有关querySelectorAll()的文章推荐6篇
前面为大家介绍了一些有关HTML5新添加的选择器,分别是querySelector(),querySelectorAll()和getElementsByClassName()。这三个都有自己独特的功能,大家有需要的话可以看HTML5实战与剖析中的相关内容。今天为大家介绍classList属性。 classList属性究竟是干什么的,我们先撇下classList不管。我们考虑这么一个问题,那就是我们如何将拥有多个类名的元素中的其中一个类名删除呢?梦龙较劲脑汁儿终于想到一个实现的方法。将拥有类名li、meng和long,三个类名中的类名meng删除。代码如下 HTML代码
梦龙小站
JavaScript代码//获取要删除类名meng的p var1. getElementsByClassName()如何使用?总结getElementsByClassName()实例用法

简介: 前面为大家介绍了一些有关HTML5新添加的选择器,分别是querySelector(),querySelectorAll()和getElementsByClassName()。这三个都有自己独特的功能,大家有需要的话可以看HTML5实战与剖析中的相关内容。今天为大家介绍classList属性。 classList属性究竟是干什么的,我们先撇下classList不管。我们考虑这么一个问题,那就...

简介: 前面为大家介绍了一些有关HTML5新添加的选择器,分别是querySelector(),querySelectorAll()和getElementsByClassName()。这三个都有自己独特的功能,大家有需要的话可以看Html5实战与剖析中的相关内容。今天为大家介绍classList属性。
3. HTML5实战与剖析之CSS选择器——getElementsByClassName()方法

简介: HTML5中的querySelector()方法和querySelectorAll()方法都在前几篇中为大家介绍过了,不知道大家了解得怎么样了呢?在这里复习一下,querySelector()方法是返回与传递的CSS选择符相匹配的第一个元素;querySelectorAll()方法是返回与传递的CSS选择符相匹配的所有元素,是一个NodeList对象。简单的回顾之后,我来分享一下新一个方法——getElementsByClassName()方法。
4. HTML5实战与剖析之CSS选择器——querySelectorAll()

简介:android5.0以下版本修改style.xml添加以下代码:style name=AppTheme parent=Theme.AppCompat.Light.DarkActionBar> item name=android:actionBarSize>40dpitem> item name=android:windowContentOverl
5. IE8下关于querySelectorAll()的问题_javascript技巧
简介:在IE8的新特性里,提到了会支持querySelector()和querySelectorAll()方法,如何使用这里就不说了,只是记录下我在使用时遇到一个问题。
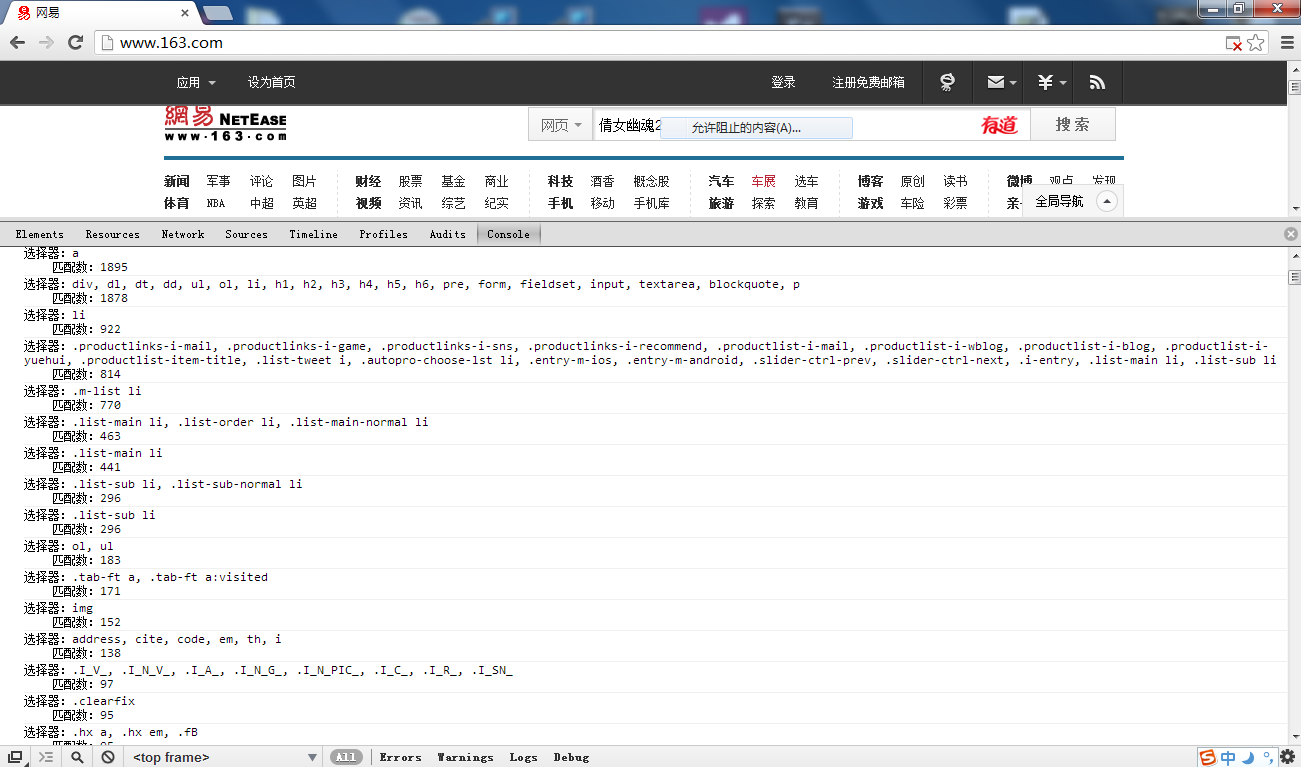
6. 20行代码实现的一个CSS覆盖率测试脚本_javascript技巧

简介:这里我们只求CSS规则的覆盖率,所以访问 querySelectorAll().length 即可。通过排序就可看出各个CSS使用情况
以上是有关querySelectorAll()的文章推荐6篇的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 > gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML< Progress>元素,其目的,样式和与< meter>元素。主要重点是使用< progress>为了完成任务和LT;仪表>对于stati
 < datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html< datalist>元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 < meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML< meter>元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了< meter>从< progress>和前
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 < iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了< iframe>将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...







