推荐10款绘制圆形特效(收藏)
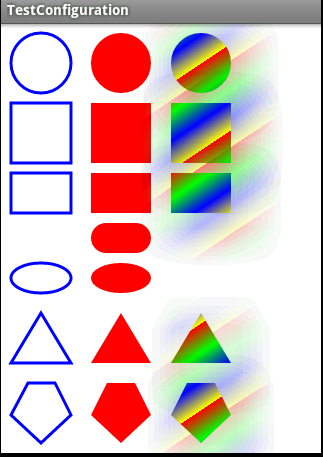
这篇文章主要介绍了Android编程开发之在Canvas中利用Path绘制基本图形的方法,涉及Android基本的图形绘制技巧,结合实例分析了绘制圆形,矩形,椭圆,三角形等基本图形的实现方法,需要的朋友可以参考下在Android中绘制基本的集合图形,本程序就是自定义一个View组件,程序重写该View组件的onDraw(Canvase)方法,然后在该Canvas上绘制大量的基本的集合图形。直接上代码:1.自定义的View组件代码:package com.infy.configuration; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Lin
1. 关于基本图形的详细介绍

简介:这篇文章主要介绍了Android编程开发之在Canvas中利用Path绘制基本图形的方法,涉及Android基本的图形绘制技巧,结合实例分析了绘制圆形,矩形,椭圆,三角形等基本图形的实现方法,需要的朋友可以参考下在Android中绘制基本的集合图形,本程序就是自定义一个View组件,程序重写该View组件的onDraw(Canvase)方法,然后在该Canvas上绘制大量的基本的集合图形。直接上代...

简介:下面总结了自己在项目中的圆形进度条效果的实现方式,希望对大家有帮助: 此方法通过canvas绘制圆形的方法来实现动态圆环进度条,直接上代码,疑问请看注释:
3. Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍

简介:这篇文章主要介绍了Android编程开发之在Canvas中利用Path绘制基本图形的方法,涉及Android基本的图形绘制技巧,结合实例分析了绘制圆形,矩形,椭圆,三角形等基本图形的实现方法,需要的朋友可以参考下

简介:这篇文章主要为大家详细介绍了js Canvas绘制圆形时钟效果的相关代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
5. php绘制圆形的二个例子 php绘图函数imagearc()、ImagePng()的用法
简介:php绘制圆形的二个例子 php绘图函数imagearc()、ImagePng()的用法
简介:php怎么绘制圆形_php gd库绘制圆形图
简介:php绘制圆形的方法,php绘制圆形方法。php绘制圆形的方法,php绘制圆形方法 本文实例讲述了php绘制圆形的方法。分享给大家供大家参考。具体实现方法如下: php绘图的基本步骤
8. HTML5 SVG绘制圆形简单示例分享_html/css_WEB-ITnose
简介:HTML5 SVG绘制圆形简单示例分享
简介:php绘制圆形的方法,php绘制圆形方法。php绘制圆形的方法,php绘制圆形方法 本文实例讲述了php绘制圆形的方法。分享给大家供大家参考。具体实现方法如下: php绘图的基本步骤
10. php绘制圆形的方法
简介:这篇文章主要介绍了php绘制圆形的方法,详细分析了php绘制图形的基本步骤与绘制圆形的实现方法,需要的朋友可以参考下
以上是推荐10款绘制圆形特效(收藏)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 > gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML< Progress>元素,其目的,样式和与< meter>元素。主要重点是使用< progress>为了完成任务和LT;仪表>对于stati
 < datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html< datalist>元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 < meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML< meter>元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了< meter>从< progress>和前
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 < iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了< iframe>将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...







