彩色网页变黑白色CSS代码
网页灰色黑色\黑白色CSS代码,让网页变黑色CSS代码:
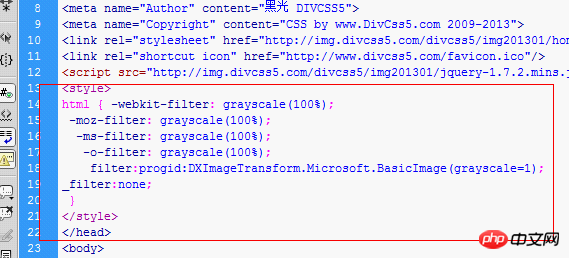
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>将代码放入前即可让对应网页变黑灰色!

让网页彩色变黑白色

网页如何变黑白色CSS代码如上,加入即可让您的网页变为黑白色调!
以上是彩色网页变黑白色CSS代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?我们很多用户为了方便直接打开访问页面,想要将经常使用的网页以快捷方式的形式显示在桌面,但是不知道应该如何操作,针对这个问题,本期小编就来和广大用户们分享解决方法,一起来看看今日软件教程分享的内容吧。 Edge浏览器将网页发送到桌面快捷方式方法: 1、打开软件,点击页面中的“...”按钮。 2、在下拉菜单选项中选择“应用”中的“将此站点作为应用安装”。 3、最后在弹出的窗口中将其
 使用JavaScript开发网页投票系统
Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统
Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统摘要:随着互联网的飞速发展,网上投票成为了一种方便快捷的方式,用于收集公众的意见和做出决策。本文将介绍使用JavaScript开发一个简单的网页投票系统,实现了用户可以选择选项并提交投票的功能。介绍:网页投票系统是一个在网页上显示多个选项并允许用户选择的程序。它可以用于许多场景,例如选举投票、产品调查、意见收集等。本文
 美图相机怎么把照片弄成黑白
Mar 28, 2024 am 09:11 AM
美图相机怎么把照片弄成黑白
Mar 28, 2024 am 09:11 AM
在这个多彩的世界里,有时候我们也向往那份简单的黑白美感。黑白滤镜作为一种经典的图像处理方式,不仅能赋予照片一种复古而优雅的气息,还能通过对比和明暗的变化,凸显出图片的主题和情感。而美图秀秀,作为一款广受欢迎的图像处理软件,为我们提供了轻松添加黑白滤镜的功能。那么想要添加却还不知道如何添加的用户们,下文中本站小编就为大家带来了详细的步骤攻略介绍,快来跟着本文一起操作添加吧!手机美图秀秀怎么把照片变成黑白首先我们需要打开手机中的美图秀秀,进入主界面之后选择“美化图片”,选择我们需要修改的图2.之后点
 网页无法访问怎么办
Sep 06, 2023 am 09:36 AM
网页无法访问怎么办
Sep 06, 2023 am 09:36 AM
网页无法访问的解决办法有检查网络连接、清除浏览器缓存、检查网页地址、尝试使用其他浏览器、检查服务器状态、检查域名解析、检查防火墙和安全设置和联系网站管理员等。详细介绍:1、检查网络连接,确保网络连接正常,可以尝试打开其他网页或者使用其他设备进行访问,确定是否是网络连接问题,如果其他网页可以正常访问,那么可能是该网页的问题;2、清除浏览器缓存,浏览器缓存可能导致网页无法加载等等。
 网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
浏览器打不开网页但是网络正常,可能的原因是多种多样的。在该问题出现时,我们需要逐步排查,才能确定具体的原因并解决问题。首先,确定网页打不开的现象是局限于某个特定的浏览器还是所有浏览器都无法打开网页。如果只有一个浏览器无法打开网页,可以尝试使用其他浏览器,如谷歌浏览器、火狐浏览器等进行测试。如果其他浏览器能够正常打开网页,那么问题很可能出在该特定浏览器上,可能
 网页自动刷新设置方法
Oct 26, 2023 am 10:52 AM
网页自动刷新设置方法
Oct 26, 2023 am 10:52 AM
设置网页的自动刷新可以使用HTML的“meta”标签、JavaScript的“setTimeout”函数、“setInterval”函数或HTTP的”Refresh“头。详细介绍:1、使用HTML的“meta”标签,在HTML文档的“<head>”标签中,可以使用“meta”标签来设置网页的自动刷新;2、JavaScript的“setTimeout”函数等等。
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的
 网页打不开怎么解决
Feb 21, 2024 am 10:24 AM
网页打不开怎么解决
Feb 21, 2024 am 10:24 AM
网页打不开怎么解决随着互联网的快速发展,人们越来越依赖于互联网来获取信息、进行交流和娱乐。然而,有时我们会遇到网页打不开的问题,这给我们带来了很多困扰。本文将为大家介绍一些常见的方法,帮助解决网页打不开的问题。首先,我们需要确定是由于什么原因导致网页打不开。可能的原因包括网络问题、服务器问题、浏览器设置问题等。下面是一些解决方法:检查网络连接:首先,我们需要






