有关边界叠加的课程推荐
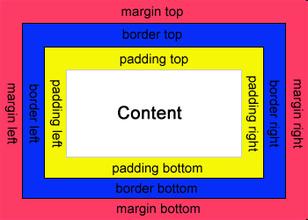
本文主要介绍了CSS中margin边界叠加问题及解决方案。具有很好的参考价值。下面跟着小编一起来看下吧CSS的margin边界叠加深度剖析边界叠加简介边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇时,它们将形成一个边界。这个边界的高度等于两个发生叠加的边界的高度中的较大者。当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加,见图:◆元素的顶边界与前面元素的底边界发生叠加当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加,见图:◆元素的顶边界与父元素的顶边界发生叠加尽管初看上去有点儿奇怪,但是边界甚至可以与本身发生叠加。假设有一个空元素,它有边界,但是没有边框或填充。在这种情况下,顶边界与底边界就碰到了一起,它们会发生叠加,见图:◆元素的顶边界与底边界发生
1. CSS中margin边界叠加问题的解决方法介绍(图文)

简介:本文主要介绍了CSS中margin边界叠加问题及解决方案。具有很好的参考价值。下面跟着小编一起来看下吧

简介:这篇文章介绍使用CSS中margin边界叠加问题及解决方案
3. CSS的margin边界叠加深度剖析图文演示_经验交流
简介:CSS的margin边界叠加深度剖析图文演示
以上是有关边界叠加的课程推荐的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













