总结关于色系注意点
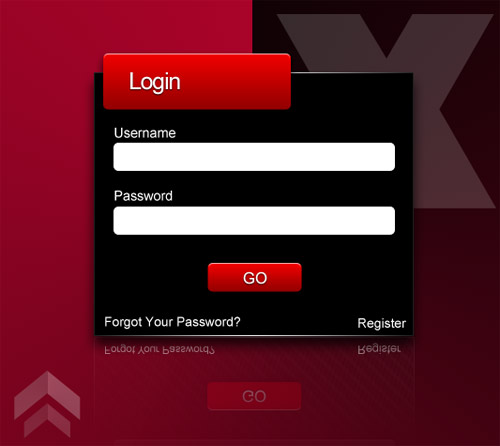
先看效果图新建文档540x480像素,背景白色,建新层,填充黑色,添加图层样式。效果如下。为了看清楚,暂时隐藏背景,首先搞定登陆框的主体,建新层,画一黑色矩形。 添加图层样式。效果如下。建新层,画半径5像素的圆角矩形,颜色随意。 添加图层样式。添加Login白色文字,加一个投影,效果如下。 同样方法做出底部Go按钮。建新层,画2个白色圆角矩形,输入白色文字。最后显示背景,制作一个倒影,添加一些装饰元素,最终效果如下。
1. hotoshop打造出网站论坛常见的暗黑风格登陆界面效果

简介:本教程学习如何用photoshop打造网站论坛常见的登陆框,红黑色系,主要应用了圆角矩形工具和图层样式。

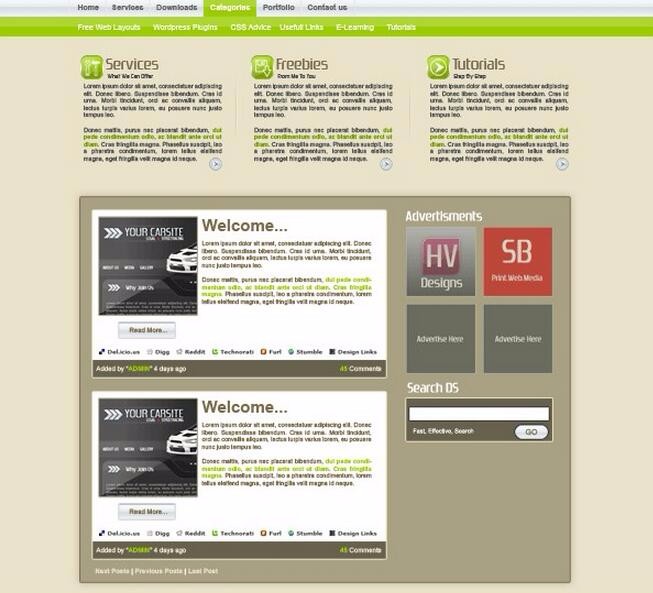
简介:Photoshop设计清爽棕色系WEB模板教程,喜欢的朋友可以一起来学习
简介:获取图片的色系和颜色值(十六进制)

简介:Canvas 中的基本颜色系统在 Canvas 中,颜色主要用途就是在绘制路径时,用来指定填充颜色和边框颜色。Canvas 中的颜色参数值有两种格式:1. 如果透明度为 1.0,也就是不透明,颜色值的格式就与一般使用一样,为:#AA ...,。

简介:绿色在黄色和蓝色(冷暖)之间,属于较中庸的颜色,这样使得绿色的性格最为平和、安稳、大度、宽容。是一种柔顺、恬静、满足、优美、受欢迎之色。也是网页中使用最为广泛的颜色之一。
【相关问答推荐】:
javascript - 如何获取图片某个坐标来设置网页背景颜色?
html5 - 前端怎样拿ps量设计稿的每个部分尺寸,点击其中的文字得到字体的属性和查看色系?
以上是总结关于色系注意点的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 php中的卷曲:如何在REST API中使用PHP卷曲扩展
Mar 14, 2025 am 11:42 AM
php中的卷曲:如何在REST API中使用PHP卷曲扩展
Mar 14, 2025 am 11:42 AM
PHP客户端URL(curl)扩展是开发人员的强大工具,可以与远程服务器和REST API无缝交互。通过利用Libcurl(备受尊敬的多协议文件传输库),PHP curl促进了有效的执行
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
解释PHP中晚期静态结合的概念。
Mar 21, 2025 pm 01:33 PM
文章讨论了PHP 5.3中引入的PHP中的晚期静态结合(LSB),从而允许静态方法的运行时分辨率调用以获得更灵活的继承。 LSB的实用应用和潜在的触摸
 如何用PHP的cURL库发送包含JSON数据的POST请求?
Apr 01, 2025 pm 03:12 PM
如何用PHP的cURL库发送包含JSON数据的POST请求?
Apr 01, 2025 pm 03:12 PM
使用PHP的cURL库发送JSON数据在PHP开发中,经常需要与外部API进行交互,其中一种常见的方式是使用cURL库发送POST�...
 ReactPHP的非阻塞特性究竟是什么?如何处理其阻塞I/O操作?
Apr 01, 2025 pm 03:09 PM
ReactPHP的非阻塞特性究竟是什么?如何处理其阻塞I/O操作?
Apr 01, 2025 pm 03:09 PM
深入解读ReactPHP的非阻塞特性ReactPHP的一段官方介绍引起了不少开发者的疑问:“ReactPHPisnon-blockingbydefault....









