谈谈Dialog的现状、前景与机遇
本教程展示如何在PS中设计倒计时数字牌,如下图所示 这种数字牌目前在很多场合都能看到,尤其是现在很流行的Android手机系统上也能看到一二 1. Setting up the Photoshop file1、配置Photoshop文件 1.1. Create a new file (Ctrl + N). In the New file dialog box, set the Width and Height units to pixels (if it isn't already). Set the width to 500 and the height to 300 pixels. We're creating a graphic element for web, as mentioned above, so set the Resolut

简介:本教程展示如何在PS中设计倒计时数字牌,如下图所示 这种数字牌目前在很多场合都能看到,尤其是现在很流行的Android手机系统上也能看到一二 1. Setting up the Photoshop file1、配置Photoshop文件 1.1. Create a new file (Ctrl + N). In the New file dialog box, set...

简介:TODO:小程序集成WeUI WeUI 为微信 Web 服务量身设计。WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。 1.使用微信开发者工具添加新项目MWL 2.下载WeUI...
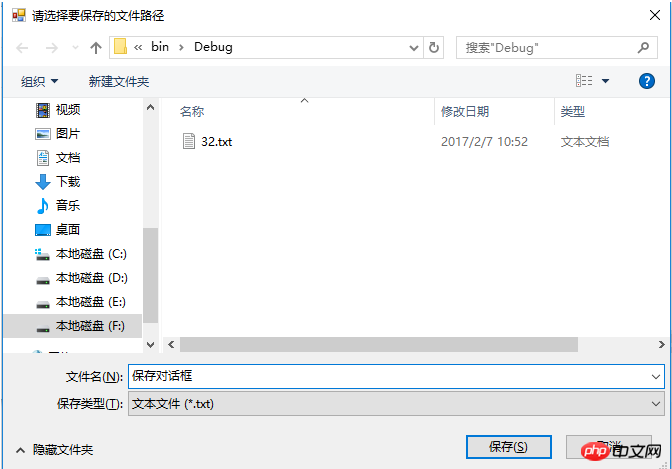
3. Winform控件SaveFileDialog关于保存文件用法的代码示例

简介:这篇文章主要为大家详细介绍了Winform SaveFileDialog保存文件对话框的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
4. Winform OpenFileDialog弹出文件对话框的代码实例

简介:这篇文章主要为大家详细介绍了Winform OpenFileDialog打开文件对话框 的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
5. 具体介绍JS中showModalDialog关闭子窗口刷新主窗口的用法

简介:这篇文章主要介绍了JS中showModalDialog关闭子窗口刷新主窗口用法,结合具体实例形式较为详细的分析了showModalDialog常见用法与相关使用技巧,需要的朋友可以参考下

简介:WeUI是微信Web服务开发的UI套件, 目前包含12个模块 (Button, Cell, Toast, Dialog, Progress, Msg, Article, ActionSheet, Icons, Panel, Tab, SearchBar).

简介:C#数学运算表达式解释器测试文件内容:a=2+3*2;b=2*(2+3);浏览按钮事件处理程序: private void button_browse_Click(object sender, EventArgs e) { OpenFileDialog fbd = new OpenFileDialog(); fbd.T

简介:单机版程序上传,只能上传到本地目录,并不适合网络应用,看来只能单机版能这么用。网络程序要使用上传图片还得继续改造。private void btnUpload_Click(object sender, EventArgs e){ OpenFileDialog ofd = new OpenFileDialog();
9. C#选择目录对话框FolderBrowserDialog的详情

简介:Show()这个窗口,打开类似资源管理器的界面。
10. C# 窗体间传值总结

简介:转自:http://www.cnblogs.com/step/archive/2011/07/02/2096523.htmlC# 窗体间传值总结1、父窗体传值给子窗体在父窗体中写:FormChild fc = new FormChil();//新建一个子窗体fc.ShowDialog(this);//以上两句即实现了子窗体和父窗体的联系t
【相关问答推荐】:
javascript - vue+elementui取数据到select中无法正确显示?
java - 使用AlertDialog.Builder点击确定需要进行一个网络操作,结果报错
javascript - bootstrap dialog 自动关闭
javascript - Avalon2 在低版本IE不支持自定义标签了吗。
以上是谈谈Dialog的现状、前景与机遇的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
导出PS为PDF时常见问题及解决方法:字体嵌入问题:勾选"字体"选项,选择"嵌入",或将字体转换成曲线(路径)。颜色偏差问题:将文件转换成CMYK模式,并进行校色;直接用RGB导出需做好预览和颜色偏差的心理准备。分辨率和文件大小问题:根据实际情况选择分辨率,或使用压缩选项优化文件体积。特殊效果问题:导出前将图层合并(扁平化),或权衡利弊。
 PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS“正在载入”问题是由资源访问或处理问题引起的:硬盘读取速度慢或有坏道:使用CrystalDiskInfo检查硬盘健康状况并更换有问题的硬盘。内存不足:升级内存以满足PS对高分辨率图片和复杂图层处理的需求。显卡驱动程序过时或损坏:更新驱动程序以优化PS和显卡之间的通信。文件路径过长或文件名有特殊字符:使用简短的路径和避免使用特殊字符。PS自身问题:重新安装或修复PS安装程序。
 PS执行操作时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:30 PM
PS执行操作时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:30 PM
PS卡在“正在载入”?解决方法包括:检查电脑配置(内存、硬盘、处理器)、清理硬盘碎片、更新显卡驱动、调整PS设置、重新安装PS,以及养成良好的编程习惯。
 如何加快PS的载入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的载入速度?
Apr 06, 2025 pm 06:27 PM
解决 Photoshop 启动慢的问题需要多管齐下,包括:升级硬件(内存、固态硬盘、CPU);卸载过时或不兼容的插件;定期清理系统垃圾和过多的后台程序;谨慎关闭无关紧要的程序;启动时避免打开大量文件。
 PS导出PDF如何设置密码保护
Apr 06, 2025 pm 04:45 PM
PS导出PDF如何设置密码保护
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中导出带密码保护的 PDF:打开图像文件。点击“文件”>“导出”>“导出为 PDF”。设置“安全性”选项,两次输入相同的密码。点击“导出”生成 PDF 文件。
 ps钢笔工具怎么用
Apr 06, 2025 pm 10:15 PM
ps钢笔工具怎么用
Apr 06, 2025 pm 10:15 PM
钢笔工具是创建精确路径和形状的工具,使用方法为:选择钢笔工具(P)。设置路径、填充、描边和形状选项。单击创建锚点,拖动形成曲线,松开创建锚点。按 Ctrl/Cmd Alt/Opt 删除锚点,拖动移动锚点,单击调整曲线。单击第一个锚点闭合路径创建形状,双击最后一个锚点创建开放路径。
 PS载入慢与电脑配置有关吗?
Apr 06, 2025 pm 06:24 PM
PS载入慢与电脑配置有关吗?
Apr 06, 2025 pm 06:24 PM
PS载入慢的原因在于硬件(CPU、内存、硬盘、显卡)和软件(系统、后台程序)的综合影响。解决方法包括:升级硬件(尤其是更换固态硬盘),优化软件(清理系统垃圾、更新驱动、检查PS设置),处理PS文件。定期维护电脑也有助于提升PS运行速度。
 专业人士的Photoshop:高级编辑和工作流技术
Apr 05, 2025 am 12:15 AM
专业人士的Photoshop:高级编辑和工作流技术
Apr 05, 2025 am 12:15 AM
Photoshop的高级编辑技巧包括频率分离和HDR合成,优化工作流程可通过自动化实现。1)频率分离技术分离图像的纹理和颜色细节。2)HDR合成增强图像的动态范围。3)自动化工作流程提高效率并确保一致性。






