以JavaScript来实现WordPress中的二级导航菜单的方法_javascript技巧
导航菜单
导航菜单早已 "深入民心", 在博客上的应用日益重要且多样. 从本文开始, 我将开展几个关于 WordPress 导航菜单的话题, 讨论如何在 WordPress 上使用和加强导航菜单, 话题间有一定的承接关系, 难度也会逐步增加.

WordPress 上的导航菜单一般有两种, 页面导航菜单和分类导航菜单.
可曾记得? WordPress 是可以撰写独立页面的, 页面导航菜单就是以首页和各个独立页面组成的菜单. 而分类导航菜单则是以首页和各个分类组成的菜单.
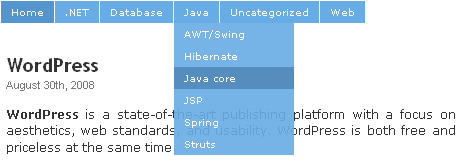
这是效果演示
既然菜单由首页和独立页面列表或首页和分类列表所组成, 我们就需要处理两个环节, 即首页菜单项和其他菜单项.
另外, 我们还需要处理菜单项的三个状态, 即一般状态, 当前菜单项状态 (如: 在首页中, 首页菜单项就是当前菜单项) 和选中菜单项状态.
也就是说, 我们共需要处理 3 个事情:
1. 首页外的其他菜单项
2. 首页菜单项
3. 菜单项处于不同状态时的视觉效果
预想结构:
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> ... </ul> </div>
页面导航菜单
1. 独立页面列表作为菜单项
调用 wp_list_pages 获取独立页面列表, 并使用以下参数:
depth: 列表深度(层的最大数量), 本文讨论的是一级菜单, 故最大深度为 1
title_li: 标题字符串, 这里不需要, 设为 0
sort_column: 列表项的排序方式, 根据创建页面时所设定的 order 进行升序排列
打印独立页面菜单项的语句是:
<?php wp_list_pages('depth=1&title_li=0&sort_column=menu_order'); ?>
2. 首页菜单项
由于一般独立页面的 class 是 page_item, 当前独立页面的 class 是 current_page_item. 当页面是首页时, 首页菜单项的 class 应该是 current_page_item, 其他情况则是 page_item. 为此, 我们需要一段分支代码来为它确定 class:
<?php
// 如果是首页, class 是 current_page_item
if (is_home()) {
$home_menu_class = 'current_page_item';
// 如果不是首页, class 是 page_item
} else {
$home_menu_class = 'page_item';
}
?>
打印首页菜单项的语句是:
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. 菜单的样式
这是一个从普遍到特殊的处理过程, 一般菜单项的样式放前面, 当前和选中菜单项的样式放在后面, 当后者条件满足就会覆盖前者的样式, 从而改变外观.
/* 菜单项 */
#menubar ul.menus li {
float:left; /* 靠左浮动 */
list-style:none; /* 清空列表风格 */
margin-right:1px; /* 右侧的间隔 */
}
/* 菜单项链接 */
#menubar ul.menus li a {
padding:5px 10px; /* 内边距 */
display:block; /* 显示为块 */
color:#FFF; /* 文字颜色 */
background:#67ACE5; /* 背景颜色 */
text-decoration:none; /* 没有下横线 */
}
/* 当前菜单项链接 */
#menubar ul.menus li.current_page_item a {
background:#5495CD; /* 背景颜色 */
}
/* 选中菜单项链接 */
#menubar ul.menus li a:hover {
background:#4281B7; /* 背景颜色 */
}
分类导航菜单
1. 分类列表作为菜单项
调用方法 wp_list_categories 获取分类列表, 并使用以下参数:
depth: 列表深度(层的最大数量), 本文讨论的是一级菜单, 故最大深度为 1
title_li: 标题字符串, 这里不需要, 设为 0
orderby: 列表项的排序方式, 根据创建页面时所设定的 order 进行升序排列
show_count: 是否显示该分类的文章数量, 这里不需要显示, 设为 0
打印分类菜单项的语句是:
<?php wp_list_categories('depth=1&title_li=0&orderby=name&show_count=0'); ?>
2. 首页菜单项
与页面导航菜单相似, 只是菜单项的 class 有所不同.
page_item 更改为 cat-item
current_page_item 更改为 current-cat
3. 菜单的样式
因为菜单项的 class 略有不同, 所以也需稍作修改.
current_page_item 更改为 current-cat
二级导航菜单

我们已经知道菜单如何创建了, 这回我们要使用分类列表做成二级导航菜单. 我们要做的其实是在原有的基础上改出二级菜单, 以及对二级菜单进行处理. (请确保的的分类中包含子分类, 否则调不出二级菜单.)
我们共需要处理 3 个事情:
1. 调出二级菜单 (子分类)
2. 二级菜单的样式
3. 二级菜单的效果
预想结构
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."> <a href="http://.../">菜单1</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单2</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项4</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单3</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项5</a></li> <li class="..."><a href="http://.../">菜单项6</a></li> </ul> </li> ... </ul> </div>
实施操作
1. 调出二级菜单 (子分类)
是否还记得制作导航菜单时是如何设定列表深度的? 当时将深度设为 1 是为了不显示子分类, 现在要二级子分类当然要将深度设为 2 了.
depth: 列表深度(层的最大数量), 本文讨论的是二级菜单, 故最大深度为 2.
打印分类菜单项的语句是:
<?php wp_list_pages('depth=2&title_li=0&sort_column=menu_order'); ?>
2. 二级菜单的样式
也只是在本来的样式上进行修改, 加上子分类的样式.
/* 二级菜单 */
#menubar ul.children {
display:none; /* 初始化页面时不显示出来 */
padding:0;
margin:0;
}
/* 二级菜单的菜单项 */
#menubar ul.children li {
float:none; /* 垂直排列 */
margin:0;
padding:0;
}
/* 二级菜单的当前菜单项链接 */
#menubar ul.children li a {
width:100px; /* 对 IE6 来说十分很重要 */
}
打印首页菜单项的语句是:
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. 二级菜单的效果
全部使用 JavaScript 实现, 为便于理解, 使用面向对象方式编写代码, 借鉴了部分 Prototype 框架的代码. 因为代码比较多, 不适合逐句解说, 所以我已标上了大量注释. 代码不是很复杂, 有 JS 基础的话应该不会存在障碍.
另外为了迎合个别人的口味, 加上透明效果. Enjoy!
/*
Author: mg12
Feature: MenuList with second-level menus
Update: 2008/08/30
Tutorial URL: http://www.neoease.com/wordpress-menubar-2/
*/
/** 类 */
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
/** 菜单列表 */
var MenuList = Class.create();
MenuList.prototype = {
/**
* 构造方法
* id: 菜单列表
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(id, opacity) {
// 获取菜单列表
this.obj = document.getElementById(id);
if (!this.obj) { return; }
// 对菜单列表内的所有菜单进行处理
var menus = this.obj.childNodes;
for (var i = 0; i < menus.length; i++) {
var menu = menus[i];
if (menu.tagName == 'LI') {
// 构建菜单
new Menu(menu, opacity);
}
}
}
}
/** 菜单 */
var Menu = Class.create();
Menu.prototype = {
/**
* 构造方法
* target: 目标菜单
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(target, opacity) {
this.util = new MenuUtil();
// 获取目标菜单 (没多余元素)
this.obj = this.util.cleanWhitespace(target);
// 定义透明度, 默认为不透明
this.opacity = opacity || 1;
// 获取菜单
this.menu = this.obj.childNodes
// 重要! 如果菜单不包含菜单项, 则不进行处理
if (this.menu.length < 2) { return; }
// 菜单标题和菜单体
this.title = this.menu[0];
this.body = this.menu[1];
// 定义初始样式
this.util.setStyle(this.body, 'visibility', 'hidden');
this.util.setStyle(this.body, 'position', 'absolute');
this.util.setStyle(this.body, 'overflow', 'hidden');
this.util.setStyle(this.body, 'display', 'block');
// 添加监听器
this.addListener(this.obj, 'mouseover', this.util.bind(this, this.activate), false);
this.addListener(this.obj, 'mouseout', this.util.bind(this, this.deactivate), false);
},
/**
* 激活方法
* 当鼠标移动到菜单标题是激活
*/
activate: function() {
// 获取当前菜单体的位置
var pos = this.util.cumulativeOffset(this.title);
var left = pos[0];
var top = pos[1] + this.util.getHeight(this.title);
// 定义激活时样式
this.util.setStyle(this.body, 'left', left + 'px');
this.util.setStyle(this.body, 'top', top + 'px');
this.util.setStyle(this.body, 'visibility', 'visible');
this.util.setStyle(this.body, 'opacity', this.opacity);
this.util.setStyle(this.body, 'filter', 'alpha(opacity=' + this.opacity * 100 + ')');
},
/**
* 解除方法
* 当鼠标移动出菜单标题是激活
*/
deactivate: function(){
// 定义解除时样式
this.util.setStyle(this.body, 'visibility', 'hidden');
},
/**
* 监听方法
* element: 监听对象
* name: 监听方法
* observer: 执行的方法
* useCapture: 浏览器调用事件的方式 (true 为 Capture 方式, false 为 Bubbling 方式)
*/
addListener: function(element, name, observer, useCapture) {
if(element.addEventListener) {
element.addEventListener(name, observer, useCapture);
} else if(element.attachEvent) {
element.attachEvent('on' + name, observer);
}
}
}
/** 一些实用的方法 */
var MenuUtil = Class.create();
MenuUtil.prototype = {
initialize: function() {
},
$: function(id) {
return document.getElementById(id);
},
$A: function(iterable) {
if(!iterable) {
return [];
}
if(iterable.toArray) {
return iterable.toArray();
} else {
var results = [];
for(var i = 0; i < iterable.length; i++) {
results.push(iterable[i]);
}
return results;
}
},
bind: function() {
var array = this.$A(arguments);
var func = array[array.length - 1];
var _method = func, args = array, object = args.shift();
return function() {
return _method.apply(object, args.concat(array));
}
},
getHeight: function(element) {
return element.offsetHeight;
},
setStyle: function(element, key, value) {
element.style[key] = value;
},
getStyle: function(element, key) {
return element.style[key];
},
cleanWhitespace: function(list) {
var node = list.firstChild;
while (node) {
var nextNode = node.nextSibling;
if(node.nodeType == 3 && !/\S/.test(node.nodeValue)) {
list.removeChild(node);
}
node = nextNode;
}
return list;
},
cumulativeOffset: function(element) {
var valueT = 0, valueL = 0;
do {
valueT += element.offsetTop || 0;
valueL += element.offsetLeft || 0;
element = element.offsetParent;
} while (element);
return [valueL, valueT];
}
}
/** 添加到页面加载事件 */
window.onload = function(e) {
new MenuList('menus', 0.9);
}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP和Flutter是移动端开发的流行技术。Flutter胜在跨平台能力、性能和用户界面,适合需要高性能、跨平台和自定义UI的应用程序。PHP则适用于性能较低、不跨平台的服务器端应用程序。
 wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
通过编辑 style.css 文件,您可以轻松修改 WordPress 页面宽度:编辑 style.css 文件,添加 .site-content { max-width: [您的首选宽度]; }。修改 [您的首选宽度] 以设置页面宽度。保存更改并清除缓存(可选)。
 wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
在 WordPress 中创建产品页面:1. 创建产品(名称、描述、图片);2. 自定义页面模板(添加标题、描述、图片、按钮);3. 输入产品信息(库存、尺寸、重量);4. 创建变体(不同颜色、尺寸);5. 设置可见性(公开或隐藏);6. 启用/禁用评论;7. 预览并发布页面。
 wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
WordPress 文章存储在 /wp-content/uploads 文件夹中。该文件夹使用子文件夹对不同类型的上传进行分类,包括按年、月和文章 ID 组织的文章。文章文件以纯文本格式 (.txt) 存储,文件名通常包含其 ID 和标题。
 wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
WordPress 模板文件位于 /wp-content/themes/[主题名称]/ 目录。它们用于决定网站的外观和功能,包括页眉(header.php)、页脚(footer.php)、主模板(index.php)、单个文章(single.php)、页面(page.php)、存档(archive.php)、类别(category.php)、标签(tag.php)、搜索(search.php)和 404 错误页面(404.php)。通过编辑和修改这些文件,可以自定义 WordPress 网站的外
 wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜索作者:1. 登录管理面板后,导航到“文章”或“页面”,使用搜索栏输入作者姓名,在“过滤器”中选择“作者”。2. 其他技巧:使用通配符扩大搜索范围,使用运算符组合条件,或输入作者 ID 以搜索文章。
 wordpress用什么语言开发
Apr 16, 2024 am 12:03 AM
wordpress用什么语言开发
Apr 16, 2024 am 12:03 AM
WordPress 采用 PHP 语言开发,作为其核心编程语言,用于处理数据库交互、表单处理、动态内容生成和用户请求。PHP 被选择的原因包括跨平台兼容性、易于学习、活跃社区以及丰富的库和框架。除了 PHP,WordPress 还使用 HTML、CSS、JavaScript、SQL 等语言来增强其功能。
 wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
最稳定的 WordPress 版本是最新版本,因为它包含最新的安全补丁、增强性能并引入新特性和改进。为了更新到最新版本,请登录 WordPress 仪表盘,转到“更新”页面并单击“立即更新”。






