目录
总结学习HTML需要哪些知识点?
html
全面
基础
学习
基础框架
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>标题标签</title></head><body><h1>了不起的盖茨比</h1><p>《了不起的盖茨比》为那个奢靡年代的缩影。盖茨比怀揣着对"美国梦"的期翼,投身到那个年代的灯红酒绿之中,却在名利场中看尽世态炎凉,以及浮华背后一切终将逝去的空虚怅惘。1925年《了不起的盖茨比》问世。</p></body></html>
登录后复制
了解HTML的代码注释
<p>什么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。<p>语法:<code><!--注释文字 -->
认识标签<code><head>
<p>文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<head><title>...</title><meta><link><style>...</style><script>...</script></head>
登录后复制
- <li><p><code><title>标签
在<code><title> 和<code><title> 标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head> <title>hello world</title></head>
登录后复制

<code><body>标签,网页上显示的内容放在这里
<p>在网页上要展示出来的页面内容一定要放在body标签中。如下图是一个新闻文章的网页。
开始学习<code><p>标签,添加段落
<p>如果想在网页上显示文章,这时就需要<code><p>标签了,把文章的段落放到<code><p>标签中。<p>语法: <code><p>段落文本<p>注意一段文字一个<code><p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<code><p>标签中。如下图所示。
了解<code><hx(1-6)>标签,为你的网页添加标题
<p>文章的段落用<code><p>标签,那么文章的标题用什么标签呢?在本节我们将使用<code><hx>标签来制作文章的标题。标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<code><h1>是最高的等级。<p>语法:<code><hx>标题文本 x:1-6<p>注意:因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。腾讯网站就是这样做的。如:<code><h1>腾讯网<p>h1-h6标签的默认样式:
标签代码:

在浏览器中显示的样式:

加入强调语气,使用<code><strong>和<code><em>标签
<p>有了段落又有了标题,现在如果想在一段话中特别强调某几个文字,这时候就可以用到<code><em>或<code><strong>标签但两者在强调的语气上有区别:
- <li><p><code><em> 表示强调,在浏览器中<code><em> 默认用斜体表示<li><p><code><strong>表示更强烈的强调,在浏览器中<code><strong>用粗体表示。<li><p>两个标签相比,目前国内前端程序员更喜欢使用<code><strong>表示强调。

浏览器中的样子,如下图。

<code><em>需要强调的文本
<code><strong>需要强调的文本<p>栗子:
在网上商城中,某产品的打折后的价格是需要强调的。如下图。

代码实现:

使用<code><span>标签为文字设置单独样式
<p>语法:<code><span>文本<p>我们对<code><em>、<code><strong>、<code><span>这三个标签进行一下总结:- <li><p><code><em>和<code><strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。<li><p><code><span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
如下面例子:
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家, 离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,<strong>股票</strong>飞涨的时代。 为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
登录后复制
span{color:blue;
}登录后复制
<code><q>标签,短文本引用
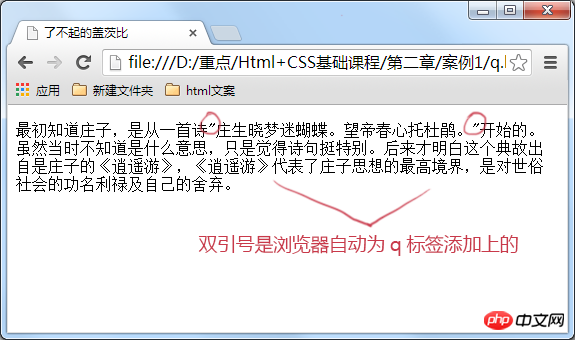
<p>想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么<code><q>标签是你所需要的。<p>语法:<code><q>引用文本<p>栗子:<p>最初知道庄子,是从一首诗<q>庄生晓梦迷蝴蝶。望帝春心托杜鹃。</q>开始的。虽然当时不知道是什么意思,只是觉得诗句挺特别。 后来才明白这个典故出自是庄子的《逍遥游》,《逍遥游》代表了庄子思想的最高境界,是对世俗社会的功名利禄及自己的舍弃。</p>
登录后复制
- <li><p>在上面的例子中,“庄生晓梦迷蝴蝶。望帝春心托杜鹃。” 这是一句诗歌,出自晚唐诗人李商隐的《锦瑟》 。因为不是作者自己的文字,所以需要使用实现引用。<li><p>注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。

<code><blockquote>标签,长文本引用
<p><code><blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。等等,上一节<code><q>标签不是也是对文本的引用吗?不要忘记<code><q>标签是对简短文本的引用,比如说引用一句话就用到<code><q>标签。
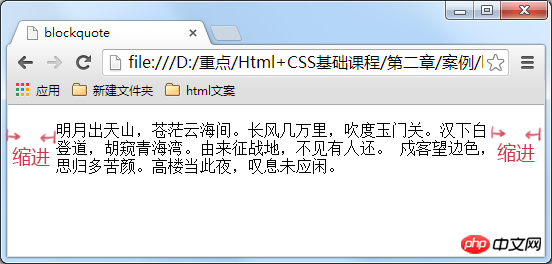
如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用<code><blockquote>。<p>语法:<code><blockquote>引用文本
如下面例子:
<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>
登录后复制

使用<code><br>标签分行显示文本
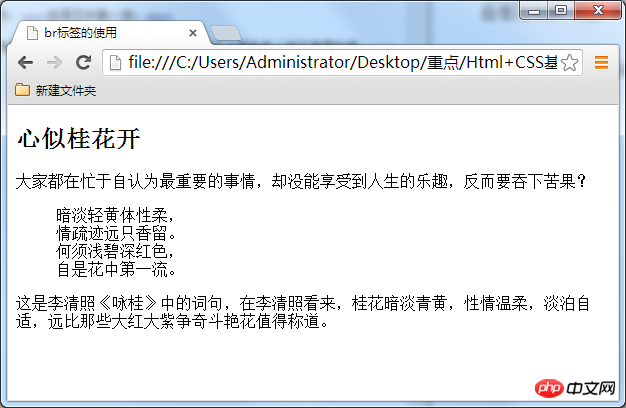
<p>例子,我们想让一首诗显示得更美观些,如显示下面效果:
怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<code><br />标签了,在需要加回车换行的地方加入<code><br />,<code><br />标签作用相当于word文档中的回车。
代码改为:
<h2>《咏桂》</h2><p>暗淡轻黄体性柔,<br />情疏迹远只香留。<br />何须浅碧深红色,<br />自是花中第一流。
登录后复制

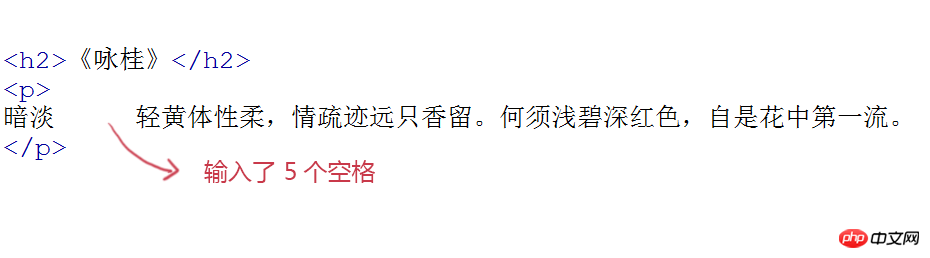
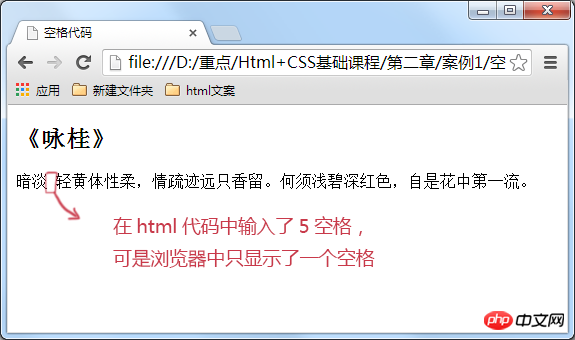
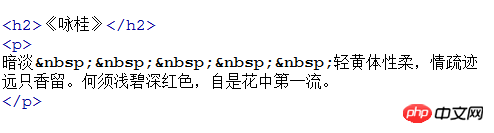
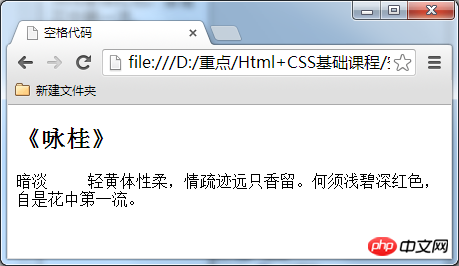
为你的网页中添加一些空格
<p>在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入<code>nbsp;。不要忘了那个分号<p>在html代码中输入空格是不起作用的,如下代码。



<p>学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
认识<code><hr>标签,添加水平横线
<p>在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。如下图所示:
- <li><p>html4.01版本 <code><hr><li><p>xhtml1.0版本 <code><hr />
注意:<li><p><code><hr />标签和<code><br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。<li><p><code><hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。<li><p>大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。
<code><address>标签,为网页加入地址信息
<p>一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以<code><address>标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。栗子:
<address> 本文的作者:<a href="mailto:zhaoliangsyn@163.com">zhaolion</a></address>
登录后复制
想加入一行代码吗?使用<code><code>标签
<p>在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code><code>标签了,如下面例子:<p><code><code>var i = a + b;<p>注意:在文章中一般如果要插入多行代码时不能使用<code><code>标签了。如果是多行代码,可以使用<code><pre class="brush:php;toolbar:false"></code>标签。</p><hr/><h2 id="使用-code-lt-pre-gt-code-标签为你的网页加入大段代码">使用<code><pre class="brush:php;toolbar:false"></code>标签为你的网页加入大段代码</h2><p>在上节中介绍加入一行代码的标签为<code><code></code>,但是在大多数情况下是需要加入大段代码的,如下图:</p><div class="image-package"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/9a5ce712329e3462c06f976964093ef2-18.jpg" class="lazy" alt=""/></div><p>怎么办?不会是每一代码都加入一个<code><code></code>标签吧,没有这么复杂,这时候就可以使用<code><pre class="brush:php;toolbar:false"></code>标签。</p><p>语法:<code><pre class="brush:php;toolbar:false">语言代码段</pre><p><code></code>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。<br/>如下代码:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false">
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
登录后复制

</code> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<code><pre class="brush:php;toolbar:false"></code>标签的一个常见应用就是用来展示计算机的源代码。</p><hr/><h2 id="使用-code-lt-ul-gt-code-添加新闻信息列表">使用<code><ul></code>,添加新闻信息列表</h2><p>在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。</p><div class="image-package"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/0d2cef41e25fc7fbfae341155b5663f5-20.png" class="lazy" alt=""/></div><p>这些列表就可以使用ul-li标签来完成。ul-li是 没有前后顺序的信息列表。</p><p>语法:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><ul> <li>信息</li> <li>信息</li> ......</ul>
登录后复制
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li></ul>
登录后复制

使用<code><ol>,添加顺序列表
<p>如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用<code><ol>标签来制作有序列表来展示。
语法:
<ol> <li>信息</li> <li>信息</li> ......</ol>
登录后复制
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li></ol>
登录后复制

初识<code>div
认识div在排版中的作用
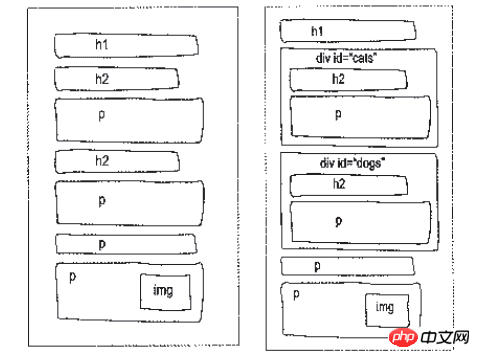
<p>在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。<p>语法:<code><div>…</div><p>确定逻辑部分:什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。

给div命名,使逻辑更加清晰
<p>在上一小节中,我们把一些标签放进<code><div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<code><div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。<p>如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。
table标签,认识网页上的表格
table标签 = 我们平时看到到表格
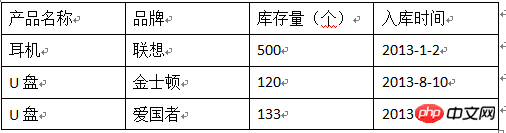
<p>有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:
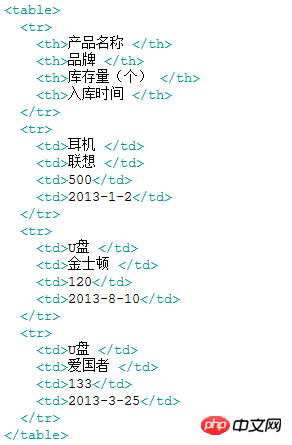
想在网页上展示上述表格效果可以使用以下代码:

- <li><p><code><table>…</table>:整个表格以<code><table>标记开始、<code></table>标记结束。<li><p><code><tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<code><tbody>标签后,这个表格就要等表格内容全部下载完才会显示。<li><p><code><tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。<li><p><code><td>…</td>:表格的一个单元格,一行中包含几对<code><td>...</td>,说明一行中就有几列。<li><p><code><th>…</th>:表格的头部的一个单元格,表格表头。<li><p>表格中列的个数,取决于一行中数据单元格的个数。

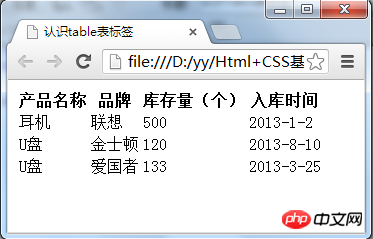
- <li><p>table表格在没有添加css样式之前,在浏览器中显示是没有表格线的<li><p>表头,也就是th标签中的文本默认为粗体并且居中显示
用css样式,为表格加入边框
<p>Table 表格在没有添加 css 样式之前,是没有边框的。这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框。代码中加入:
<style type="text/css">table tr td,th{border:1px solid #000;}</style>登录后复制

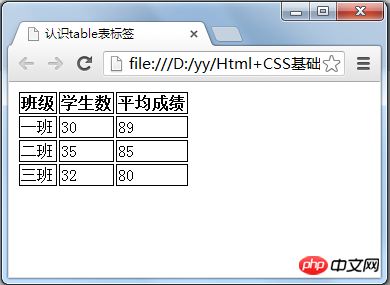
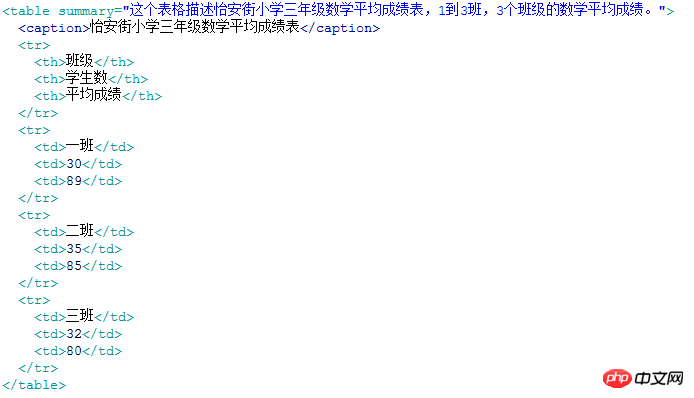
caption标签,为表格添加标题和摘要
<p>表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下
摘要 摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<code><table summary="表格简介文本"><p>标题 用以描述表格内容,标题的显示位置:表格上方。
语法:
<table><caption>标题文本</caption><tr><td>…</td><td>…</td>
…</tr>
…</table>登录后复制
初识<code><a>标签
使用<code><a>标签,链接到另一个页面
<p>使用<code><a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。<p>语法 :<code><a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a><p>例如:
<code><a href="http://www.zhaolion.com" title="点击进入我的博客">click here!</a><p>上面例子作用是单击click here!文字,网页链接到这个网页。<p>title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)
提醒
还有一个有趣的现象不知道小伙伴们发现了没有,只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没有关系后面我们学习了css样子就可以设置过来(a{color:#000}),后面会详细讲解。
在新建浏览器窗口中打开链接
<p><code><a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。只需要添加一个属性 <code>target="_blank"如下代码:
<code>click here!
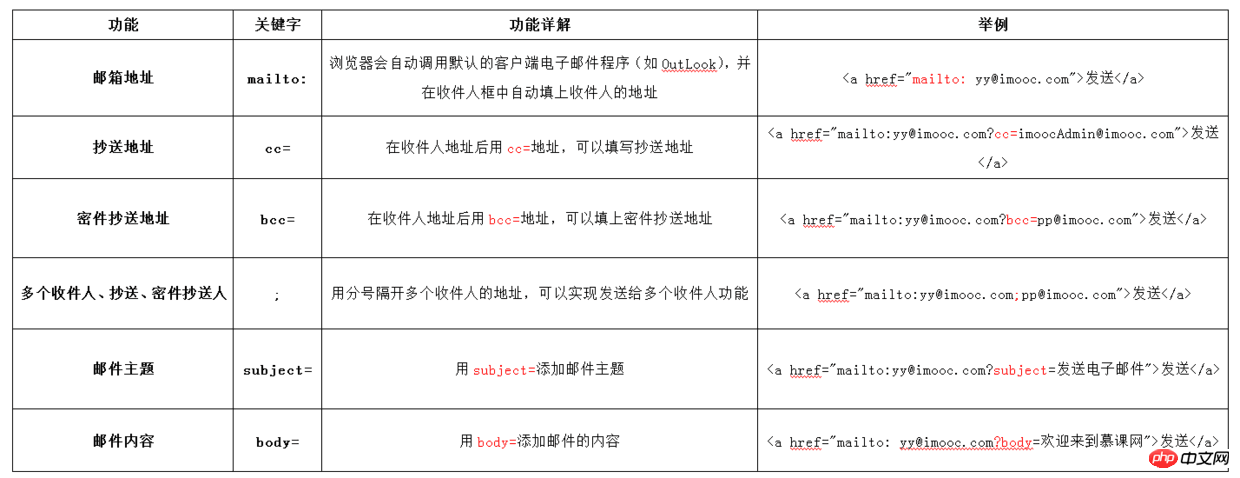
使用mailto在网页中链接Email地址
<p><code><a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:
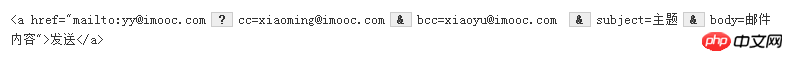
下面是一个完整的实例: 在浏览器中显示的一个发送按钮


认识<code><img>标签,为网页插入图片
<p>在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<code><img>标签来插入图片。语法: <code>[站外图片上传中……(48)]<p>举例: <code><img src = "myimage.gif" alt = "My Image" title = "My Image" /><p>讲解:
- <li><p>src:标识图像的位置;<li><p>alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;<li><p>title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);<li><p>图像可以是GIF,PNG,JPEG格式的图像文件。
认识表单
使用表单标签,与用户交互
<p>网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。<p>语法: <code><form method="传送方式" action="服务器文件"><p>讲解:- <li><p><code><form> :<code><form>标签是成对出现的,以<code><form>开始,以<code></form>结束。<li><p>action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。<li><p>method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>登录后复制
- <li><p>所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<code><form></form>标签之间(否则用户输入的信息可提交不到服务器上哦!)。<li><p>method:post/get的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以问谷哥
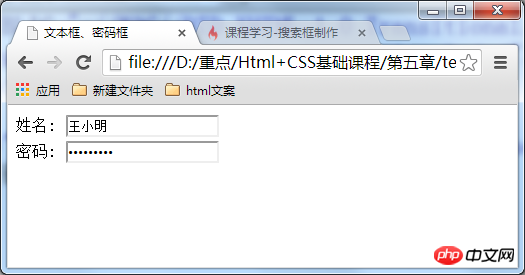
文本输入框、密码输入框
<p>当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。<p>语法:<form> <input type="text/password" name="名称" value="文本" /> </form>
登录后复制
- <li><p>type:
- <li><p>当type="text"时,输入框为文本输入框;<li><p>当type="password"时, 输入框为密码输入框。
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>
登录后复制

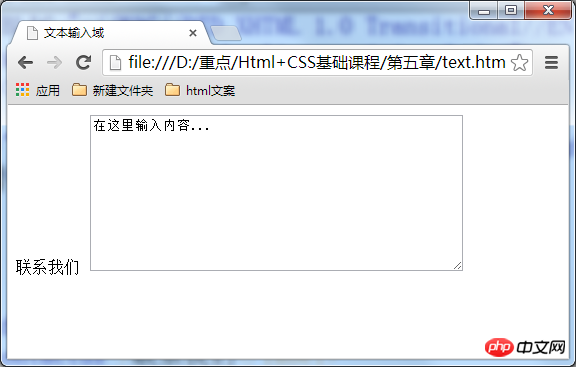
文本域,支持多行文本输入
<p>当用户需要在表单中输入大段文字时,需要用到文本输入域。<p>语法: <code><textarea rows="行数" cols="列数">文本</textarea>- <li><p><code><textarea>标签是成对出现的,以<code><textarea>开始,以<code></textarea>结束。<li><p>cols :多行输入域的列数。<li><p>rows :多行输入域的行数。<li><p>在<code><textarea></textarea>标签之间可以输入默认值。
<form method="post" action="save.php"><label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
登录后复制

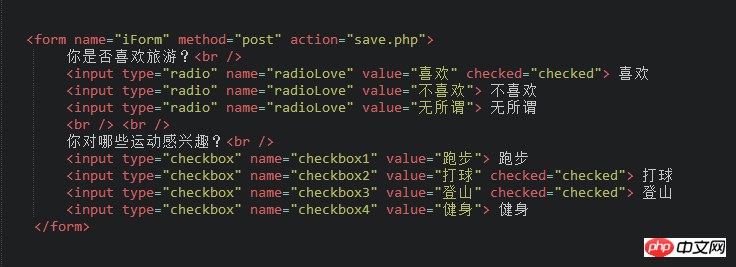
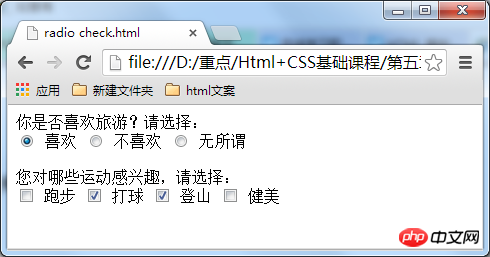
使用单选框、复选框,让用户选择
<p>在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:语法: <code><input type="radio/checkbox" value="值" name="名称" checked="checked"/>
- <li><p>type:
- <li><p>当 type="radio" 时,控件为单选框<li><p>当 type="checkbox" 时,控件为复选框


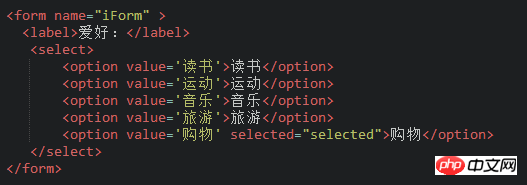
使用下拉列表框,节省空间
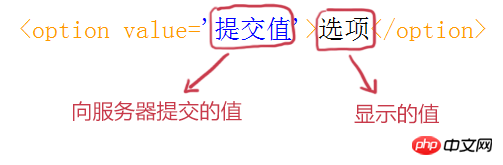
<p>下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
讲解:
- <li><p>value:

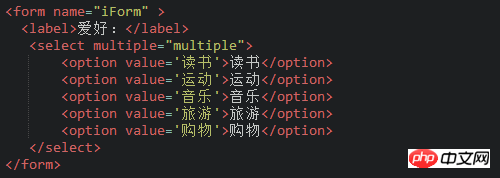
使用下拉列表框进行多选
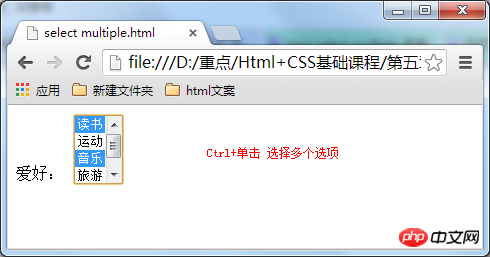
<p>下拉列表也可以进行多选操作,在<code><select>标签中设置<code>multiple="multiple"属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。如下代码:

使用提交按钮,提交数据
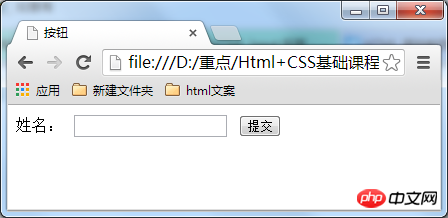
<p>在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。语法: <code><input type="submit" value="提交">
- <li><p>type:只有当type值设置为submit时,按钮才有提交作用<li><p>value:按钮上显示的文字


使用重置按钮,重置表单信息
<p>当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。语法: <code><input type="reset" value="重置">
- <li><p>type:只有当type值设置为reset时,按钮才有重置作用<li><p>value:按钮上显示的文字

输入账号

单击重置按钮

form表单中的label标签
<p>小伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用。label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法: <code><label for="控件id名称">
注意 标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。 这样你会在点慢跑标签,即使没有点checkbox 也能选中
例子:
<code class="stata"><<span class="hljs-keyword">form> <a>你对什么运动感兴趣:</a> <<span class="hljs-keyword">br /> <<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"1">慢跑</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"manpao" id=<span class="hljs-string">"1"><<span class="hljs-keyword">br /> <<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"2">登山</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"dengshan" id=<span class="hljs-string">"2"><<span class="hljs-keyword">br /> <<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"3">篮球</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"lanqiu" id=<span class="hljs-string">"3"><<span class="hljs-keyword">br /> </<span class="hljs-keyword">form><br/><br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
登录后复制
343599877,我们一起学前端!
<br/>
登录后复制
以上是总结学习HTML需要哪些知识点?的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















