有关slice的文章推荐10篇
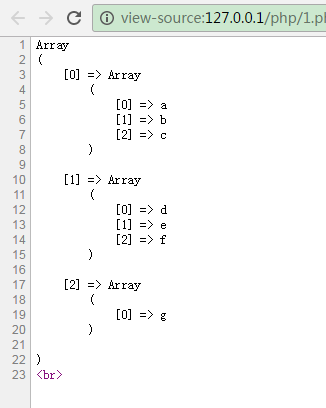
PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数组的排序有一定了解了,今天我们来介绍另外的一组数组函数!什么是截取数组?(array_slice)array_slice从数组中取出一段元素,第一个参数是原数组,第二个参数是开始下标(牢记数组是从0开始的),第三个参数是从下标开始取出的元素个数,如果不设置,默认一直取到数组末尾!array_slice语法格式如下:array array_slice ( array&a
1. 有关php array_splice()的文章推荐10篇

简介:PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数...
2. 有关php array_slice()函数的文章推荐10篇

简介:PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数...

简介:PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数...
4. 详细介绍css样式中border-image的示例代码

简介:border-image-source 属性设置边框的图片的路径[none |
5. 断点续传原理是什么?怎么利用html5实现文件断点续传

简介:HTML5的FILE api,有一个slice方法,可以将BLOB对象进行分割。前端通过FileList对象获取到相应的文件,按照指定的分割方式将大文件分段,然后一段一段地传给后端,后端再按顺序一段段将文件进行拼接。

简介:定义和用法 array_slice() 函数在数组中根据条件取出一段值,并返回。 注释:如果数组有字符串键,所返回的数组将保留键名。(参见例子 4) 语法

简介:这篇文章主要介绍了python 与GO中操作slice,list的方式实例代码的相关资料,需要的朋友可以参考下

简介:在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!

简介:border-image-source 属性设置边框的图片的路径[none |
10. 详解CSS属性值用法

简介:万维网联盟(W3C) 使用了一套特别的语法来定义 CSS 的属性值,能让所有的 CSS 属性都用。如果你曾看过 CSS 规范,你可能已经见过这套语法了。就像 border-image-slice 的语法 ,让我们看看:<'border-image-slice'> = [
【相关问答推荐】:
javascript - 关于Array.prototype.slice.call和Array.prototype.concat.call的问题
html - JavaScript 中 substr 和 slice 什么区别?
以上是有关slice的文章推荐10篇的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 描述扎实的原则及其如何应用于PHP的开发。
Apr 03, 2025 am 12:04 AM
描述扎实的原则及其如何应用于PHP的开发。
Apr 03, 2025 am 12:04 AM
SOLID原则在PHP开发中的应用包括:1.单一职责原则(SRP):每个类只负责一个功能。2.开闭原则(OCP):通过扩展而非修改实现变化。3.里氏替换原则(LSP):子类可替换基类而不影响程序正确性。4.接口隔离原则(ISP):使用细粒度接口避免依赖不使用的方法。5.依赖倒置原则(DIP):高低层次模块都依赖于抽象,通过依赖注入实现。
 解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
文章讨论了PHP 5.3中引入的PHP中的晚期静态结合(LSB),从而允许静态方法的运行时分辨率调用以获得更灵活的继承。 LSB的实用应用和潜在的触摸
 如何在系统重启后自动设置unixsocket的权限?
Mar 31, 2025 pm 11:54 PM
如何在系统重启后自动设置unixsocket的权限?
Mar 31, 2025 pm 11:54 PM
如何在系统重启后自动设置unixsocket的权限每次系统重启后,我们都需要执行以下命令来修改unixsocket的权限:sudo...
 如何用PHP的cURL库发送包含JSON数据的POST请求?
Apr 01, 2025 pm 03:12 PM
如何用PHP的cURL库发送包含JSON数据的POST请求?
Apr 01, 2025 pm 03:12 PM
使用PHP的cURL库发送JSON数据在PHP开发中,经常需要与外部API进行交互,其中一种常见的方式是使用cURL库发送POST�...









