html CSS中的相对定位和绝对定位使用总结
定位,指确定方位;确定或指出的地方;确定场所或界限(如通过勘察)给这个地产的界限定位。
在CSS中关于定位的内容是:position:relative | absolute | static | fixed。static 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。在本文流中,任何一个元素都被文本流所限制了自身的位置,但是通过CSS我们依然使得这些元素可以改变自己的位置,我们可以通过float来让元素浮动,我们也可以通过margin来让元素产生位置移动。


层级关系为:
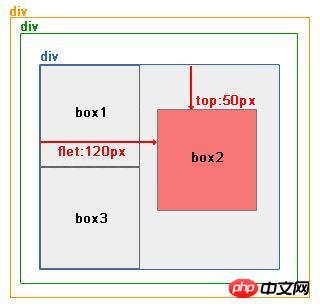
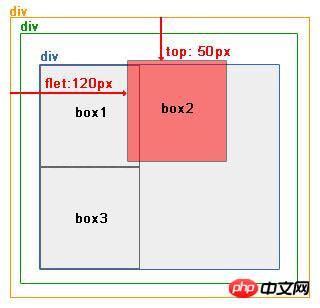
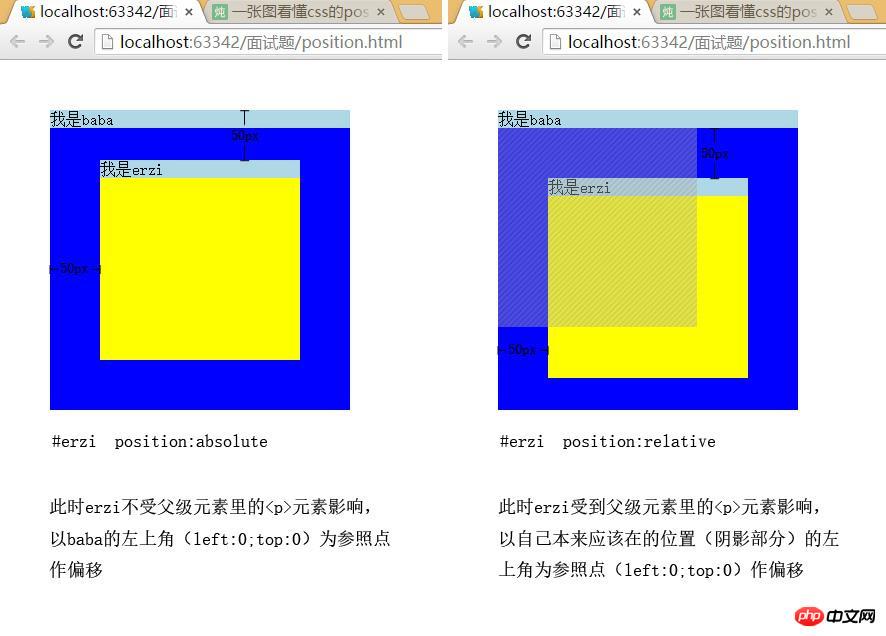
一般如果我们不给元素设置position,则默认为static,此时是该元素是没有定位的,像left/right这些偏移属性都是没有效果的。 因为元素的位置相对于它在普通流中的位置。绝对定位的元素的位置相对于最近的已定位祖先元素, 未被设置定位之前是大盒子包裹着小盒子,符合标准文档流,如图片所示 相对定位(relative): 先说相对定位:跟它的名一样,相对嘛,要有一个参照物,但这个参照不是别的,是它自己在原来文档流中的位置。相对定位之后的对象并没有完全从文档流中脱离,这个对象原来在文档中的位置保留着(站着茅坑不拉屎),偏移后的对象会把其它的层遮罩住。 CSS 有三种基本的定位机制:普通流、浮动和绝对定位。 除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。 块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。 6. 总结css中常见的四个定位属性(left right top bottom) DIV CSS left right top bottom定位 这四个CSS属性样式用于定位对象盒子,必须定义position属性值为absolute或者relative。 Left 当前元素的左侧与父元素左侧(就是原来默认位置)的距离值。 Right 当前元素的右侧与父元素右侧的距离值。 Top 当前对象顶部距离原位置顶部距离多少。 Bottom 当前对象底部距离原位置距离多少 7. 解析css的position里的relative和absolute的区别 position有以下属性:static、inherit、fixed、absolute、relative 比较常用而且会引起初学者迷惑的是absolute和relative,它俩有什么分别呢? .position:relative;相对对位 不影响元素本身的特性; 不使元素脱离文档流; 如果没有定位偏移量,对元素本身没有任何影响; 定位元素位置控制:top/right/bottom/left; IE6下父级的overflow:hidden是包不住子集的相对定位;解决只需要 给父级就加上定位元素; 在IE6下定位元素的父宽高都为奇数时,定位元素的bottom和right会有 1px的偏差 9. CSS Positioning(定位) | CSS 在线手册 CSS定位属性允许你为一个元素定位。它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么。 元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法. 有四种不同的定位方法。 相关问答: 1. html - css定位如何实现微信下方的红色消息 在不同的手机宽度 是如何定位的 2. css - HTML定位问题 百分数 和 padding marggin border的冲突 【相关文章推荐】: 以上是html CSS中的相对定位和绝对定位使用总结的详细内容。更多信息请关注PHP中文网其他相关文章!
如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。

前三个好理解好区分:
static:是默认状态,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
nherit:从父元素继承 position 属性的值。
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。(即滚动浏览器的时候,元素永远固定显示在窗口可视区的某个位置)。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






