JavaScript强化教程——从简到繁JS,无需编译,直译式脚本语言,解释器是JavaScript引擎-浏览器一部分。 动态类型、弱类型、基于原型,内置支持类型。 组成部分 ECMAScript,描述了该语言的语法和基本对象。 文档对象模型(DOM),描述处理网页内容的方法和接口。 浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。 编程 JavaScript是一种脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。直译语言的弱点是安全性较差, 而且在JavaScript中,如果一条运行不了,那么下面的语言也无法运行。而其解决办法就是于使用try{}catch(){}︰ console.log("a");//这是正确的 console.log("b");

简介:主要介绍:JavaScript强化教程——javascript从简到繁
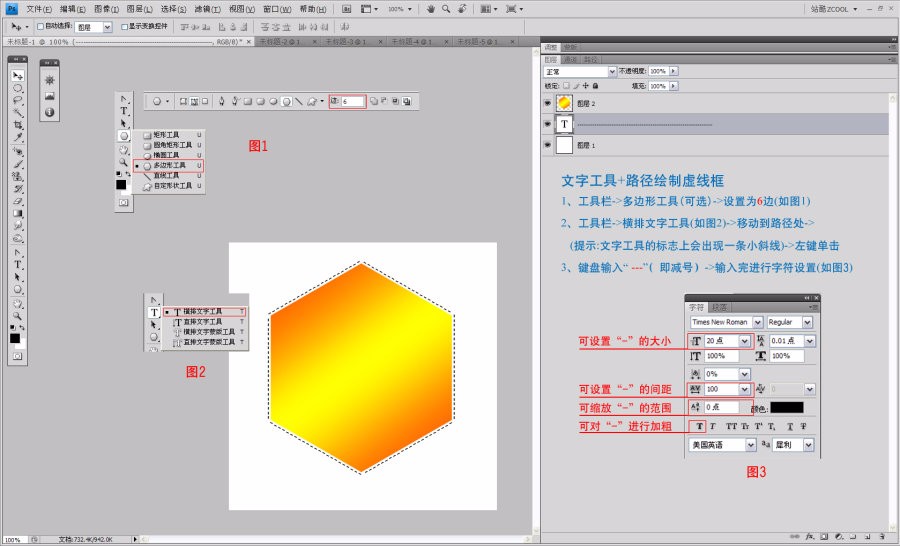
2. 新手必看:PS如何绘制虚线框 PS中快速绘制虚线框的5种方法介绍

简介:用PS制作虚线框一直以来都觉得是件很头疼的事情,闲下来整理了下,发上来和大家分享一下,目的就是让大家知道每种方法的优缺点。类似的教程网上泛滥,但以下是我花一下午整理的,从简到繁地介绍,希望能或多或少帮到大家
【相关问答推荐】:
以上是谈谈从简到繁的现状、前景与机遇的详细内容。更多信息请关注PHP中文网其他相关文章!




