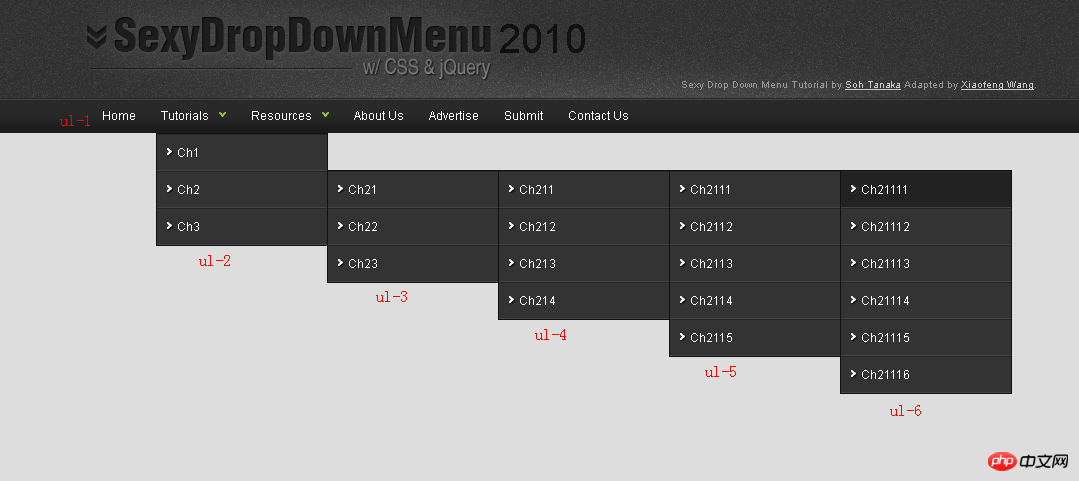
第二部分:绑定了一个click事件的处理函数,触发按钮被click后给下拉菜单最外层的li绑定hover处理函数,感觉是比较巧妙的地方。给最外层的li绑定hover函数,这里处理函数写的是当鼠标悬停在li上时不做任何处理(第一函数为空),当鼠标离开时li收起。这样一来,后面展开ul的菜单都是最外层的li里面,这样菜单就不会自动收起了,也就是等于是鼠标离开了整个菜单,li会自动收起。
第三部分:给菜单下中嵌套的ul的hover事件绑定函数,用于展开和收起下一级菜单。同时也给下一级菜单绑定了收起的处理函数,与触发菜单中click给最外层li绑定的收起函数一同作用,是想菜单的自动收起功能。
一个简单的jQuery下拉菜单,代码很少,很适合有基础的新手学习提高。实现也是非常的简单,主要通过jQuery代码,当鼠标指针指向菜单条时,菜单条的子菜单才显示出来。当鼠标指针离开菜单时,子菜单则隐藏起来,回到只显示主菜单条的状态。

导航效果(兼容IE6)
1)使用$("#navigation ul li:has(ul)")函数来选择含有
- 元素的
- 元素,然后为它们添加hover事件,
2)在hover事件的第一个函数内,使用$(this).children("ul")找到
- 元素内部的
- 元素,然后用stop(true,true)语句使导航向下扩展
3)在hover事件的第二个函数内,用stop(true,true).slideUp("fast")语句使导航向上隐藏
4)在两个动画效果之前都添加了stop(true,true)方法,这样做的好处是能把为执行完的动画队列清空,并且将正在执行的动画跳转到末状态
JQuery做为一个轻量级的DOM框架给我们带来许多便利, 首先,我们从Google上引用脚本库;然后我们写段HTML;然后为其定义CSS;hover(over,out)一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。
jQuery实现下拉菜单功能的相关问答
1. 下拉菜单点击事件
【相关推荐】
以上是使用jQuery实现各种下拉菜单功能效果的方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 WPS表格下拉菜单怎么做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做:选中要设置下拉菜单的单元格后,依次点击“数据”,“有效性”,再在弹出的对话框中进行相应设置后,以此来下拉我们的菜单。WPS作为一款功能强大的办公软件,其自身拥有的能够编辑文档、统计数据表格等的功能,为很多需要和文字、数据等打交道的人们提供了很多的方便。而要想熟练地运用WPS软件为我们提供很多方便,就需要我们能够先掌握住WPS软件的各种非常基本的操作,在这篇文章里,小编就给大家分享一下怎么在用WPS软件做出的WPS表格中进行下拉菜单的操作。在打开WPS表格后,首先用鼠标选
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s
 使用jQuery为表格添加新行的方法介绍
Feb 29, 2024 am 08:12 AM
使用jQuery为表格添加新行的方法介绍
Feb 29, 2024 am 08:12 AM
jQuery是一个流行的JavaScript库,广泛用于网页开发中。在网页开发过程中,经常需要通过JavaScript动态地向表格中添加新行。本文将介绍如何使用jQuery为表格添加新行,并提供具体的代码示例。首先,我们需要在HTML页面中引入jQuery库。可以通过以下代码在标签中引入jQuery库:







