.Net Core + Angular Cli 实现开发环境搭建
一、基础环境配置
<span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">npm install </span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">-</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">g cnpm </span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">--</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">registry</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">=</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">https</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">://</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">registry</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">npm</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">taobao</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">org</span>
二、 配置.Net Core项目
搭建.Net Core项目时,采用Api模板构建一个空的解决方案,并在此基础上启用静态文件支持,详细配置如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Builder; 6 using Microsoft.AspNetCore.Hosting; 7 using Microsoft.Extensions.Configuration; 8 using Microsoft.Extensions.DependencyInjection; 9 using Microsoft.Extensions.Logging;10 11 namespace App.Integration12 {13 public class Startup14 {15 public Startup(IHostingEnvironment env)16 {17 var builder = new ConfigurationBuilder()18 .SetBasePath(env.ContentRootPath)19 .AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)20 .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)21 .AddEnvironmentVariables();22 Configuration = builder.Build();23 }24 25 public IConfigurationRoot Configuration { get; }26 27 // This method gets called by the runtime. Use this method to add services to the container.28 public void ConfigureServices(IServiceCollection services)29 {30 // Add framework services.31 //services.AddMvc();32 }33 34 // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.35 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)36 {37 loggerFactory.AddConsole(Configuration.GetSection("Logging"));38 loggerFactory.AddDebug();39 40 //app.UseMvc();41 app.UseDefaultFiles();42 app.UseStaticFiles();43 }44 }45 }静态文件需要安装名为Microsoft.AspNetCore.StaticFiles的nuget包,请自行从包管理中安装。
三、配置Angular Cli调试环境
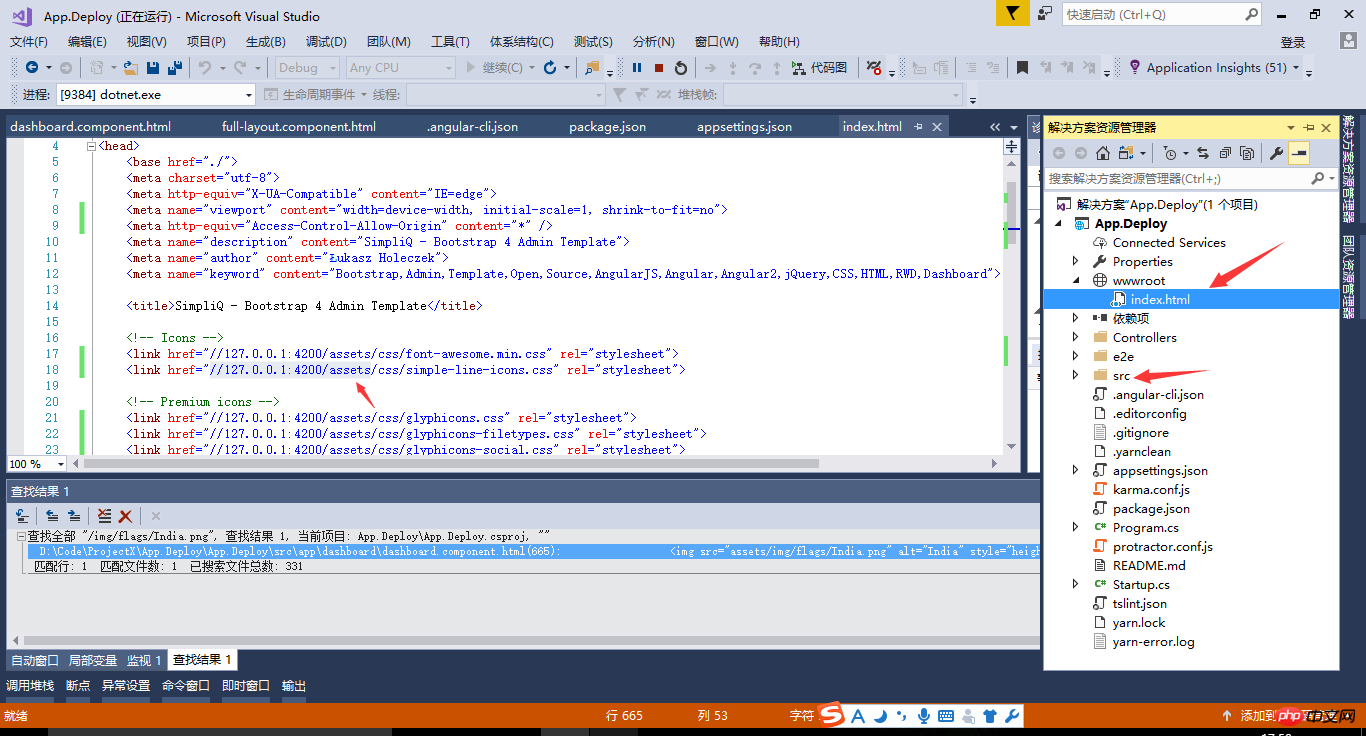
在开始项目调试之前,我们需将angular资源中的index.html移入wwwroot中,需注意,此index.html文件需是由ng build命令生成的版本,一般存储在/dist目录中
在编译angular资源前,我们需要在angular cli设置中,将DeployUrl选项设置为ng server的默认调试地址:
"deployUrl": "//127.0.0.1:4200", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,注意,ng serve启动调试时并不会调研此参数

以下为Angular Cli的各个配置项说明。
{
"project": {
"name": "angular-questionare",
"ejected": false // 标记该应用是否已经执行过eject命令把webpack配置释放出来
},
"apps": [
{
"root": "src", // 源码根目录
"outDir": "dist", // 编译后的输出目录,默认是dist/
"assets": [ // 记录资源文件夹,构建时复制到`outDir`指定的目录
"assets",
"favicon.ico"
],
"index": "index.html", // 指定首页文件,默认值是"index.html"
"main": "main.ts", // 指定应用的入门文件
"polyfills": "polyfills.ts", // 指定polyfill文件
"test": "test.ts", // 指定测试入门文件
"tsconfig": "tsconfig.app.json", // 指定tsconfig文件
"testTsconfig": "tsconfig.spec.json", // 指定TypeScript单测脚本的tsconfig文件
"prefix": "app", // 使用`ng generate`命令时,自动为selector元数据的值添加的前缀名
"deployUrl": "//cdn.com.cn", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,常用于CDN部署
"styles": [ // 引入全局样式,构建时会打包进来,常用语第三方库引入的样式
"styles.css?1.1.10"
],
"scripts": [ // 引入全局脚本,构建时会打包进来,常用语第三方库引入的脚本
],
"environmentSource": "environments/environment.ts", // 基础环境配置
"environments": { // 子环境配置文件
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js?1.1.10"
}
},
"lint": [
{
"project": "src/tsconfig.app.json"
},
{
"project": "src/tsconfig.spec.json"
},
{
"project": "e2e/tsconfig.e2e.json"
}
],
"test": {
"karma": {
"config": "./karma.conf.js?1.1.10"
}
},
"defaults": { // 执行`ng generate`命令时的一些默认值
"styleExt": "css", // 默认生成的样式文件后缀名
"component": {
"flat": false, // 生成组件时是否新建文件夹包装组件文件,默认为false(即新建文件夹)
"spec": true, // 是否生成spec文件,默认为true
"inlineStyle": false, // 新建时是否使用内联样式,默认为false
"inlineTemplate": false, // 新建时是否使用内联模板,默认为false
"viewEncapsulation": "Emulated", // 指定生成的组件的元数据viewEncapsulation的默认值
"changeDetection": "OnPush", // 指定生成的组件的元数据changeDetection的默认值
}
}
}
为实现以.Net Core Api项目为主体的站点结构,我们需在使用ng server时启用Deploy选项,打开对静态资源“部署地址”的支持。注意:双站部署可能会产生JS跨域,请自行解决
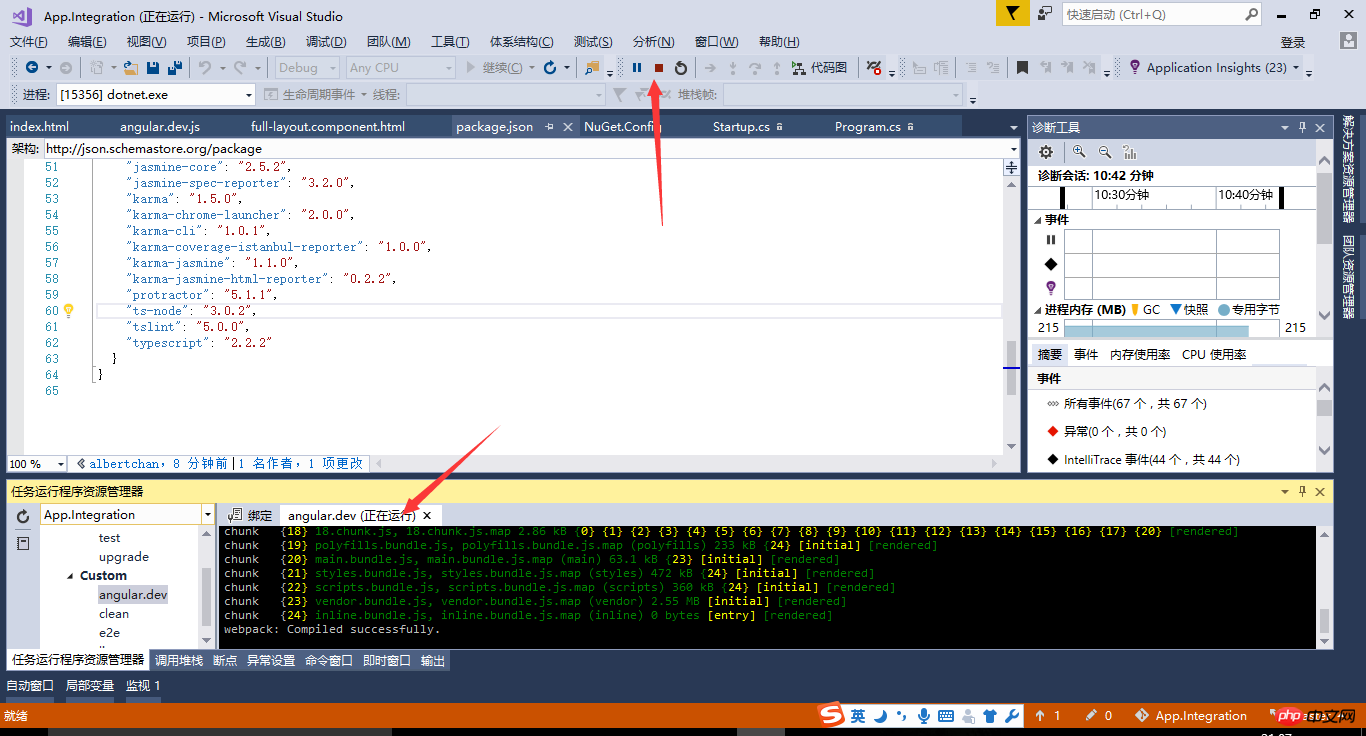
在命令行启动Angular Cli调试服务器时加上deploy参数 ng serve --deploy-url '//localhost:4200/'

最后,通过VS的F5命令,打开Api项目的运行时,我们可以看到网站的运行效果。Enjoy Coding~

以上是.Net Core + Angular Cli 实现开发环境搭建的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
这个AI辅助编程工具在这个AI迅速发展的阶段,挖掘出了一大批好用的AI辅助编程工具。AI辅助编程工具能够提高开发效率、改善代码质量、降低bug率,是现代软件开发过程中的重要助手。今天大姚给大家分享4款AI辅助编程工具(并且都支持C#语言),希望对大家有所帮助。https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI编码助手,可帮助你更快、更省力地编写代码,从而将更多精力集中在问题解决和协作上。Git
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 AI程序员哪家强?探索Devin、通义灵码和SWE-agent的潜力
Apr 07, 2024 am 09:10 AM
AI程序员哪家强?探索Devin、通义灵码和SWE-agent的潜力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距世界首个AI程序员Devin诞生不足一个月,普林斯顿大学的NLP团队开发了一个开源AI程序员SWE-agent。它利用GPT-4模型在GitHub存储库中自动解决问题。SWE-agent在SWE-bench测试集上的表现与Devin相似,平均耗时93秒,解决了12.29%的问题。SWE-agent通过与专用终端交互,可以打开、搜索文件内容,使用自动语法检查、编辑特定行,以及编写和执行测试。(注:以上内容为原内容微调,但保留了原文中的关键信息,未超过指定字数限制。)SWE-A
 学习如何利用Go语言开发移动应用程序
Mar 28, 2024 pm 10:00 PM
学习如何利用Go语言开发移动应用程序
Mar 28, 2024 pm 10:00 PM
Go语言开发移动应用程序教程随着移动应用市场的不断蓬勃发展,越来越多的开发者开始探索如何利用Go语言开发移动应用程序。作为一种简洁高效的编程语言,Go语言在移动应用开发中也展现出了强大的潜力。本文将详细介绍如何利用Go语言开发移动应用程序,并附上具体的代码示例,帮助读者快速入门并开始开发自己的移动应用。一、准备工作在开始之前,我们需要准备好开发环境和工具。首
 五大热门Go语言库汇总:开发必备利器
Feb 22, 2024 pm 02:33 PM
五大热门Go语言库汇总:开发必备利器
Feb 22, 2024 pm 02:33 PM
五大热门Go语言库汇总:开发必备利器,需要具体代码示例Go语言自从诞生以来,受到了广泛的关注和应用。作为一门新兴的高效、简洁的编程语言,Go的快速发展离不开丰富的开源库的支持。本文将介绍五大热门的Go语言库,这些库在Go开发中扮演了至关重要的角色,为开发者提供了强大的功能和便捷的开发体验。同时,为了更好地理解这些库的用途和功能,我们会结合具体的代码示例进行讲
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 分享几个.NET开源的AI和LLM相关项目框架
May 06, 2024 pm 04:43 PM
分享几个.NET开源的AI和LLM相关项目框架
May 06, 2024 pm 04:43 PM
当今人工智能(AI)技术的发展如火如荼,它们在各个领域都展现出了巨大的潜力和影响力。今天大姚给大家分享4个.NET开源的AI模型LLM相关的项目框架,希望能为大家提供一些参考。https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel是一种开源的软件开发工具包(SDK),旨在将大型语言模型(LLM)如OpenAI、Azure
 了解VSCode:这款工具到底是用来干什么的?
Mar 25, 2024 pm 03:06 PM
了解VSCode:这款工具到底是用来干什么的?
Mar 25, 2024 pm 03:06 PM
《了解VSCode:这款工具到底是用来干什么的?》作为一个程序员,无论是初学者还是资深开发者,都离不开代码编辑工具的使用。在众多编辑工具中,VisualStudioCode(简称VSCode)作为一款开源、轻量级、强大的代码编辑器备受开发者欢迎。那么,VSCode到底是用来干什么的?本文将深入探讨VSCode的功能和用途,并提供具体的代码示例,以帮助读者






