学习前端html和css技术,最重要的是在于实践,无论朋友们看了多少的教程,视频课程或者是相关的书籍,只有亲手去实践才会对这些有全新的认识。有时看别人代码一眼能看懂,自己却无从下手写起;有时不能理解的技术知识与问题,怎么思考也想不明白等等。本篇文章就给朋友们介绍一下各种常见的 div+css 布局方式和实践技巧。

DIV + CSS布局相关内容
a 符合 W3C标准,微软等公司均为 W3C支持者。
b 能够对网页的布局、字体、颜色、背景等图文效果实现更加精确的控制,调整更加方便,现在很多网站均使用p+CSS框架模式,更加印证p+CSS是大势所趋
c 将格式和结构分离,有利于格式的重用及网页的修改维护,在团队开发中更容易分工合作而减少相互关联性
d CSS的极大优势表现在简介的代码,制作体积更小,下载更快,节省大量带宽,而且众所周知,搜索引擎喜欢简洁的代码。
e 利用CSS样式表,可以将站点上的所有网页都只指向同一个CSS文件,可以实现许多网页同时更新。
我们都知道,每个人都有不同的嗜好,有的人喜欢吃甜食,有的人喜欢吃辣的东西,有的人不喜欢吃芹菜,有的人不喜欢吃羊肉等等。CSS中的有些元素也是这样,他们有的只对牛奶感兴趣,有的只喜欢吃坚果和果冻,而讨厌牛奶。而vertical-align呢,是个比较挑食的家伙,它只喜欢吃果冻,从小吃果冻长大,没有了果冻,它就会闹脾气,对你不理不睬。我称之为“果冻依赖型元素”,又称之为“inline-block依赖型元素”,也就是说,只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。
要从固定的、基于像素的设计方法转到弹性的、相对的设计方法并不容易。但是如果恰当利用,就可以成为增强亲和力和易用性的一个自然选择,同时又无须做出设计上的牺牲。
采用印刷式的固定设计方案或许要容易些,因为如果尺寸不变,则考虑的东西就相对较少。可是如果采用弹性的设计方法,就可以充分利用电脑的显示器和浏览器。
html代码中,middle部分首先要放在container的最前部分,然后是left,right
1)将三者都设置 float:left, position:relative (因为相对定位后面会用到)
2)middle设置 width:100% 占满一行
3)此时middle占满一行,所以要把left拉到middle所在行的最左边,使用 margin-left:-100%
4)这时left拉回到middle所在行的最左边,但会覆盖middle内容的左端,要把middle内容拉出来,所以在外围container加上 padding:0 210px
5)middle内容拉出来了,但left也跟着出来了,所以要还原,就对left使用相对定位 left:-210px
6)同理,right要拉到middle所在行的最右边,使用 margin-left:-210px,right:-210px
当页面左右宽度缩小时,为了避免出现左右滚动条的糟糕体验,就可以用到max-width啦!页面比宽度小时,会自动缩小哦~
对元素设置box-sizing:border-box后,确定宽度后再设置padding和border,不会改变宽度。可以对全局设置
边框自适应内容的大小,不会出现overflow的情况
CSS页面布局是web前端开发的最基本的技能,本文将介绍一些常见的布局方法,涉及到盒子布局,column布局,flex布局等内容。本文中,你可以看到一些水平垂直居中的方法,左侧固定宽度,右侧自适应的一些方法。
相关问答
2. 脚部布局和CSS布局问题
3. css布局的设置问题
【相关推荐】
1. DIV+CSS布局入门教程:5个div+css零基础入门教程推荐
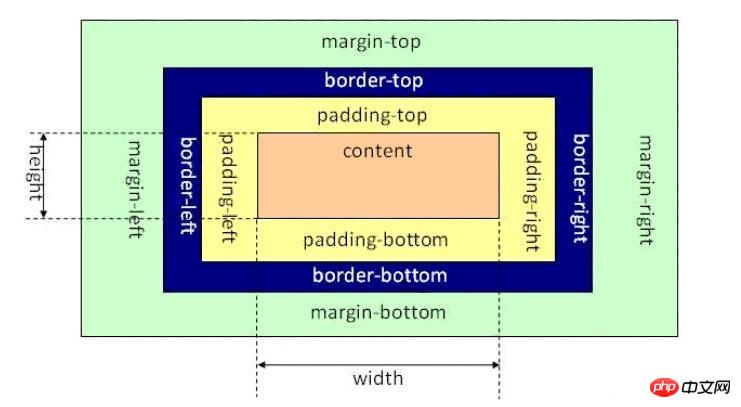
2. DIV+CSS 盒子模型知识总结,轻松掌握div+css布局
以上是总结几种常见的 div+css 布局实例的详细内容。更多信息请关注PHP中文网其他相关文章!




