表单提交:
文本框:
密码框: 属性值:password=(秘文显示)
单选:
注意:单选只有两个名称一样的时候时候才会单选其中一个,否则没用。
属性值:checked="checked" 默认(想让哪个默认加《checked》就会先选中哪个)
复选: 属性值:checkbox=(复选)
上传按钮: 属性值:file=(上传按钮)
重置 属性值:reste=(重置)
提交 属性值:submit=(提交)
普通按钮(自定义按钮) 属性值: button=(普通按钮,自定义按钮)
图像按钮 属性值;image=(图片按钮)
文本域: 属性值:cols=(宽) rows=(高)
rows=(高)
下拉列表框:
<html>
<head>
<title>表单</title>
</head>
<body>
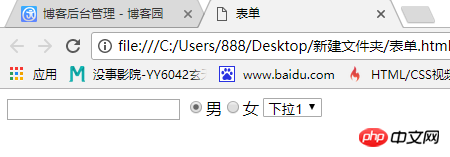
<form>
<input type="text">
<input type="radio" name="sex">男<input type="radio" name="sex">女
<select>
<option>下拉1</option>
<option>下拉2</option>
<option>下拉3</option>
<option>下拉4</option>
</select>
</form>
</body>
</html>
以上是html基础之from表单的实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!




