如何使用getJSON()异步请求服务器返回json格式数据的实现代码
下面小编就为大家带来一篇使用getJSON()异步请求服务器返回json格式数据的实现。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
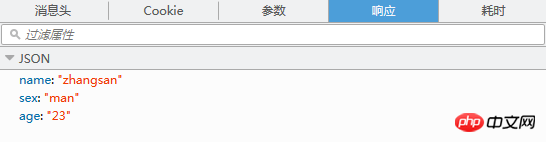
我们可以使用jquery的getJSON()方法请求服务器返回json格式数据:

js代码:
function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}服务器端servlet响应:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}注意:json数据属性名和字符型值都必须是双引号
以上是如何使用getJSON()异步请求服务器返回json格式数据的实现代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 golang WebSocket与JSON的结合:实现数据传输和解析
Dec 17, 2023 pm 03:06 PM
golang WebSocket与JSON的结合:实现数据传输和解析
Dec 17, 2023 pm 03:06 PM
golangWebSocket与JSON的结合:实现数据传输和解析在现代的Web开发中,实时数据传输变得越来越重要。WebSocket是一种用于实现双向通信的协议,与传统的HTTP请求-响应模型不同,WebSocket允许服务器向客户端主动推送数据。而JSON(JavaScriptObjectNotation)是一种用于数据交换的轻量级格式,它简洁易读
 MySQL5.7和MySQL8.0的区别是什么?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0的区别是什么?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0是两个不同的MySQL数据库版本,它们之间有以下一些主要区别:性能改进:MySQL8.0相对于MySQL5.7有一些性能改进。其中包括更好的查询优化器、更高效的查询执行计划生成、更好的索引算法和并行查询等。这些改进可以提高查询性能和整体系统性能。JSON支持:MySQL8.0引入了对JSON数据类型的原生支持,包括JSON数据的存储、查询和索引。这使得在MySQL中处理和操作JSON数据变得更加方便和高效。事务特性:MySQL8.0引入了一些新的事务特性,如原子
 PHP 数组转 JSON 的性能优化技巧
May 04, 2024 pm 06:15 PM
PHP 数组转 JSON 的性能优化技巧
May 04, 2024 pm 06:15 PM
PHP数组转JSON的性能优化方法包括:使用JSON扩展和json_encode()函数;添加JSON_UNESCAPED_UNICODE选项以避免字符转义;使用缓冲区提高循环编码性能;缓存JSON编码结果;考虑使用第三方JSON编码库。
 使用golang中的json.MarshalIndent函数将结构体转换为格式化的JSON字符串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函数将结构体转换为格式化的JSON字符串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函数将结构体转换为格式化的JSON字符串在使用Golang编写程序时,我们经常需要将结构体转换为JSON字符串,在这个过程中,json.MarshalIndent函数可以帮助我们实现格式化的输出。下面我们将详细介绍如何使用这个函数,并提供具体的代码示例。首先,让我们创建一个包含一些数据的结构体。以下是示
 C#开发中如何处理XML和JSON数据格式
Oct 09, 2023 pm 06:15 PM
C#开发中如何处理XML和JSON数据格式
Oct 09, 2023 pm 06:15 PM
C#开发中如何处理XML和JSON数据格式,需要具体代码示例在现代软件开发中,XML和JSON是广泛应用的两种数据格式。XML(可扩展标记语言)是一种用于存储和传输数据的标记语言,而JSON(JavaScript对象表示)是一种轻量级的数据交换格式。在C#开发中,我们经常需要处理和操作XML和JSON数据,本文将重点介绍如何使用C#处理这两种数据格式,并附上
 Pandas使用教程:读取JSON文件的快速入门
Jan 13, 2024 am 10:15 AM
Pandas使用教程:读取JSON文件的快速入门
Jan 13, 2024 am 10:15 AM
快速入门:Pandas读取JSON文件的方法,需要具体代码示例引言:在数据分析和数据科学领域,Pandas是一个重要的Python库之一。它提供了丰富的功能和灵活的数据结构,能够方便地对各种数据进行处理和分析。在实际应用中,我们经常会遇到需要读取JSON文件的情况。本文将介绍如何使用Pandas来读取JSON文件,并附上具体的代码示例。一、Pandas的安装
 Jackson库中注解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson库中注解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson库中的注解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略属性@JsonProperty:指定名称@JsonGetter:使用获取方法@JsonSetter:使用设置方法反序列化:@JsonIgnoreProperties:忽略属性@JsonProperty:指定名称@JsonCreator:使用构造函数@JsonDeserialize:自定义逻辑
 使用PHP的json_encode()函数将数组或对象转换为JSON字符串并格式化输出
Nov 03, 2023 pm 03:44 PM
使用PHP的json_encode()函数将数组或对象转换为JSON字符串并格式化输出
Nov 03, 2023 pm 03:44 PM
使用PHP的json_encode()函数将数组或对象转换为JSON字符串并格式化输出,可以让数据在不同的平台和语言之间进行传递和交换变得更加容易。本文将介绍json_encode()函数的基本用法,以及如何将JSON字符串格式化输出。一、json_encode()函数的基本用法json_encode()函数的基本语法如下:stringjson_encod






