在我们之前的文章中我们介绍了字体大小跟字体颜色一个道理,是网页必不可少的一个元素,使用字体大小目的在于有区别、有动感、美观之用,那么用JS/JQ怎么实现呢?今天就给大家来介绍关于JS/JQ设置字体大小以及样式的总结。
JS中设置字体大小:

在做公司的官网的时候,新闻内页会有一个让浏览者自己调整文字大小的功能,因此在这个空闲时间,把这个功能整理下来,给大家做为参考使用!

在很多大网站上为了提高用户方便阅读文字,都提供有字体大小选择功能,以适应不同年龄段人群的阅读需求,其实这种功能实现起来也很简单,修改起来也方便,字体大号由你来定,默认字体大小可以CSS页面中定义,一般网页的标准字体是9pt,也就是12px;
3.js改变文章字体大小的实例代码_javascript技巧
刚来公司的时候领导给分配的都是一些简单的简单的简单的。。。。。任务,一次叫我把文章的字体大小变换功能写出来。在网上搜了很多都不管用!不过功夫不负有心人还是被我找到了!拿出来分享下!
JQ中设置字体大小:

先获取字体大小,进行处理。再将修改的值保存。slice() 方法可从已有的数组中返回选定的元素。arrayObject.slice(start,end)。start 必需。规定从何处开始选取。如果是负数,那么它规定从数组,部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
本文实例讲述了jQuery实现自动调整字体大小的方法。分享给大家供大家参考,这里使用一个jQuery函数,自动更改元素中的文本的字体大小。
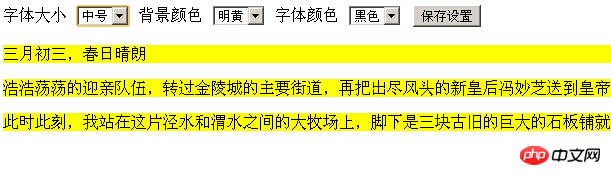
3.jquery实现实时改变网页字体大小、字体背景色和颜色的方法_jquery

这里使用jquery实时改变字体大小、字体背景色和颜色,JQUERY让很多事变得更简单,确实是个实用的小插件,对JQ不熟悉的朋友,平时可要多看一些实例啦,比如现在这一个小实例,你可以从中学习到不少知识点的哦。
字体大小相关问答:
1.javascript - jquery如何让一个容器中所有字体大小都加4号?
2.javascript - 在echarts中如何调整lable的字体大小?
3.javascript - 如何用js判断屏幕分辨率,设置字体大小
【相关文章推荐】:
以上是JS/JQ设置字体大小的总结的详细内容。更多信息请关注PHP中文网其他相关文章!




