css中的线及vertical-align实例详解
行内元素格式化顺序:font-size-->em框-->内容区-->行内框-->根据基线放置行内框-->确定行框高度
相关概念:
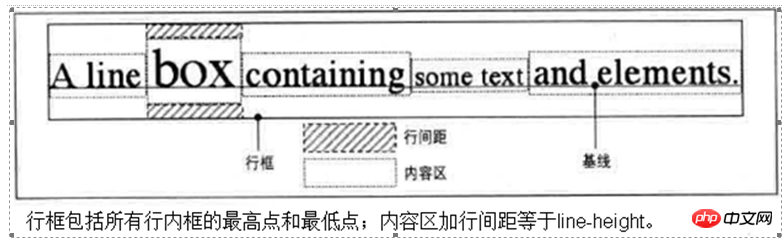
leading(行间距):指填充在两行文字间的铅条,等于line-height 和 font-size之差,其中一半leading加到文字上方,另一半leading加到文字下方,只用于非替换元素。
em框:em框指示没有行间距时基线之间的距离,不指定字符间的边界,实际的字形可能比其em框更高或更矮。
font-size :确定给定字体的em框(em box)的高度,但不能保证实际显示的字符就是这种大小。font-size属性和实际字体大小的具体对应关系由字体的设计者确定。
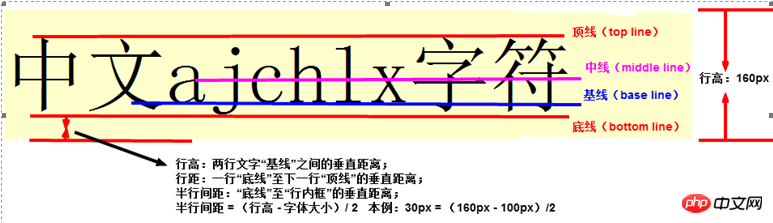
基线:the line upon which most letters "sit" and below which descenders extend,并不是汉字的下端沿,而是英文字母"x"的下端沿。
内容区(content area):非替换元素即em框串在一起组成的框,间接由font-size确定;替换元素:即元素固有的高度加可能的边距和框。
行内框(inline box):虚拟的矩形框,无法显示,大小为内容区加leading。对非替换元素,等于line-height值;对替换元素,等于内容区的高度。同一行内的若干元素可以有不同的行高和行内框高。
行框(line box):包含该行内所有行内框的最高点和最低点的最小框,行框的高度只同本行内元素的行高有关,而和line-height无直接关系,和父元素的高度(height)也无关。行内框在行中根据其vertical-align属性值垂直对齐。
匿名文本:指所有未包含在行内元素中的字符串。
line-height:指文本行基线之间的距离,确定了各个元素框增加或减少多少,默认为元素本身字体大小的1.2倍。
line-height值从父元素继承时,要继承在父元素上计算的值,而不是在子元素上计算的值(em等)。如果是缩放因子(没有单位的纯数字值),则继承的是缩放因子,不是计算的值,最终会计算缩放因子和子元素的font-size的乘积。
图1:

图2:css中的线

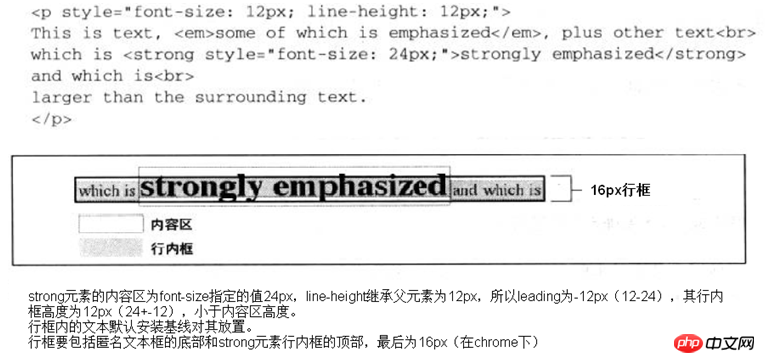
图3:确定行框高

替换元素
替换元素的边距和边框会影响该元素的行内框,继而影响行框的高度。
其内容不受CSS视觉格式化模型控制的元素,比如、、


