在我们之前的文章我们有介绍过关于div滚动条颜色的设置,我们都知道滚动条的样式我们可以通过css来控制的,那么我们今天就给大家介绍关于CSS滚动条样式的设置总结~
CSS滚动条样式:

滚动条在网页中经常见到,却并没有受到足够的重视。只有当因为滚动条的问题需要处理兼容性时,才进行调试操作。本文将就滚动条的常见内容进行梳理。

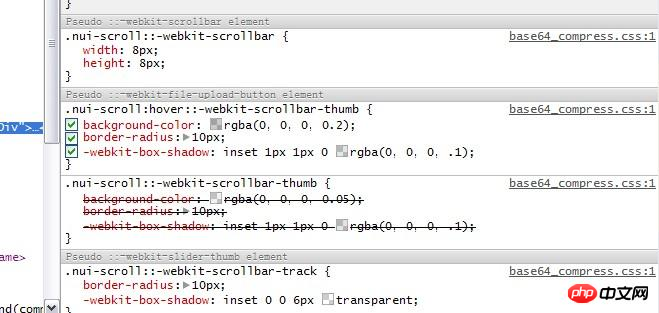
浏览器默认的滚动条样子太过屌丝了,得自己动手整整。记得IE浏览器有几个设置滚条的样式,不过比较鸡肋,只能设置颜色之类的,而且webkit下面也不支持。无意间看到网易邮箱的滚动条样子很好看,一开始以为是用p模拟的,结果一看,吼吼,正合我意,利用的CSS来设置的,而且是webkit浏览器的。
此时当在火狐,谷歌,IE8以上时,当table内容高度大于440px的时候,会出现滚动条,此时table的宽度会自动变成420px,即width-browser.scroll.width(意会,打汉字太麻烦)。 但是IE7下不会自动变窄给滚动条流出宽度,而是会在下方出现滚动条。如果设上overflow-x:hidden,table的内容就会被scroll覆盖一部分。

本文使用了代码案例介绍了如何使用css修改滚动条默认样式,简单的示例代码,清晰的逻辑思维,一目了然的简单代码,了解以后可以举一反三,很有收藏价值!
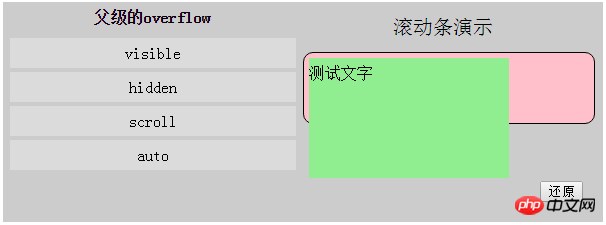
visible 却省值,没有滚动条,根据内容自动扩撑区域的大小,即定义的区域无效
scroll 总是显示滚动条
hidden 没有滚动条,超出区域的内容不可见
auto 根据内容自动判断是否添加滚动条
CSS滚动条相关问答:
1.javascript - html+css滚动条隐藏问题
【相关文章推荐】:
以上是CSS滚动条样式设置的总结的详细内容。更多信息请关注PHP中文网其他相关文章!




