在我们的Web日常开发中, 背景的属性是用来同时定义元素背景的各种显示属性,在实际应用CSS的过程中,通常使用背景的综合属性一次性,比如,背景颜色,背景图片等一系列,那么我们今天就给大家总结下关于CSS中背景属性的使用~
CSS中有关背景属性:

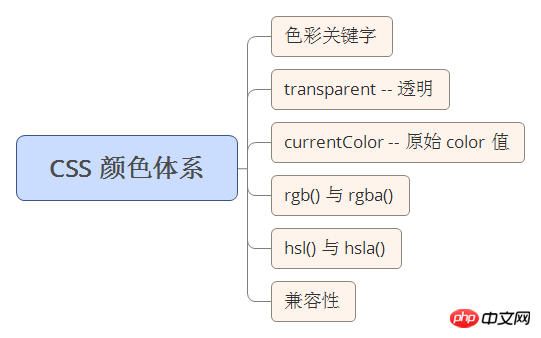
如何设置标签的背景颜色在css中有一个background-color:属性,就是专门用来设置背景颜色的取值:具体的单词rgbrgba十六进制二.如何设置背景图片?

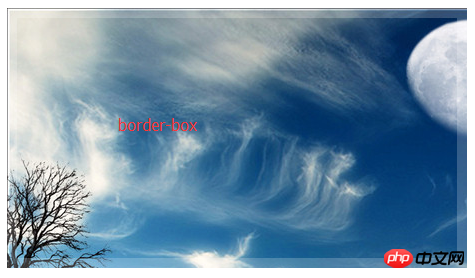
以上就是background-origin的效果,但是貌似好像跟我想要的有那么点区别,底边跟右侧在padding、content的时候还是有背景图,而且啊好像对背景颜色(#000)没起作用
3.css背景固定样式background-attachment属性基础介绍

background-attachment 属性只有2个属性值。scroll表示背景图像随对象滚动而滚动,是默认选项;fixed表示背景图像固定在页面不动,只有其他的内容随滚动条滚动。

CSS背景在网页设计中使用频率非常高,然而对于这个开发人员很熟悉的CSS属性,却隐藏着许多不为初级开发人员熟知的细节,这篇文章尝试扒开这层不为人知的面纱。

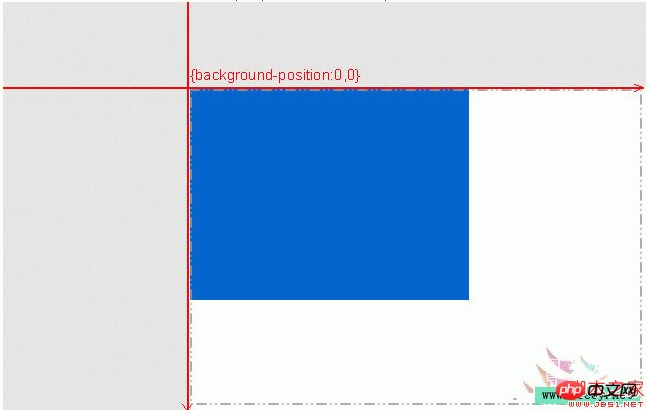
CSS背景图像定位在布局过程中特别是背景图比较多的时候运用的比较广泛一些,在本文为大家详细介绍下有关背景图定位的知识及为什么会有负数,感兴趣的朋友可以参考下
背景属性的相关问答
2.css - 请问在移动端解决li:active滑动的时候不改变背景色
【相关文章推荐】:
2.css中background-position属性用法总结
以上是CSS中有关背景属性的详细总结的详细内容。更多信息请关注PHP中文网其他相关文章!




