本文由码农网 – 小峰原创,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! HTML5确实是一项改革浏览器乃至整个软件行业的新技术,它可以帮助我们Web开发者很方便地在网页上实现动画特效,而无需臃肿的Flash作为支撑。本文分享7个顶级的HTML5 Canvas 动画,都有非常不错的效果。1、3D HTML5 Logo动画 HTML5多视角3D旋转动画HTML5 3D动画实现起来非常方便,之前介绍过基于jQuery的3D旋转插件是利用多张多视角图片播放来实现的,而今天分享的这款HTML5 3D旋转动画是利用纯HTML5技术实现的,该动画实现了HTML5 Logo旋转的效果。在线演示 源码下载2、HTML5版Flappy Bird游戏 仅65行Javascript代码Flappy Bird相信大家
简介:本文由码农网 – 小峰原创,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! HTML5确实是一项改革浏览器乃至整个软件行业的新技术,它可以帮助我们Web开发者很方便地在网页上实现动画特效,而无需臃肿的Flash作为支撑。本文分享7个顶级的HTML5 Canvas 动画,都有非常不错的效果。1、3D HTML5 Logo动画 HTML5多视角3D旋转动画HTML5 3...

简介:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走...
3. 动画插件的8篇内容推荐
简介:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走...

简介:本文要向Web开发者分享一些干货,如果你热衷于HTML5和CSS3的开发,那么一定会对下面的这些HTML5动画应用感兴趣。本文在提供演示的同时,也会对部分核心代码进行展示和分析,希望各位能够喜欢。jQuery盒子渐变动画菜单这款菜单的展现形式非常有特点,它并不像其他菜单一样纵向或者横向排列,而是排列在矩形方格中,并且点击菜单项即可以动画的方式展开菜单的详细信息,利用CSS3产生非常酷的动画效果。D...

简介:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走...

简介:微信小程序是当前的热点,市面上已经有很多微信小程序开发相关的文章,今天晚上抽了点时间折腾了微信小程序,并顺便看看了下微信小程序开发者工具的实现,是使用Node.js开发的,UI是基于NW.js框架开发的,支持Windows和Mac跨平台。 微信小程序开发工具初体验 首先当然是先下载个微信小程序开发工具,微信Web开发者工具下载地址, 然后顺便找了个感觉还可以的小程序源码微信中的知乎微信小...
7. 微信小程序中异步处理实例详解(async/await)

简介:Promise和co都搞过了,终于还是忍不住要折腾,上ES7的终极方案:async/await。 async/await也是和Promise配合使用的, 先来看一下示例代码,这个用法和我们之前讲的co的用法是极其相似的: 要在小程序中使用async/await的话,靠微信web开发者工具中的Babel转换工具是不够的了,因为需要一些额外的Babel插件来编译使用了async/await的代码...

简介:我日常使用微信web开发者工具来学习和开发我们的微信小程序,在这过程中,我们可能会创建很多小程序项目,总会有时候,我需要删除我们不需要的项目,通常情况下,我们可以进入要删除的项目,在“项目”菜单下,找到“删除项目”按钮,来将该项目与开发者工具解除绑定(代码不会真正删除)。 但是,有时候我们先去删除了代码文件夹,或者移动了代码文件夹的位置,再回到开发者工具中来,就会出现进入不了该项目,又删不掉...
9. 带你了解小程序的由来

简介:微信小程序是如何架构出来的,深入了解之后,可能你会悄然大悟。所有的创新都是在前人的基础之上进行的。react实现了高效的虚拟DOM,微信在此基础之上,构建了一个微信浏览器,即小程序运行环境。(原链接) 附原文地址,有部分删改,以下是正文—— 首先你需要有下面的工具啦 1、Mac电脑 2、微信web开发者工具.app 3、WebStorm / 其他编程器 或 IDE,最好可以支持重命名 首先,...

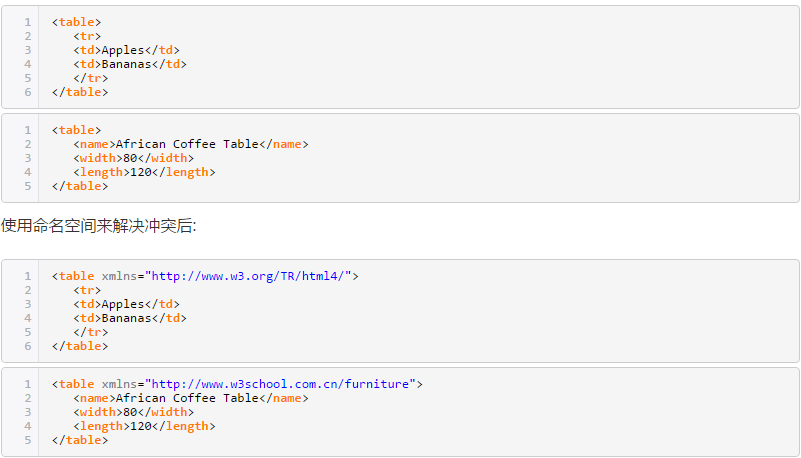
简介:XML与HTML 首先,XML与HTML类似的,都是一种标记语言。 当初在设计XML时,并非为了将HTML赶下神坛,实际上,XML是为了另外一种目的设计的。 XML旨在传输信息,HTML旨在显示信息 HTML可以有什么标签,不能有什么标...
【相关问答推荐】:
javascript - 微信h5页面使用audio 播放外链mp3格式音频报错
javascript - 使用微信JS-SDK在ios上隐藏传播类菜单的问题
javascript - 微信web开发者工具调试ios设备问题
php - 使用微信web开发者调试工具:移动调试。搜索不到设备怎么解决?
以上是浅谈 WEB开发者核心设计的详细内容。更多信息请关注PHP中文网其他相关文章!




