在我们日常的Web的开发中,我们知道一般没有做css初始化的时候,网页中带超链文字会出现下划线,那么为了网页中的美观以及视觉效果,我们一般都会去掉超链的下划线,那么改如何的设置呢?下面我们就给大家详细介绍如何去掉超链的下划线。
CSS中去超链下划线:
1.css如何去掉新闻列表最后一个新闻的下划线_html/css_WEB-ITnose

本章节分享一个比较使用的效果,那就是如何去掉新闻列表最后一个新闻的下划线。在很多新闻列表效果中,在每一个新闻下面都有一个虚线或者其他什么形式的下划线,总之感觉有比较美观的,但是往往最后一个新闻是不需要这个下划线的,下面介绍一下如何实现此效果。

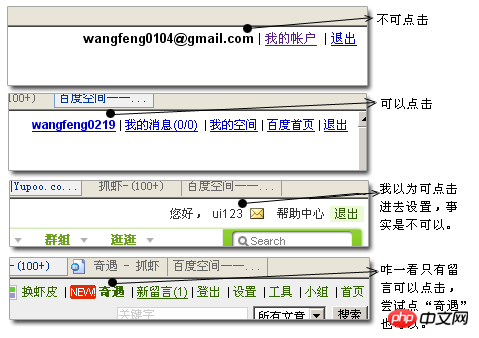
关于超链接中的下划线这个及细节的问题,想必大家都有过讨论和思考,大家都知道,把握一个原则即可:“让使用者清楚的区分超链接文本和其他文本形式,并潜意识知道可以点击。”;但对于是否可以潜意识知道可以点击,还是有争议的,不同的人,不同的环境会有不同的见解。
html中去超链下划线:
1.如何去掉超链接的下划线_html/css_WEB-ITnose

每个人的欣赏事物的角度不一样,有些人喜欢链接带有下划线,有的人不喜欢,下面介绍一下如何去掉超链接的下划线。在默认状态下,链接一般是带有下划线的,那么我们可以使用text-decoration属性来设置链接是否具有下划线。
本文使用简单的代码解决了在我的主页的侧边栏上,我挂了一些自定义HTML。但是每当碰到链接的时候,这个链接的下划线怎么也去不掉的问题,简单明了,了解之后可以举一反三。
3.a标签怎么去下划线以及实现点击前和点击后不变色_HTML/Xhtml_网页制作
这样定义样式表就可以实现你的功能了,不会样式表的话,可以把下面的代码加到你的页面中
标签里超链接去掉下划线相关问答:
1.php - 为何WordPress中链接的下划线去不掉?
【相关文章推荐】:
以上是CSS和html中超链接去掉下划线的方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!




