7个典型的文字特效案例总结
在之前,网页上的文字比较单一,除了设置大小、颜色、粗细之外,没有任何出色的特效,当然优秀的文字排版也能让页面显得舒服温馨,但是当我们需要让页面变得震撼惊奇的话,那么css就能帮助我们实现一些超酷的文字特效了。下面是6个典型的文字特效案例,仅供大家参考
一. 文字的特效实例
需要注意的是刚开始就要给body添加一个overflow: hidden; 设置溢出隐藏,否则文字起始位移超过页面大小就会在页面下方出现横的滚动条

各种样式的文字滚动特效代码,包含jquery文字特效代码,js文字特效代码,CSS3文字特效代码,html5文字特效代码,找文字特效代码就上php中文网源码站,全部免费下载!

之前在网上看到一款比较有新意的HTML5文字特效,文字效果是当鼠标滑过是出现翻开折叠的效果,类似书本翻页。于是我兴致勃勃的点开源码看了一下,发现其实实现也挺简单的,主要利用了CSS3的transform属性,分别对X轴、Y轴、Z轴进行翻转

CSS3允许我们使用自定义字体
也多了一些不错的文本效果
自定义字体
使用自定义字体需要使用@font-face规则
当然首先你要有自定义文字文件
在平时写页面的过程中,常遇到要把小图标与文字对齐的情况。比如:

总结了两种方法,代码量都比较少。

基础的文本阴影效果,不过对text-shadow属性加以应用可以得到很多绚丽的效果。注:IE9-不支持该属性。

在网页中适当的加入一些文字特效,会让我们的网页显得更加生动,今天php中文网为大家分享5款酷炫的网页文字特效,这些文字特效都非常的实用,大家可以免费下载使用
二. 相关问答:
1. javascript - 有没有一些在图片上显示文字特效(非合成)JS库?
【相关文章推荐】:
2. h5 Canvas中Fill 与Stroke文字效果实现实例
以上是7个典型的文字特效案例总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 总结Linux系统中system()函数的用法
Feb 23, 2024 pm 06:45 PM
总结Linux系统中system()函数的用法
Feb 23, 2024 pm 06:45 PM
Linux下system()函数的总结在Linux系统中,system()函数是一个非常常用的函数,它可以用于执行命令行命令。本文将对system()函数进行详细的介绍,并提供一些具体的代码示例。一、system()函数的基本用法system()函数的声明如下:intsystem(constchar*command);其中,command参数是一个字符
 如何使用PHP实现微信小程序中的文字特效
Jun 01, 2023 am 08:20 AM
如何使用PHP实现微信小程序中的文字特效
Jun 01, 2023 am 08:20 AM
随着微信小程序的发展,越来越多的企业和个人开始通过小程序来完成自己的业务目标。而在小程序中,文字特效也成为了一种常见的需求。本文将介绍如何使用PHP实现微信小程序中的文字特效。一、微信小程序和PHP微信小程序是一种轻量级的应用,它使用的是JavaScript语言。而PHP是一种后端语言,主要用于后端服务器开发。由于微信小程序是通过小程序云开发来实现服务端接口
 Vue和Canvas:如何实现自定义字体和文字特效
Jul 18, 2023 pm 07:58 PM
Vue和Canvas:如何实现自定义字体和文字特效
Jul 18, 2023 pm 07:58 PM
Vue和Canvas:如何实现自定义字体和文字特效引言:在现代Web开发中,Vue.js已经成为了最受欢迎和使用最广泛的JavaScript框架之一。它的易用性和灵活性为开发者提供了许多的便利。而HTML5中的Canvas则是实现图形和动画效果的强大工具。本文将介绍如何在Vue.js中使用Canvas来实现自定义字体和文字特效。在Vue项目中引入和使用Can
 Git工作流程管理经验总结
Nov 03, 2023 pm 06:45 PM
Git工作流程管理经验总结
Nov 03, 2023 pm 06:45 PM
Git工作流程管理经验总结引言:在软件开发中,版本管理是一个非常重要的环节。而Git作为目前最流行的版本管理工具之一,其强大的分支管理能力使得团队协作更加高效灵活。本文将就Git工作流程管理经验进行总结和分享。一、Git工作流程简介Git支持多种工作流程,可以根据团队的实际情况选择合适的工作流程。常见的Git工作流程有集中式工作流、功能分支工作流、GitF
 探索自然本源!谷歌2022年终总结第七弹:「生化环材」如何吃上机器学习红利?
Apr 11, 2023 pm 07:19 PM
探索自然本源!谷歌2022年终总结第七弹:「生化环材」如何吃上机器学习红利?
Apr 11, 2023 pm 07:19 PM
随着机器学习和量子计算的巨大进步,我们现在有了更强大的新工具,能够以新的方式与各行业研究者合作,并从根本上加速突破性科学发现的进展。 本期谷歌年终总结的主题是「自然科学」,文章作者为谷歌研究院的杰出科学家John Platt,1989年博士毕业于加州理工大学。自从八年前加入 Google Research 以来,我有幸成为一个天才研究人员的社区的一员,致力于应用前沿计算技术来推动应用科学的可能性,目前团队正在探索物理和自然科学的课题,从帮助组织全世界的蛋白质和基因组信息以造福人们的生活,到利用量
 利用uniapp实现文字特效功能
Nov 21, 2023 pm 06:11 PM
利用uniapp实现文字特效功能
Nov 21, 2023 pm 06:11 PM
利用uniapp实现文字特效功能,需要具体代码示例随着移动互联网的快速发展,人们对于手机应用的需求也越来越多样化。为了满足用户对于个性化和趣味性的追求,开发者们不断创新和尝试各种各样的功能和效果。其中之一就是文字特效功能,通过对文字进行一系列的动画和效果处理,使得文字更加生动和有趣。在uniapp这一跨平台开发框架中,我们也可以借助内置的特效组件和插件来实现
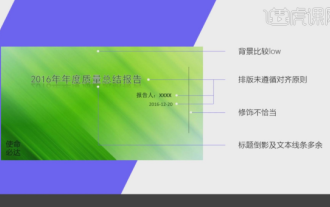
 ppt总结报告怎么写怎么才能写好
Mar 19, 2024 pm 08:16 PM
ppt总结报告怎么写怎么才能写好
Mar 19, 2024 pm 08:16 PM
总结报告是职场生存的必备技能,如果有一篇条理清晰的PPT总结报告,既可以节省领导的时间,又可以有重点的总结工作,一定可以让领导印象深刻。ppt总结报告怎么写呢?一起来看看吧!我们打开一个案例文件,根据这个案例进行讲解。这个案例看起来有点过时,具体可见下图。2、我们既然要修改刚刚的PPT,我们来针对性的讲解一下他存在的问题,具体如图示。3、这里为同学们介绍一个【配色】的网站,vanschneider.com网站,这里网站在配色方面还是非常的丰富,具体如图示。4、这里我们将PPT的文字素材准备好,然







